ecshop商品分类页获取相册列表方法
很久之前就看到过你好在商品列表页有获取到相册列表,但是一直没有实践过,感觉应该挺简单的吧,但是最近手上的项目刚好就需要这个功能,然后就想到网上查下资料,至少找个思路就好办了,可是百度谷歌,居然没有找到任何答案。只是在百度知道看到有人提过这个问题,居然没有答案!
搜索这个线索断了,我们还有B计划,就是自己开发,哈哈。网上有人问过这个问题,但是回答的人就是说要二次开发啊什么的,当然,你好默认的功能没那么完善,需要我们进一步修改一下下,但是二次开发也不是说真的这么难吧,反正我是不信这个的,我想我一定是可以做出来的。
仔细分析了一下程序代码,发现应该不难,只要根据列表里的商品ID号,通过此ID号取得相册列表里的相应图片,然后在商品列表里再循环显示出来即可,说来简单,但是自己尝试了很多种办法,发现都不好使,究竟是哪里出问题了呢。结果经过几个小时的努力,总算是实现出来了,请原谅小编我是个程序小白……
这是没修改过的图:

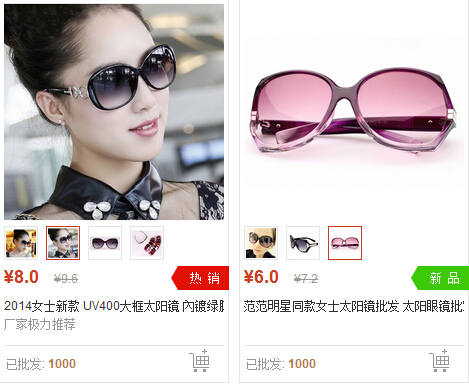
这是修改过后的效果图:

第1步:找到根目录的category.php文件,查找约:486行左右(注意这不是准确位置,看实际的哦),找到这个函数:
/**
* 获得分类下的商品
*
* @access public
* @param string $children
* @return array
*/
function category_get_goods($children, $brand, $min, $max, $ext, $size, $page, $sort, $order)
……以下代码省略。
然后在这个函数里的:
if ($watermark_img != '')
{
$arr[$row['goods_id']]['watermark_img'] = $watermark_img;
}
$arr[$row['goods_id']]['goods_id'] = $row['goods_id'];
下面一行增加一段代码:
//调用缩略图 2014-05-26 11:24:12
$gid = $row['goods_id'];
$sqlg = "SELECT img_url,thumb_url FROM " . $GLOBALS['ecs']->table('goods_gallery') ." WHERE goods_id = ".$gid;
$ggres2 = $GLOBALS['db']->getAll($sqlg);
//print_r($ggres2);
大致的意思就是:通过列表的商品ID号,查找对应的商品相册里的缩略图集,返回的应该是一个图片地址数组!(就这段代码花了几小时?小编真心是笨啊……)
再往下找到这里:
$arr[$row['goods_id']]['goods_img'] = get_image_path($row['goods_id'], $row['goods_img']);
$arr[$row['goods_id']]['url'] = build_uri('goods', array('gid'=>$row['goods_id']), $row['goods_name']);
紧跟着加上一句代码:
$arr[$row['goods_id']]['gpic'] = $ggres2;
OK,修改完成了一半,剩下的就是模板里调用啦。
第2步:修改库文件 library/goods_list.lbi。
在这个文件里,找到需要调用商品相册小图片的位置,这样调用即可:
<!-- {foreach from=$goods.gpic item=picture name=no}-->
<!-- {if $smarty.foreach.no.iteration < 5} -->
<img src="{if $picture.thumb_url}{$picture.thumb_url}{else}{$picture.img_url}{/if}" width="30" alt="{$goods.goods_name}" data-s="{if $picture.thumb_url}{$picture.thumb_url}{else}{$picture.img_url}{/if}" />
<!--{/if}-->
<!--{/foreach}-->
我这里用“{if $smarty.foreach.no.iteration < 5}”来限定了调用数量最多是4个,需要的朋友可修改这个数字即可。
在本文中,我们用smarty来循环一个相册地址数组,注意这里的from = $goods.gpic,原来我们见过的大多数from后面的参数都只是一个名称,如 from = $goods_list 这样的,但是今天笔者尝试使用 from = $goods.gpic 这种形式,发现也是可以把数组循环出来的,原来真的就是这么简单。