html5绘图
这是我在绘图过程中遇到的问题,求助高手帮忙啊。。。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 | <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %><%@taglib prefix="s" uri="/struts-tags" %><!DOCTYPE html><html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <script type="text/javascript" src="<%=basePath%>js/jquery-1.9.0.js"></script> <script type="text/javascript" src="<%=basePath%>js/my.js"></script><script type="text/javascript">$(document).ready(function(){ //var ll = "<%=request.getParameter("choiceFileName")%>"; //var urll = "<%=basePath%>parseXmlAction.action?choiceFileName="+ll; //alert(urll); var transLength = $(".trans").length; var arcLength = $(".arc").length; var placeLength = $(".place").length; var xP = new Array(placeLength); var yP = new Array(placeLength); var wP = new Array(placeLength); var hP = new Array(placeLength); var xT = new Array(transLength); var yT = new Array(transLength); var wT = new Array(transLength); var hT = new Array(transLength); for(var i=0; i<placeLength; i++){ xP[i] = $(".place:eq("+i+")").find(".x").text(); yP[i] = $(".place:eq("+i+")").find(".y").text(); wP[i] = $(".place:eq("+i+")").find(".w").text(); hP[i] = $(".place:eq("+i+")").find(".h").text(); } for(var i=0; i<transLength; i++){ xT[i] = $(".place:eq("+i+")").find(".x").text(); yT[i] = $(".place:eq("+i+")").find(".y").text(); wT[i] = $(".place:eq("+i+")").find(".w").text(); hT[i] = $(".place:eq("+i+")").find(".h").text(); } //第一步,获得所有的元素个数 $("#showModel").click(function(){ DrawTrans(cxt,0,0,50,50); //DrawPlace(cxt,200.0,200.0,60.0,40.0); for(var j=0; j<placeLength; j++){ //alert(xP[j]+" "+yP[j]+" "+wP[j]+" "+hP[j]); DrawPlace(cxt,xP[j],yP[j],wP[j],hP[j]); } for(var i=0; i<transLength; i++){ DrawTrans(cxt,xT[i],yT[i],wT[i],hT[i]); } //画箭头 var a1=new window.mapleque.arrow(); a1.set({x:350,y:300},{x:200,y:200}); a1.paint(cxt); }); }); </script> </head> <body><input type="button" id="showModel" value="生成模型"/><br/><!-- <table> <tr> <td> <canvas id="myCanvas" width="800" height="500" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> </td> <td> <canvas id="newCanvas" width="800" height="500" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> </td> </tr></table>--> <canvas id="myCanvas" width="800" height="500" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas><hr/><table id="table"></table><div id="div" > <s:iterator value="hashMap.keySet()" id="message" status="st"> <s:iterator value="hashMap.get(#message)" status="second"> <ul class="<s:property value="#message"/>"> <s:property value="#message"/> <li class="id"><s:property value="id"/></li> <li class="text"><s:property value="text"/></li> <li class="x"><s:property value="x"/></li> <li class="y"><s:property value="y"/></li> <li class="w"><s:property value="w"/></li> <li class="h"><s:property value="h"/></li> <li class="dataType"><s:property value="dataType"/></li> <li class="placeId"><s:property value="placeId"/></li> <li class="transId"><s:property value="transId"/></li> <li class="type"><s:property value="type"/></li> <li class="initmark"><s:property value="initmark"/></li> <li class="transNextId"><s:property value="transNextId"/></li> <li class="placeNextId"><s:property value="placeNextId"/></li> </ul> </s:iterator> </s:iterator> </div><script type="text/javascript">var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");function DrawTrans(cxt,x,y,a,b){ //var cT=document.getElementById("myCanvas"); //var cxtT=cT.getContext("2d"); cxt.save(); cxt.beginPath(); cxt.strokeStyle = "#0000FF"; cxt.strokeRect(x,y,a,b); cxt.restore();}function DrawPlace(context, x, y, a, b){ //max是等于1除以长轴值a和b中的较大者 //i每次循环增加1/max,表示度数的增加 //这样可以使得每次循环所绘制的路径(弧线)接近1像素 var step = (a > b) ? 