| 这个作业属于哪个课程 | 2020春S班 |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 这个作业的目标 | 软件工程实践总结&个人技术博客 |
| 作业正文 | 个人作业——软件工程实践总结&个人技术博客 |
| 其他参考文献 | 博客园、CSDN、《构建之法》 |
一、回望
- 对比开篇博客你对课程目标和期待,“希望通过实践锻炼,增强软件工程专业的能力和就业竞争力”,对比目前的所学所练所得,在哪些方面达到了你的期待和目标,哪些方面还存在哪些不足,为什么?
达到期待和目标
- 自己对软件项目整体进度和流程有一个完整的认识。
- 编程的水平有提高:编码的规范、代码的可读性、程序的可维护性都有很大的提升。
自身存在的不足
- 在团队项目当中,我自己没有用专业的测试软件对代码进行系统性的测试,所以测试程序这方面还有所欠缺。
- 在编码方面,虽然跟之前的自己有很大的提升,但是在团队项目中较于其他队员我的代码输出的效率不是很高。
- 数据库设计方面,自己的水平在实践锻炼当中几乎没有什么变化,对数据库的设计水平不是很高。
- 你在第一次作业的个人简历中制定的`这门课程结束后,你预期你将增长的能力、技术、技能;和你针对你的目标绘制的学习路线图。对比当前你的所学所得,你达到了当时的预期值吗?
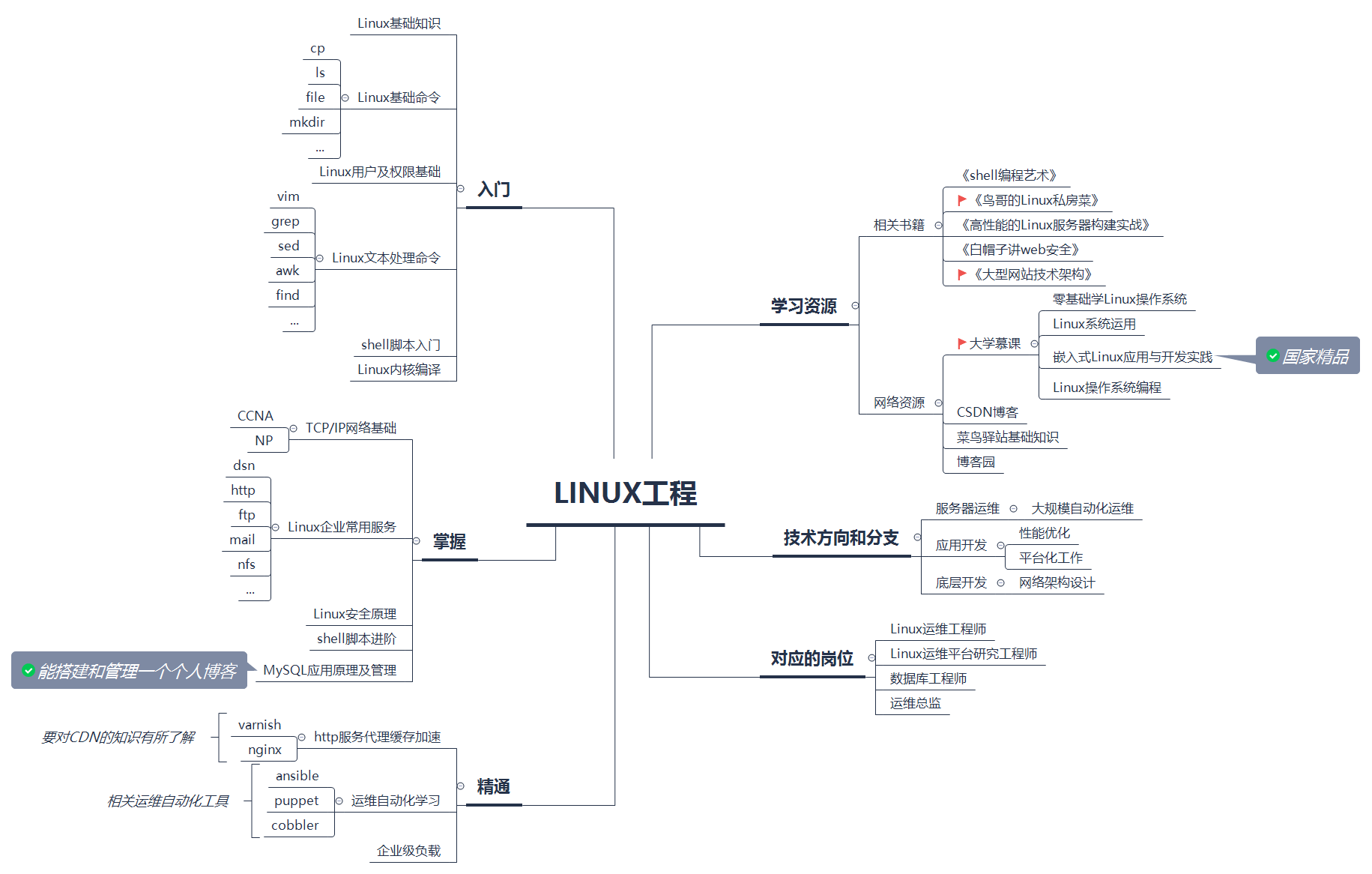
在第一次作业当中,我给自己制定了 熟练掌握Linux运维 的目标。以下是当时我自己制定的学习路线:
根据我当时指定的学习路线:
二月:Linux入门(掌握相关的基础知识) -> 完成
三月:TCP/IP网络基础的学习 -> 只看了几篇相关的博客,没有进行实操
四月:了解Linux企业常用的服务 -> 完成
五月:Linux下的MySQL应用管理 -> 完成(水平不高,只会SQL基础的东西)
六月:Linux安全原理 -> 暂未完成(只写了一些C程序)
这一学期的学习其实并没有完完全全按照之前制定的学习路线进行学习,更多的是自己在Linux下的C语言编程,远不及运维的水平。
但是这学期也学到了其他新的技术:比如vue入门操作、springboot + mybatis的尝试等。
- 请总结这门课程的实践总结和给你带来的提升
统计一下,你在这门软件工程实践中,一共完成了多少行的代码: 3500+
