一准备:
在F:/xampp/htdocs/文件夹下检查:
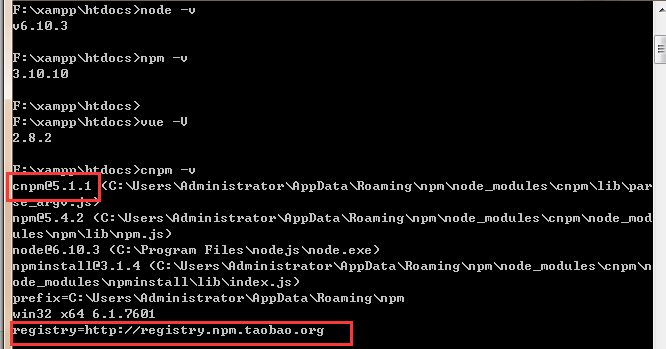
1,node -v;
2,npm -v;
3,淘宝镜像(选装):
npm install -g cnpm --registry= https://registry.npm.taobao.org
cnpm -v

4,安装webpack;
npm install webpack -g
webpack -v;
5,安装vue-cli脚手架构建工具;
npm install vue-cli -g;
vue -V (注意是大写的V);
二:使用vue-cli构建项目:
1,安装vue脚手架:
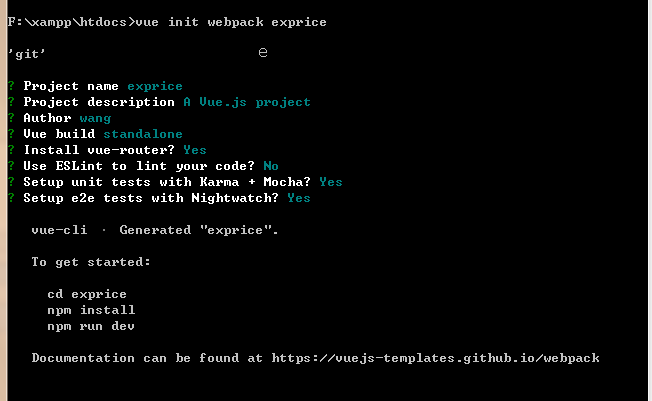
$ vue init webpack exprice --------------------- 这个是那个安装vue脚手架的命令,“exprice” 是项目自定义的名称 This will install Vue 2.x version of the template. ---------------------这里说明将要创建一个vue 2.x版本的项目 For Vue 1.x use: vue init webpack#1.0 exprice ? Project name (exprice) ---------------------项目名称 ? Project name exprice ? Project description (A Vue.js project) ---------------------项目描述 ? Project description A Vue.js project ? Author Datura --------------------- 项目创建者 ? Author Datura ? Vue build (Use arrow keys) ? Vue build standalone ? Install vue-router? (Y/n) --------------------- 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块) ? Install vue-router? Yes ? Use ESLint to lint your code? (Y/n) n ---------------------是否启用eslint检测规则,这里个人建议选no ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? (Y/n) ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? (Y/n) ? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "exprice". To get started: --------------------- 这里说明如何启动这个服务 cd exprice npm install npm run dev

2,cd exprice-->npm install;
3,安装 vue 路由模块 vue-router 和网络请求模块 vue-resource
cnpm install vue-router vue-resource --save
4,npm run dev;
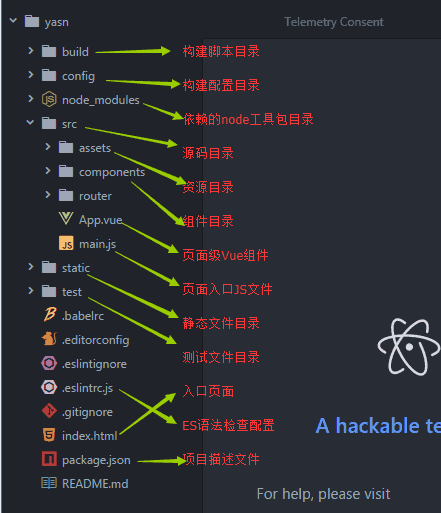
三,目录说明:

总结:
参考地址:
http://www.jianshu.com/p/1626b8643676