1 / a : 1 / b; context.beginPath(); context.strokeStyle = "#0000FF"; context.moveTo(x + a, y); //从椭圆的左端点开始绘制 for (var i = 0; i < 2 * Math.PI; i += step) { //参数方程为x = a * cos(i), y = b * sin(i), //参数为i,表示度数(弧度) context.lineTo(x + a * Math.cos(i), y + b * Math.sin(i)); } //context.closePath(); context.stroke();}function DrawArc(cont, ax,ay,bx,by){ }//DrawPlace(40, 40);//DrawTrans(30,80);</script> </body></html> |
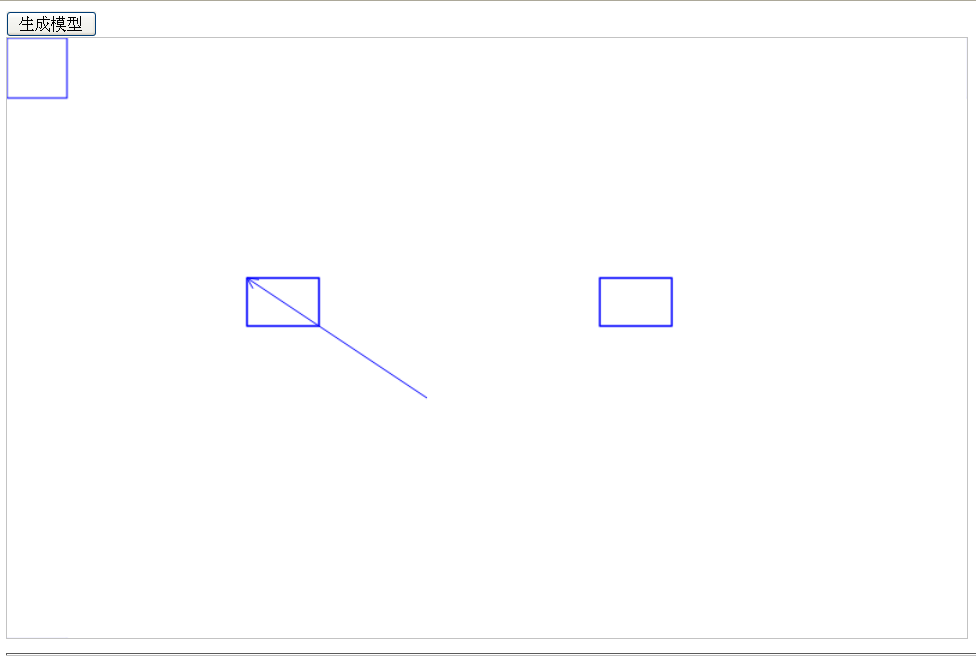
画图显示的时候就是不对,直接调用画图函数的时候,是对的,但是加到for循环中就出现绘制偏差,不知道怎么回事啊。。
下面是页面源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 | <!DOCTYPE html><html> <head> <title>My JSP 'index.jsp' starting page</title><script type="text/javascript">$(document).ready(function(){ //var ll = "3.cpn"; //var urll = "http://localhost:8080/parsecpn/parseXmlAction.action?choiceFileName="+ll; //alert(urll); var transLength = $(".trans").length; var arcLength = $(".arc").length; var placeLength = $(".place").length; var xP = new Array(placeLength); var yP = new Array(placeLength); var wP = new Array(placeLength); var hP = new Array(placeLength); var xT = new Array(transLength); var yT = new Array(transLength); var wT = new Array(transLength); var hT = new Array(transLength); for(var i=0; i<placeLength; i++){ xP[i] = $(".place:eq("+i+")").find(".x").text(); yP[i] = $(".place:eq("+i+")").find(".y").text(); wP[i] = $(".place:eq("+i+")").find(".w").text(); hP[i] = $(".place:eq("+i+")").find(".h").text(); } for(var i=0; i<transLength; i++){ xT[i] = $(".place:eq("+i+")").find(".x").text(); yT[i] = $(".place:eq("+i+")").find(".y").text(); wT[i] = $(".place:eq("+i+")").find(".w").text(); hT[i] = $(".place:eq("+i+")").find(".h").text(); } //第一步,获得所有的元素个数 $("#showModel").click(function(){ DrawTrans(cxt,0,0,50,50); //DrawPlace(cxt,200.0,200.0,60.0,40.0); for(var j=0; j<placeLength; j++){ //alert(xP[j]+" "+yP[j]+" "+wP[j]+" "+hP[j]); DrawPlace(cxt,xP[j],yP[j],wP[j],hP[j]); } for(var i=0; i<transLength; i++){ DrawTrans(cxt,xT[i],yT[i],wT[i],hT[i]); } for(var i=0; i<transLength; i++){ DrawTrans(cxt,xT[i],yT[i],wT[i],hT[i]); } //画箭头 var a1=new window.mapleque.arrow(); a1.set({x:350,y:300},{x:200,y:200}); a1.paint(cxt); }); }); </script> </head> <body><input type="button" id="showModel" value="生成模型"/><br/><!-- <table> <tr> <td> <canvas id="myCanvas" width="800" height="500" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> </td> <td> <canvas id="newCanvas" width="800" height="500" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas> </td> </tr></table>--> <canvas id="myCanvas" width="800" height="500" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas><hr/><table id="table"></table><div id="div" > <ul class="trans"> trans <li class="id">1419094240</li> <li class="text">int</li> <li class="x">326.0</li> <li class="y">200.0</li> <li class="w">60.0</li> <li class="h">40.0</li> <li class="dataType"></li> <li class="placeId"></li> <li class="transId"></li> <li class="type"></li> <li class="initmark"></li> <li class="transNextId">0, 1419094300, 0, 0</li> <li class="placeNextId"></li> </ul> <ul class="trans"> trans <li class="id">1419094720</li> <li class="text">c</li> <li class="x">494.0</li> <li class="y">301.0</li> <li