软工实践的各次作业分别花了多少时间?
作业 花费时间/h 寒假作业1/2 5 寒假作业2/2 25 结对第一次作业 20 结对第二次作业 25 团队第一次--展示 3 团队第二次--GitHub实训 7 团队第三次--需求分析 5 团队第四次--系统与数据库设计 8 团队第五次--alpha冲刺 30 团队第六次--beta冲刺 20 个人作业--软件评测 8 个人作业--软工实践总结 5 合计 161 哪一次作业让你印象最深刻?为什么?
当然是团队作业了。团队作业的沟通合作刚开始会有一些困难,对团队的进度有点影响,但是这些也都被我们团队克服了。在团队合作中使我对整个软件项目开发有了更深刻的认识。
累计花了多少个小时在软工实践上?平均每周花多少个小时?
累计花费161小时。按照本学期20周来计算,平均每周花费大约8小时左右。但实际工作周数大约有16周,所以平均每周花费10小时左右。
学习和使用的新软件。
Hbuilder X; Xmind; IDEA
学习和使用的新工具。
Github; 博客园
学习和掌握的新语言、新平台。
vue框架; 微信小程序开发; VScode
学习和掌握的新方法。
vue的脚手架
工程能力的提升。
- 对任务量的控制:即自己承担的工作合理分配成一个个工作包。
- 代码编程合理封装,尽量控制低耦合。
团队合作上的提升。
- 提升了沟通能力
- 工作进度的合理调整
- 前后端接口的统一协作
二、团队总结
- 你是组员还是组长?你觉得你自己在哪些地方做得好?你觉得自己还有什么可以改进的地方,具体可以怎么改进?
作为组员,我觉得我及时完成了团队分配的任务,没有对团队的整体进度安排造成一些难以挽回的影响,并且与团队成员之间的合理沟通,及时反映工作状况。但是在代码输出效率和工作效率上,我觉得还有很大的提升空间,需要多进行代码输出
在代码完成之后,用测试软件对代码进行测试,再思考怎么提升代码的效率,最后对代码进行重构。不断地练习之下就可以提升自己的代码效率和输出效率。还有对软件的整体设计方面,我自身还是有很大的欠缺,当前暂时没有想到什么有效的办法,可能需要
在以后的工作当中多参与一些项目的设计工作,多吸收一些经验。
- 你觉得你的组长(组员们)在哪些地方做得好?你觉得ta(ta们)还有什么可以进一步提升的地方,有什么具体的建议吗?
