一,先配置
1.首先去微信开放平台注册账号(是微信开放平台 不是腾讯开放平台,两者不一样)
注册完成之后记得创建应用,后边会用到。只需要注册就行, 拿到AppID 就行,不用上传app
2.下来我们在 微信开放平台的资源中心中下载sdk

下载完成后 里面有我们需要的工具包

3.接下来我们讲刚才下载的三个工具包拖入我们的项目
拖入后的效果如下:

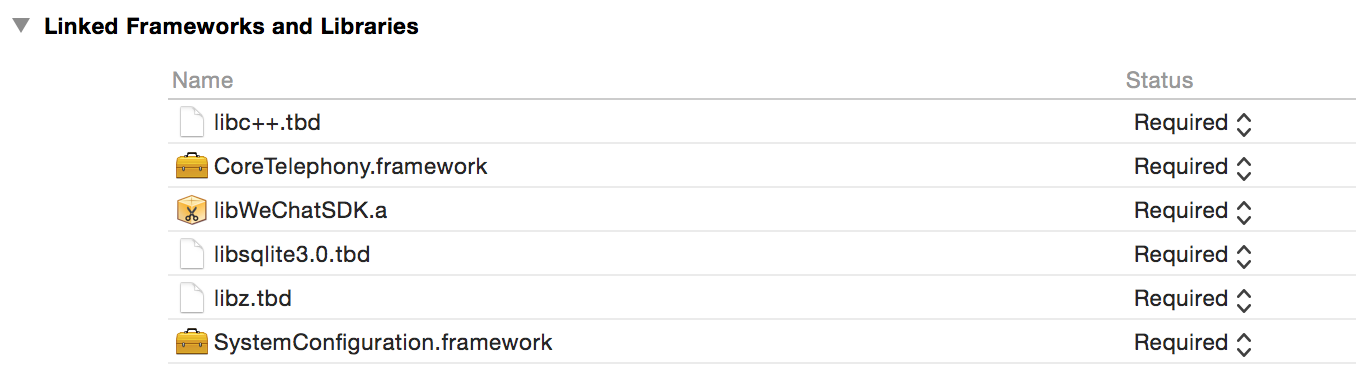
4.导入我们需要的framwork:

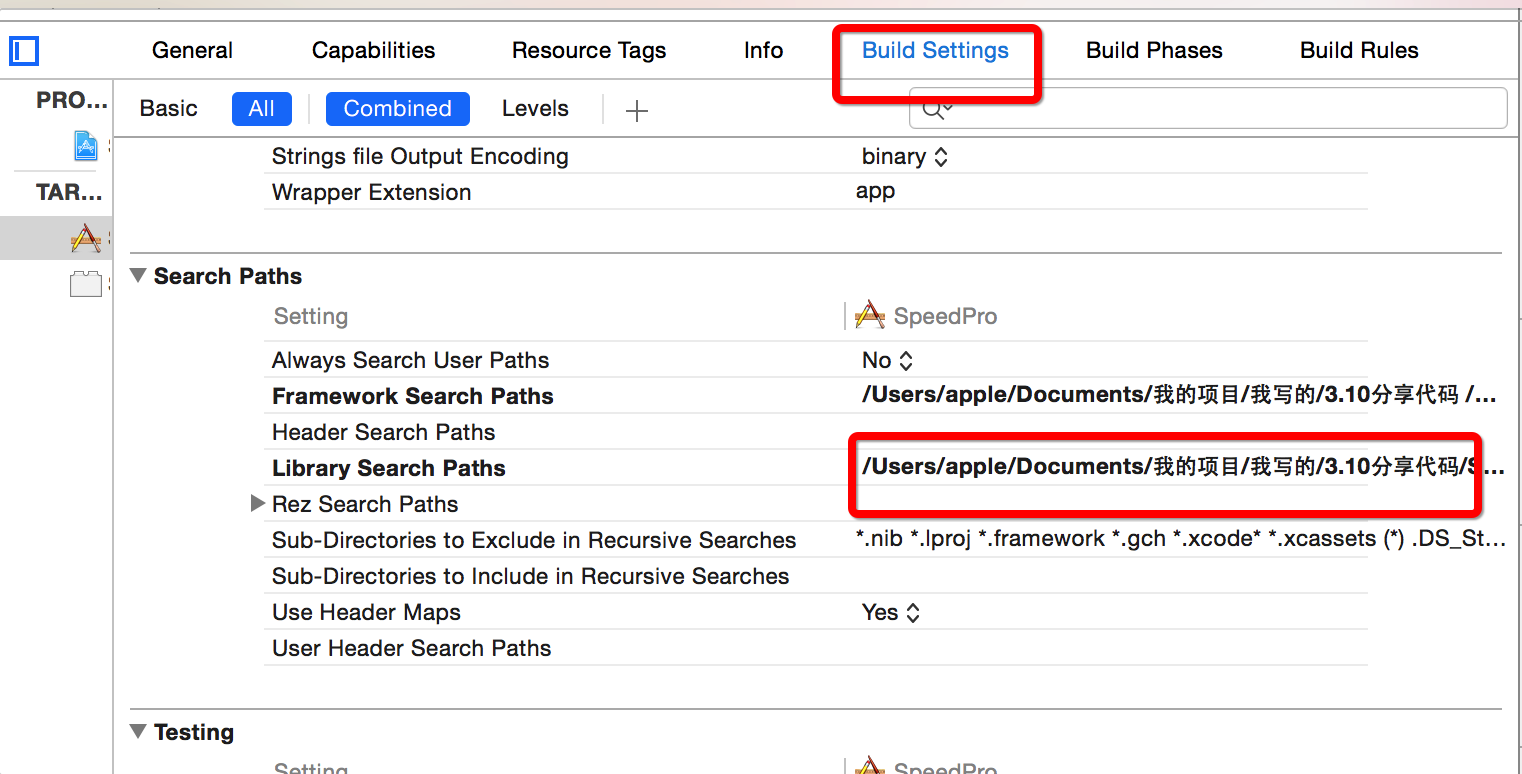
5.接下里 一定记得在 Build Settings->Search Paths -> Library Search Paths 中添加刚才拖入微信开发包的路径
刚才我们直接拖到整个项目下了 所以 默认都配置过了 如果你有自己新建路径的话 记得在次数添加

