onclick //鼠标单击事件
onfocus //获得焦点事件,即鼠标在本处点击
onblur //失去焦点事件,即鼠标在别处点击<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框的实现</title>
</head>
<body>
<input type="text" id="s_box" onfocus="on_focus();" onblur="on_blur();" value="请输入关键字">
<script type="text/javascript">
function on_focus() {
var sbox_text=document.getElementById("s_box").value;
// console.log(sbox_text); 用于调试的代码
if(sbox_text=="请输入关键字") {
// console.log(1) 用于调试的代码
document.getElementById("s_box").value = "";
// sbox_text = ""; 该语句并不能修改id为"s_box"标签的value值
}
}
function on_blur() {
var sbox_text=document.getElementById("s_box").value;
console.log(sbox_text);
if(sbox_text=="") {
document.getElementById("s_box").value = "请输入关键字";
// sbox_text = "请输入关键字";
}
}
</script>
</body>
</html>但是其实它还有一种极为简单的实现方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框的实现</title>
</head>
<body>
<input type="text" placeholder="请输入关键字" />
</body>
</html>2.样式操作
(1)常规的<style>标签的操作
(2)通过获取标签进行样式操作
obj.style.fontSize = "16px";
obj.style.backgroundColor = "red";
.style.color = "red";
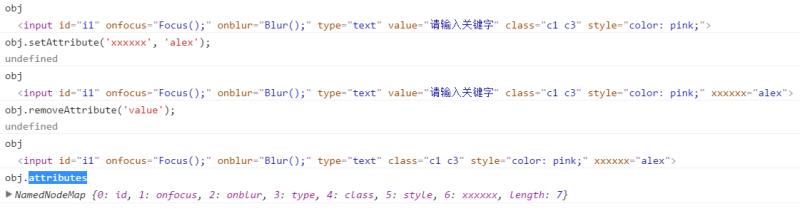
3.属性操作
attributes //获取相应标签所有属性的信息
getAttribute //获取相应标签的某个属性
removeAttribute //移除响应标签的某个属性 4.标签操作
(1)以字符串形式创建标签,并添加到HTML中
(2)以对象的方式创建标签,并添加到HTML中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通过JS添加标签的两种方式</title>
</head>
<body>
<input type="button" value="第一种" onclick="tag_add_1();">
<input type="button" value="第二种" onclick="tag_add_2();">
<div id="tag_add">
<input type="text">
</div>
<script>
<!--第一种添加标签的方式,以字符串形式-->
function tag_add_1() {
var tag = "<input type='text' value='字符串添加'>";
// var tag = "<input type="text" value="字符串添加">" 或者采用这种写法
document.getElementById("tag_add").insertAdjacentHTML("beforeEnd",tag);
// insertAdjacentHTML()的第一个参数只能是"beforeBegin"、"afterBegin"、"beforeEnd"、"afterEnd",这表示标签插入的位置
}
function tag_add_2() {
var tag1 = document.createElement("input"); //createElement(),创建一个<input>标签
tag1.setAttribute("type","text"); //设置tag1的类型属性为"text"
tag1.style.color = "red";
tag1.value = "对象方式添加";
var tag2 = document.createElement("div");
tag2.appendChild(tag1); //appendChild(),将tag1变成tag2的子元素
document.getElementById("tag_add").appendChild(tag2);
}
</script>
</body>
</html>