我们的组长在任务分配的和理性上和对项目整体的工作进度控制得很好,至少比我当组长好。我觉得他在当任组长时可以更加强硬一点,态度可以更加坚决,之前的团队讨论当中太过于追求团队成员的看法,总想着兼顾所有成员的想法,缺乏一种领导人自己独到的判断和下决定的果断。
- 《构建之法》上说团队的发展有几个阶段,你的团队都经历过么,最后到达了“创造”阶段了么?(参考《构建执法》第17章 人、绩效和职业道德)
就我对当前我们团队成员之间的了解情况判断,我们团队经历了萌芽阶段与磨合阶段,目前正处于规范阶段,还没有到达创造阶段。
- 从开发的角度,你在团队中担任了什么角色?你是否完成了该角色的任务?现在你觉得你适合该角色吗?
我在团队中担任了前端开发的角。我合理地完成了团队交给我的任务,前端的效果和功能基本完成,就是一些设计元素不是很统一,这点还是需要改进的。我觉得自己还是挺适合这个角色的,但是我更希望当任后端的编程人员。
三、人月神话
- 怎样证明你学会了软件工程?以下要求你们的团队达到了哪几个?请在随笔中用数据证明上述内容或侧重选择之一。
我们的软件是可以维护和继续发展的。我们的项目是开源的,相关的前端代码都上传到了GitHub仓库当中了。并且我们有良好的的编码风格和注释风格,使得维护以及持续开发都是可行的。在开发完成之后对用户的使用情况,我们设计了一份调查报告进行了调查
GitHub仓库地址:点击前往
用户使用调查报告:点击查看
- 写下属于你自己的人月神话——个人或结对或团队项目实践中的经验总结+实例/例证结合的分析,字数不限,开放命题,可以使用你自己喜欢的方式表达
我们的团队分组是随机分配的11人小组,就我们的目标软件设计的功能来看11人的小组人数是有一些多的,这就导致了我们每个人的任务就有点偏少。在团队刚刚开始合作的时候,我还是没有感到什么明显的问题,团多人数多每个人的任务量较少,
每个人的任务可以完成得更加精致,团队合作之初我还认为人数多是一个优势。但是到了alpha冲刺阶段问题就显现出来了。软件项目整体的功能点分配到个人的任务量是很少的,再加上对新的技术学习,任务量其实是刚刚好,然而成员之间的任务协调就出现了问题。
在设计之初对软件的功能没有规划细致,使得后期的页面一些功能点模糊。而且前端的一些页面的功能时可以运用vue的组件独立出来的,这样就减少了相同功能的代码编写。但这些我们在前期的设计就没有设计好,使得成员之间重复编写了很多重复业务的代码,
这极大降低了整个团队的工作效率。这也是我们团队没有较大项目的开发经验导致的,多一些项目开发经验这些重复的东西有个就会少一点,就懂得提炼出来了。
四、建议
- 对下一届同学的建议,或者对于开学初的你,对于大一的你,你有什么建议和想要告知的呢?请写下你对后来人的期许。
对于下一届同学,或者大一的同学,你想说:
好好学习,天天向上。软件工程师是靠技术吃饭的活,技术的高低决定软件工程师的价值,多多编写代码,好好积累一些编程的经验,以后会很有用的。
对于自己今后,你有哪些建言?
多编写代码,多设计项目。好好积累经验,软件工程毕竟是工科,工科就是经验最重要。
对于助教工作,你有哪些建议?
对助教没有什么建议。助教工作挺好的,及时到位,助教幸苦!
对于软工实践课程,你有哪些建议?对于软工实践课程的上课形式和内容,你有什么具体的意见和建议?在哪儿需要强化或者剔除?
没有什么大的建议。就是如果以后还是用博客园进行教学,希望发布的博客可以突出作业的要求和重点,要求可以用表格的形式或者图片的形式,更加生动具体突出。
五、个人技术总结
- 在第一次作业“准备篇”中你为自己制定了学习路线,现在学习了怎么样了?你在团队开发中是否担任了开发角色,你在开发中解决了哪些技术问题?获得了哪些技术进展?
对于学习路线我并没有完完全全的遵守,六月份的任务我都拿来编Linux下C语言的程序了,TCP/IP网络基础的学习也没有完成的很好。
在团队中我当任前端工程师的角色,解决了axio的跨域问题和vue的学习使用,现在我可以用elementUI组件快速的搭建一个元素统一交互功能美观的网页。
axio的跨域问题
概述:开发一些前后端分离的项目,使用 SpringBoot + Vue 开发时,后台代码在一台服务器上启动,前台代码在另外一台电脑上启动,此时就会出现问题。ip 与 端口号不一致,不符合同源策略,造成跨域问题。