依赖
<!-- https://mvnrepository.com/artifact/org.springframework/spring-beans -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>5.1.5.RELEASE</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework/spring-context -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>5.1.5.RELEASE</version>
</dependency>
小配置
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd">
<!--注入bean
id相当于当前bean唯一标识
class是bean 的全路径
property注入bean中的属性 必须封装
-->
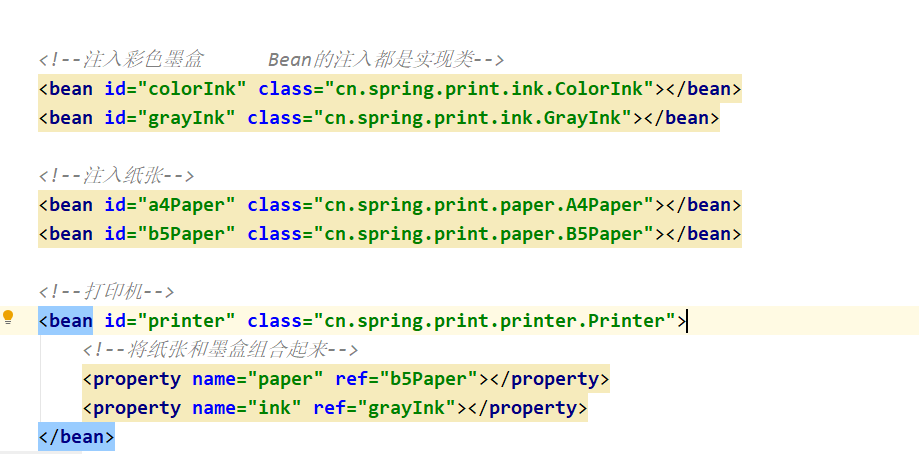
<bean id="studentBean" class="cn.spring.entity.StudentBean">
<property name="stu_id" value="18"></property>
<property name="stu_name" value="王洪涛"></property>
</bean>
</beans>


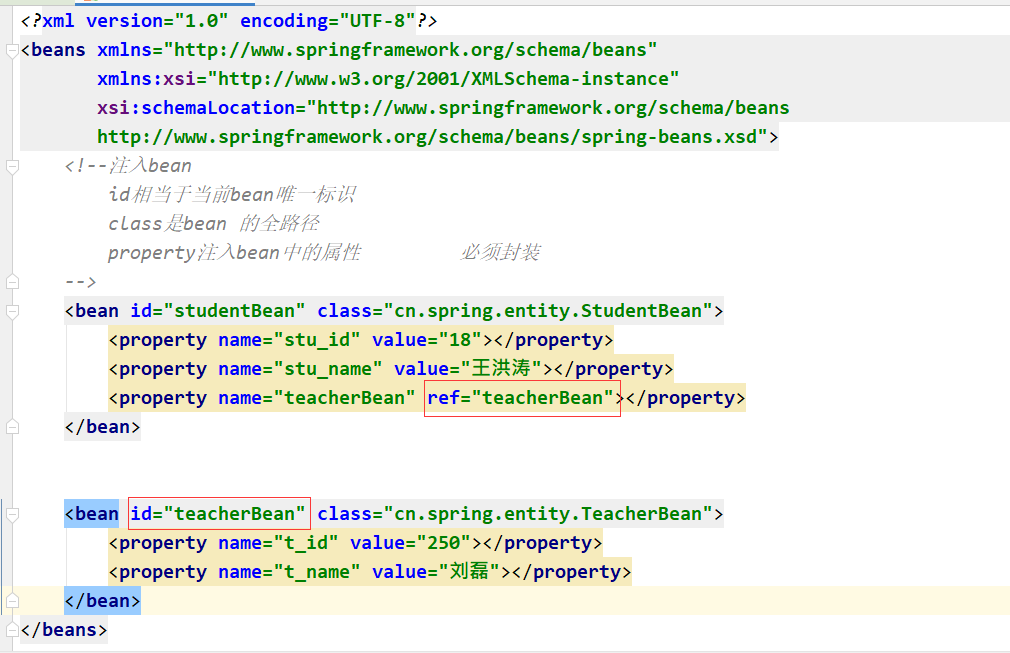
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd">
<!--注入bean
id相当于当前bean唯一标识
class是bean 的全路径
property注入bean中的属性 必须封装
-->
<bean id="studentBean" class="cn.spring.entity.StudentBean">
<property name="stu_id" value="18"></property>
<property name="stu_name" value="王洪涛"></property>
</bean>
</beans>