class="w">60.0</li> <li class="h">40.0</li> <li class="dataType"></li> <li class="placeId"></li> <li class="transId"></li> <li class="type"></li> <li class="initmark"></li> <li class="transNextId">0, 0, 0, 1419094819</li> <li class="placeNextId"></li> </ul> <ul class="arc"> arc <li class="id">1419094280</li> <li class="text"></li> <li class="x"></li> <li class="y"></li> <li class="w"></li> <li class="h"></li> <li class="dataType">i</li> <li class="placeId">1419094226</li> <li class="transId">1419094240</li> <li class="type"></li> <li class="initmark"></li> <li class="transNextId"></li> <li class="placeNextId"></li> </ul> <ul class="arc"> arc <li class="id">1419094300</li> <li class="text"></li> <li class="x"></li> <li class="y"></li> <li class="w"></li> <li class="h"></li> <li class="dataType">i</li> <li class="placeId">1419094260</li> <li class="transId">1419094240</li> <li class="type"></li> <li class="initmark"></li> <li class="transNextId"></li> <li class="placeNextId"></li> </ul> <ul class="arc"> arc <li class="id">1419094735</li> <li class="text"></li> <li class="x"></li> <li class="y"></li> <li class="w"></li> <li class="h"></li> <li class="dataType">i</li> <li class="placeId">1419094260</li> <li class="transId">1419094720</li> <li class="type"></li> <li class="initmark"></li> <li class="transNextId"></li> <li class="placeNextId"></li> </ul> <ul class="arc"> arc <li class="id">1419094819</li> <li class="text"></li> <li class="x"></li> <li class="y"></li> <li class="w"></li> <li class="h"></li> <li class="dataType">i</li> <li class="placeId">1419094226</li> <li class="transId">1419094720</li> <li class="type"></li> <li class="initmark"></li> <li class="transNextId"></li> <li class="placeNextId"></li> </ul> <ul class="place"> place <li class="id">1419094226</li> <li class="text">a</li> <li class="x">200.0</li> <li class="y">200.0</li> <li class="w">60.0</li> <li class="h">40.0</li> <li class="dataType"></li> <li class="placeId"></li> <li class="transId"></li> <li class="type">INT</li> <li class="initmark"></li> <li class="transNextId"></li> <li class="placeNextId">1419094280, 0, 0, 0</li> </ul> <ul class="place"> place <li class="id">1419094260</li> <li class="text">b</li> <li class="x">494.0</li> <li class="y">200.0</li> <li class="w">60.0</li> <li class="h">40.0</li> <li class="dataType"></li> <li class="placeId"></li> <li class="transId"></li> <li class="type">INT</li> <li class="initmark"></li> <li class="transNextId"></li> <li class="placeNextId">0, 0, 1419094735, 0</li> </ul> </div><script type="text/javascript">var c=document.getElementById("myCanvas");var cxt=c.getContext("2d");function DrawTrans(cxt,x,y,a,b){ //var cT=document.getElementById("myCanvas"); //var cxtT=cT.getContext("2d"); cxt.save(); cxt.beginPath(); cxt.strokeStyle = "#0000FF"; cxt.strokeRect(x,y,a,b); cxt.restore();}function DrawPlace(context, x, y, a, b){ //max是等于1除以长轴值a和b中的较大者 //i每次循环增加1/max,表示度数的增加 //这样可以使得每次循环所绘制的路径(弧线)接近1像素 var step = (a > b) ? 1 / a : 1 / b; context.beginPath(); context.strokeStyle = "#0000FF"; context.moveTo(x + a, y); //从椭圆的左端点开始绘制 for (var i = 0; i < 2 * Math.PI; i += step) { //参数方程为x = a * cos(i), y = b * sin(i), //参数为i,表示度数(弧度) context.lineTo(x + a * Math.cos(i), y + b * Math.sin(i)); } //context.closePath(); context.stroke();}function DrawArc(cont, ax,ay,bx,by){ }//DrawPlace(40, 40);//DrawTrans(30,80);</script> </body></html> |
可以直接复制到jsp页面中直接使用那。
生成的图是这个样子,很明显两个矩形的框位置就不对!