(col-xs-是指占据container的多少,不是指占据body的多少)
(line-height的单位还可以是%和em,其中%是指为字体的%多少倍)
(em可以精确到小数点后三位,可以说是很方便了)
1.row中的label和input放在一起的话,高度要给label和input,不要直接给row
因为input会有自带的padding,如果给row的话它会把自己这一侧撑高2个像素,如下图:

还有一种不用input,是显示的,那种我用的是row里放两个span,可以直接把高度给row
因为子元素都是span,不会有标签自带的padding来撑大元素
2.为了使高度达到适配,我使用em代替了px,但是这样做又有了一个新的问题
在3中已知label和input的高度必须分别设置,但是实际上label和input内的字体不一样,所以就只能给row设置高度
我给了label上下各一个像素的padding,这样就可以解决3中提到的撑高了,但不知为何input下降了几个像素,如图:

后来我再仔细地看,发现了一个问题,不是input下降了几个像素,而是label和input一起下降了,如图是累积了几行之后的累积像素,实际上可能每行差了一个像素:

我看了看,发现row的高度并不包含label和input的padding,因而每一行的row都比input和padding少一两个像素
原来是因为我给row的高度是这样的:height为x,line-height也为x
所以row的height是x,label和input的line-height是x,label和input的height是x+2(padding)
因而我把label和input的上下padding都去掉了
耶,终于没有被撑大啦,但是!!input没有border,效果变成了这个样子:

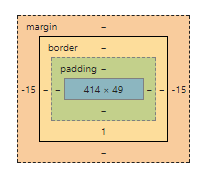
因为row的border包含在它的height中,而label和input的height=row的height
因此实际上border被掩盖了,可能因为label比较特殊,所以没有把label那边的border盖住
row的结构是这样的:

但是Height应该=height+边距+border呀
不管啦,我直接把height去掉了,只留下了line-height,OK,一切解决
这样一来,也不必费尽心思去掉input的上下padding了,我在已有的textLabel样式表中给label加上了上下padding
果然是好好哒
3.但是只靠line-height对select来说并没有用,select需要一个height才可以被撑大,我直接写了内联了
4.同时头行元素对后几行元素的影响一文也有了解答