1.使用NuGet下载jquery ui
Install-Package jQuery.UI.Combined

2.下载多语言文件:
development-bundle/i18n目录下是jquery的日历语言。注:只有Legacy版本才有
也可以用nuget下载
Install-Package jQuery.UI.i18n

2.编辑 BundleConfig.cs
注意:这里我用了自己下载的一个theme"start",自己下才有 http://jqueryui.com/download/
//jquery-ui bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Content/themes/start/jquery-ui.js")); bundles.Add(new StyleBundle("~/Content/jqueryui").Include( "~/Content/themes/start/jquery-ui.css")); bundles.Add(new ScriptBundle("~/Content/themes/i18n").Include( "~/Content/themes/i18n/jquery.ui.datepicker-zh-CN.js"));
3.编辑_Layout.cshtml页
@Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryui") @Scripts.Render("~/Content/themes/i18n")
4.在view页面中使用
<input id="datepicker" > <!-- Datepicker --> <script> $("#datepicker").datepicker({ inline: true }); </script>
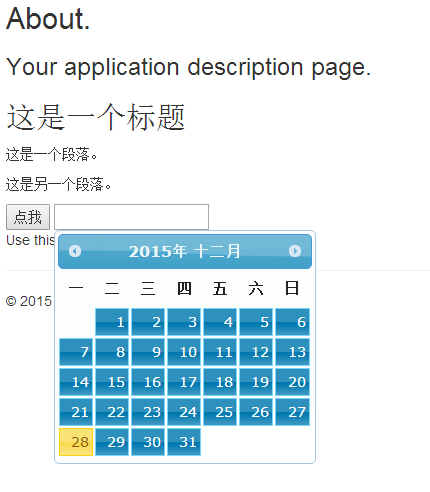
5.下面测试一下: