<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div标签表格的设计</title>
<style>
定义函数container,黑边框就是他
div.container
{
30em;
border:1em solid;
}
//定义函数box,红边框就是他
div.box
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
50%;
border:1em solid red;
float:left;
}
</style>
</head>
<body>
//函数的调用
<div class="container">
<div class="box">这个 div 占据了左边的一半。</div>
<div class="box">这个 div 占据了右边的一半。</div>
</div>
</body>
</html>
注意测试时,将备注的标签全部去掉
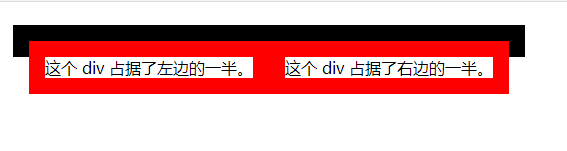
效果展示: