1.绘制五角星
import turtle n = eval(input("请输入五角星的长度")) turtle.begin_fill() #开始填充颜色 i = 0 while i < 5: turtle.forward(n) turtle.right(180-36) i += 1 turtle.color("blue") # 退出填充颜色 turtle.end_fill() turtle.done()
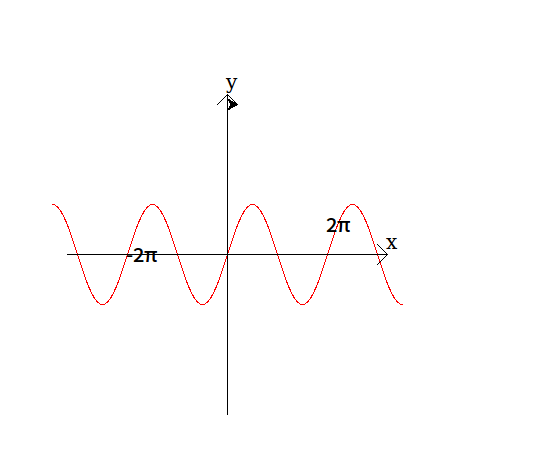
2.绘制sinx


import turtle import math turtle.speed(0) turtle.penup() turtle.goto(-175, 50 * math.sin((-175/100) * 2 * math.pi)) turtle.pendown() turtle.color("red") for x in range(-175, 176): turtle.goto(x, 50 * math.sin((x/100) * 2 * math.pi)) turtle.color("black") turtle.penup() turtle.goto(-100, -15) turtle.write("-2u03c0", font=("黑体", 15)) turtle.pendown() turtle.penup() turtle.goto(100, 15) turtle.write("2u03c0", font=("黑体", 15)) turtle.pendown() turtle.penup() turtle.goto(-160, 0) turtle.pendown() turtle.goto(160, 0) turtle.write("x", font=("宋体",15)) turtle.goto(150, 10) turtle.goto(160, 0) turtle.goto(150, -10) turtle.penup() turtle.goto(0, -160) turtle.pendown() turtle.goto(0, 160) turtle.write("y", font=("宋体",15)) turtle.goto(-10, 150) turtle.goto(0, 160) turtle.goto(10, 150) turtle.done()
3.绘制平方函数

import turtle import math turtle.speed(0) # 画一个平方的函数 turtle.penup() turtle.goto(-100, 0.01*100*100) turtle.pendown() for i in range(-100, 100): turtle.goto(i, 0.01*i*i) turtle.penup() turtle.goto(-160, 0) turtle.pendown() turtle.goto(160, 0) turtle.write("x", font=("宋体",15)) turtle.goto(150, 10) turtle.goto(160, 0) turtle.goto(150, -10) turtle.penup() turtle.goto(0, -160) turtle.pendown() turtle.goto(0, 160) turtle.write("y", font=("宋体",15)) turtle.goto(-10, 150) turtle.goto(0, 160) turtle.goto(10, 150) turtle.hideturtle() turtle.done()