一,扩展--安装Bookmarks;
二,文件--首选项--设置:
- 允许浏览包含书签的所有文件
"bookmarks.navigateThroughAllFiles": true
- 书签总是保存在会话之间,你可以决定是否应该保存 在项目中,所以你可以将它添加到你的Git / SVN仓库,并在你的所有机器 (
false默认情况下)
"bookmarks.saveBookmarksInProject": true
三,使用:
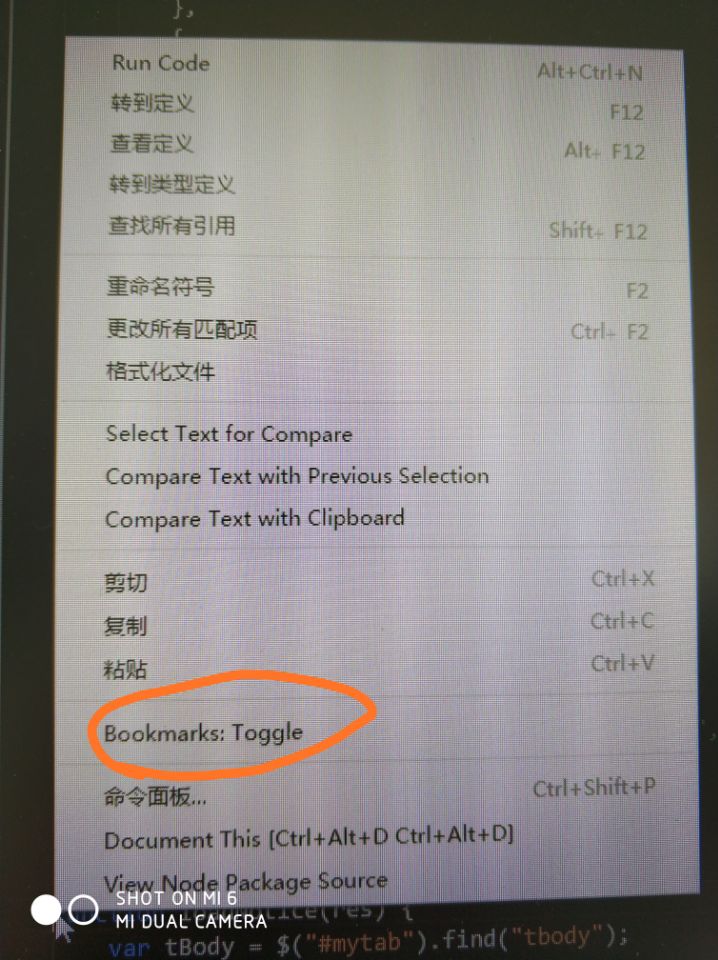
方法一:光标插入需要做书签的行,右击:

选择Bookmarks:Toggle,即可创建书签。
方法二:
ctrl+shift+p,调出命令面板:

命令内容(跟上图并非一一对应):
- 书签: 使用书签切换标记/取消标记行
- 书签:跳转到下一步 将光标向前移动到下面的书签
- 书签:跳转到上 一步将光标向后移动到上面的书签
- 书签:列表 列出当前文件中的所有书签
- 书签:从所有文件 列出列出所有文件中的所有书签
- 书签:清除 当前文件中的所有书签
- 书签:清除所有文件从所有文件中 删除所有书签
- 书签(选择):选择行 选择包含书签的所有行
- 书签(选择):将选择扩大到下一个 将选定文本展开到下一个书签
- 书签(选择):将选择扩展到上一页 将选定文本展开到上一个书签
- 书签(选择):缩小选择 将选定文本缩小到上一个/下一个书签
选择Bookmarks:Toggle,即可创建书签。
拓展:

在这里可以看到bookmarks书签的相关信息。
清除书签:
方法一:
在有书签的行,右击,选择Bookmarks:Toggle,即清除书签;
方法二:
查看命令面板。