package com.example.wang.myapplication; import android.app.ProgressDialog; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; import android.widget.TextView; import android.widget.Toast; public class ZuoyeActivity4 extends AppCompatActivity { Button bt_1; Button bt_2; TextView tv_1; Handler h=new Handler(){ @Override public void handleMessage(Message msg) { super.handleMessage(msg); if (msg.what==1) { tv_1.setText("拷贝完成"); } else if(msg.what==2) { tv_1.setText(""); } } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_zuoye4); bt_1=(Button)findViewById(R.id.bt_1); bt_1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { final ProgressDialog progressDialog=new ProgressDialog(ZuoyeActivity4.this); progressDialog.setTitle("拷贝进度"); progressDialog.setMessage("拷贝中..."); progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); progressDialog.show(); new Thread(){ @Override public void run() { for (int i=0;i<=100;i++) { progressDialog.setProgress(i); try { Thread.sleep(100); } catch (Exception e) { e.printStackTrace(); } } progressDialog.dismiss(); runOnUiThread(new Runnable() { @Override public void run() { Toast.makeText(ZuoyeActivity4.this, "拷贝完成", Toast.LENGTH_SHORT).show(); } }); } }.start(); } }); tv_1=(TextView)findViewById(R.id.tv_1); bt_2=(Button)findViewById(R.id.bt_2); bt_2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //常规方法跨线程访问组件 // runOnUiThread(new Runnable() { // @Override // public void run() { // tv_1.setText(""); // } // }); h.sendEmptyMessage(2); final ProgressDialog progressdialog=new ProgressDialog(ZuoyeActivity4.this); progressdialog.setTitle("拷贝进度"); progressdialog.setMessage("请稍后...."); progressdialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL); progressdialog.show(); new Thread(new Runnable() { @Override public void run() { for (int i=0;i<100;i++) { progressdialog.setProgress(i); try{ Thread.sleep(100);} catch (Exception e) { e.printStackTrace(); } } progressdialog.dismiss(); h.sendEmptyMessage(1); } }).start(); } }); } }

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.wang.myapplication.ZuoyeActivity4" android:orientation="vertical"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="开始拷贝文件--普通方式" android:id="@+id/bt_1"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="开始拷贝文件--消息机制" android:id="@+id/bt_2"/> <TextView android:layout_width="match_parent" android:layout_height="40dp" android:background="#ccc" android:gravity="center" android:textSize="16sp" android:id="@+id/tv_1"/> </LinearLayout>
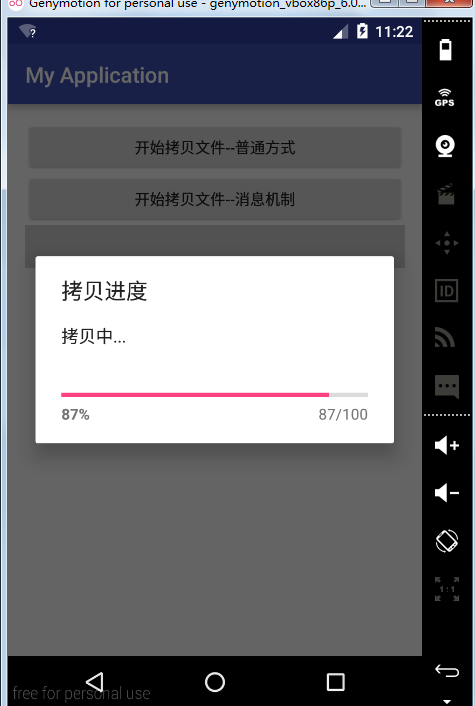
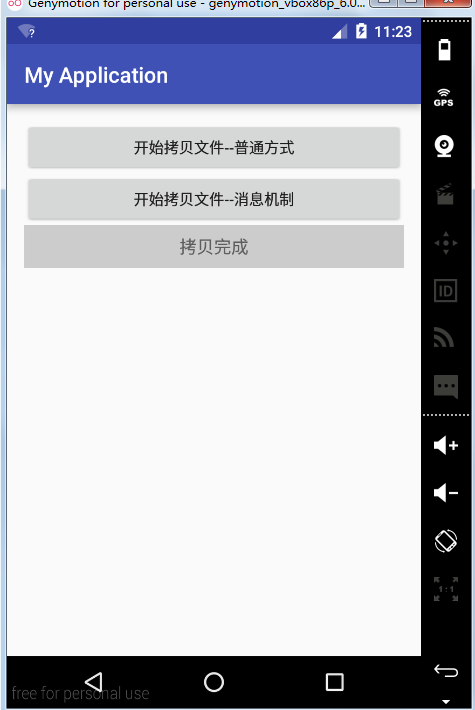
1.普通方式显示结果



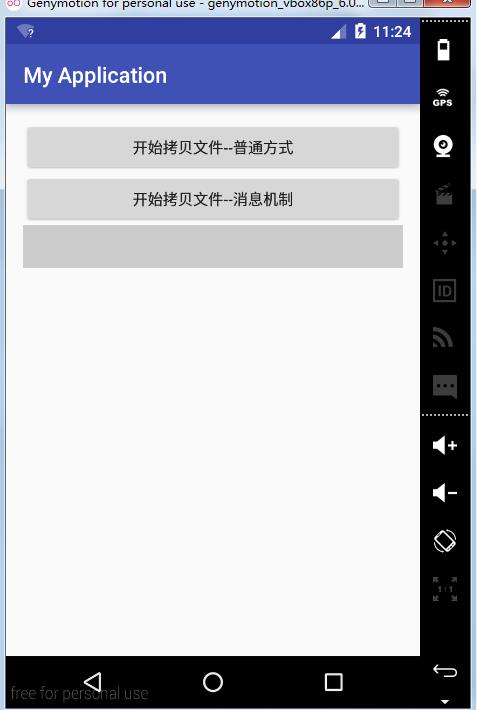
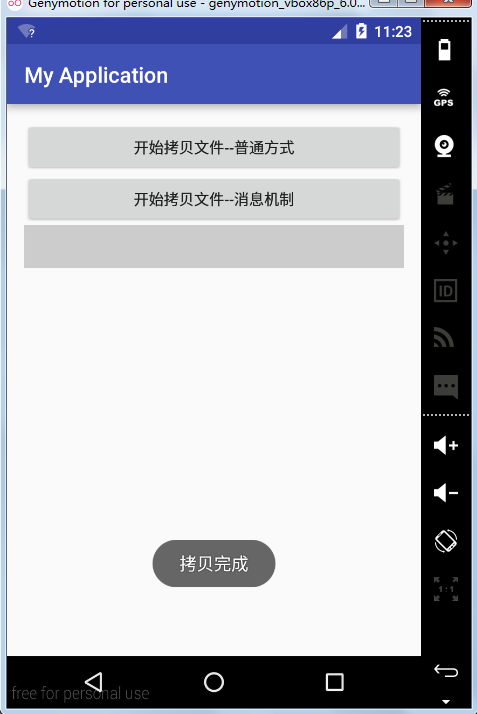
2-消息机制结果