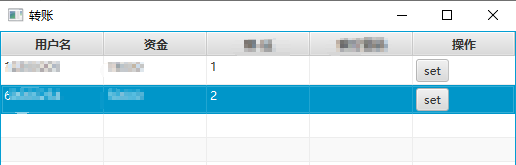
- javafx开发过程中遇见难题,往tablecloumn列中添加按钮

想了很久的方法,也配有办法判断每行中有数据的地方添加按钮set
bank_caozuo.setCellFactory((col)->{ TableCell<BankAccount, String> cell = new TableCell<BankAccount, String>(){ @Override protected void updateItem(String item, boolean empty) { super.updateItem(item, empty); Button button = new Button("set"); if (empty) { //如果此列为空默认不添加元素 setText(null); setGraphic(null); } else { this.setGraphic(button); }
解释:
bank_caozuo为定义的列
@FXML
private TableColumn<BankAccount, String> bank_caozuo;
其实TableCell里面方法updateItem(String item, boolean empty)一共两个参数,这个empty可以判断列中每行是否有值,为空不添加元素需要设置setText(null); setGraphic(null);
不为空的话,添加set按钮this.setGraphic(button);
2. 如何修改javafx中tableview中tablecell中的值,修改完回车表示保存到内存中
问题:javafx内部是有bind的,也就是说每次修改完之后,都会修改表格内存中的值得,后面咱们保存到自己的文件或者数据库中即可做到自动保存
1 bankFangxiang.setCellFactory(TextFieldTableCell.forTableColumn()); 2 bankFangxiang.setCellValueFactory(cellData->cellData.getValue().bankFangxiangProperty()); 3 bankFangxiang.setOnEditCommit((col)->{ 4 BankAccount bankAccount = (BankAccount)col.getTableView().getItems().get(col.getTablePosition().getRow()); 5 bankAccount.setBankFangxiang(col.getNewValue()); 6 iniUtil.writeByPathName(bankAccount.getPath(),"account-normal","zhuanzhang",col.getNewValue());//写入文件中 7 });
bankFangxiang.setCellFactory(TextFieldTableCell.forTableColumn());表示表格支持回车保存到展示的表格中
bankFangxiang.setCellValueFactory(cellData->cellData.getValue().bankFangxiangProperty()); 表示将bean的值自动填充到tablecell中
col.getTablePosition().getRow() 表示获取鼠标编辑的那个tablecell的序号
(BankAccount)col.getTableView().getItems().get() 表示获取tablecell的序号的bean,然后做类型转换为BankAccount即可获取到编辑该行bean
col.getNewValue() 表示获取tabcell编辑之后的值
3. javafx中按钮打开fxml对应的窗口
问题:存在一个按钮需要打开fxml对应的窗口
controller类中的调用
1 //转账,单独打开菜单进行转账 2 zhu.setOnMouseClicked((col) -> { 3 4 BankViewer bankViewer = new BankViewer(); 5 try { 6 bankViewer.start(new Stage()); 7 } catch (Exception e) { 8 e.printStackTrace(); 9 } 10 });
BankViewer.java
1 public class BankViewer extends Application { 2 3 @Override 4 public void start(Stage primaryStage) throws Exception { 5 Parent root = FXMLLoader.load(getClass().getResource("queren.fxml")); 6 Scene scene = new Scene(root, 516, 264); 7 primaryStage.setTitle("确认"); 8 primaryStage.setScene(scene); 9 primaryStage.show(); 10 } 11 }
queren.fxml

1 <?xml version="1.0" encoding="UTF-8"?> 2 3 <?import javafx.scene.control.*?> 4 <?import javafx.scene.layout.*?> 5 <?import java.lang.*?> 6 7 <Pane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="264.0" prefWidth="516.0" 8 xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="controller.BankController"> 9 <children> 10 <TableView fx:id="bank_tableview" editable="true" prefHeight="265.0" prefWidth="516.0"> 11 <columns> 12 <TableColumn fx:id="account" prefWidth="114.0" text="用户名" /> 13 <TableColumn fx:id="money" prefWidth="126.0" text="456" /> 14 <TableColumn fx:id="bankFangxiang" prefWidth="38.0" text="123" /> 15 <TableColumn fx:id="bankPasswd" prefWidth="38.0" text="234" /> 16 <TableColumn fx:id="bank_caozuo" prefWidth="64.0" text="操作" /> 17 </columns> 18 <columnResizePolicy> 19 <TableView fx:constant="CONSTRAINED_RESIZE_POLICY" /> 20 </columnResizePolicy> 21 </TableView> 22 </children> 23 </Pane>
其中
fx:controller="controller.BankController"对应的
BankController.java就是对应的controller类