6.接下来 需要给你的项目添加 URL type

其中 添加的URL Types URL Schemes 一栏就要填写我们再微信开放平台上申请的应用的AppID
二.写代码
1.首先去appdelegate 中注册微信id
写到 didFinishLaunchingWithOptions方法中.
//微信分享
#import "WXApi.h"
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//微信分享api注册
[WXApi registerApp:@"wx2cce73606abcdefgt"];
}
2.接下来在我们需要使用微信分享的地方添加代码
此处我们准备在项目默认的ViewController 中提添加一个button 点击的时候调用分享.
//微信分享
#import "WXApi.h"
实例化对象:
static NSString *kLinkURL = @"http://58.60.106.185:12210";
static NSString *kLinkTagName = @"WECHAT_TAG_JUMP_SHOWRANK";
static NSString *kLinkTitle = @"王彬分享";
static NSString *kLinkDescription = @"王彬分享来了,大家注意了";
//微信朋友圈的分享方法实现
- (void)Button2Click
{
//创建发送对象实例
SendMessageToWXReq *sendReq = [[SendMessageToWXReq alloc] init];
sendReq.bText = NO; //不使用文本信息
sendReq.scene = 1; // 0 = 好友列表 1 = 朋友圈 2 = 收藏
//创建分享内容对象
WXMediaMessage *urlMessage = [WXMediaMessage message];
urlMessage.title = kLinkTitle; //分享标题
urlMessage.description = kLinkDescription; //分享描述
[urlMessage setThumbImage:[UIImage imageNamed:@"testImg"]]; //分享图片,使用SDK的setThumbImage方法可压缩图片大小
//创建多媒体对象
WXWebpageObject *webObj = [WXWebpageObject object];
webObj.webpageUrl = kLinkURL; //分享链接
//完成发送对象实例
urlMessage.mediaObject = webObj;
sendReq.message = urlMessage;
//发送分享信息
[WXApi sendReq:sendReq];
}
三,可能出现的问题;
1.用模拟器调试出现这种错误:
LaunchServices: ERROR: There is no registered handler for URL scheme weixin
原因,模拟器没有微信这个应用,一定要用真机调试就可以了.
2.当分享完成后会回到APP 调用最开始注册的"wx1234567890"为URL Scheme,
因此也应该把此key添加到当前工程的URL Scheme(否则无法跳转回到原APP)

四,分享完成后的回调操作
1.实现代理

2.从微信端打开第三方APP会调用此方法,此方法再调用代理的onResp方法
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
return [WXApi handleOpenURL:url delegate:self];
}- (void)onResp:(BaseResp *)resp {
//把返回的类型转换成与发送时相对于的返回类型,这里为SendMessageToWXResp
SendMessageToWXResp *sendResp = (SendMessageToWXResp *)resp;
//使用UIAlertView 显示回调信息
NSString *str = [NSString stringWithFormat:@"%d",sendResp.errCode];
UIAlertView *alertview = [[UIAlertView alloc] initWithTitle:@"回调信息" message:str delegate:self cancelButtonTitle:@"确认" otherButtonTitles:nil, nil];
[alertview show];
}

如有疑问或版权问题请联系我: