springmvc基础知识
1、什么是springMVC
2、springMVC框架原理(掌握)
前端控制器、处理器映射器、处理器适配器、视图解析器
3、springmvc入门程序
目的:对前端控制器、处理器映射器、处理器适配器、视图解析器学习
非注解的处理器映射器、处理器适配器
注解的处理器映射器、处理器适配器(掌握)
3、springMVC和Mybatis整合(掌握)
4、springMVC注解开发
1)常用的注解学习
2)参数绑定(简单类型、pojo、集合类型)
3)自定义参数绑定(掌握)
5、springmvc和struts2的区别
————————————————————————————————————————————
————————————————————————————————————————————
一、springmvc框架原理
1.1 什么是springmvc
springmvc是spring的一个模块,springmvc和spring无需中间整合层整合
springmvc是基于mvc的web框架。(mvc是一个设计模式)
1.2、mvc在B/S系统下的应用
mvc是一个设计模式,mvc在B/S系统下的应用:

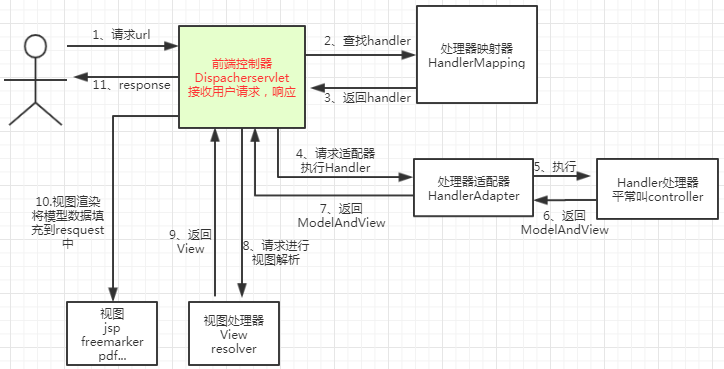
1.3 springmvc框架原理

第一步:发起请求到前端控制器(Dispatcherservlet)
第二步:前端控制器请求处理器映射器handlerMapping查找handler
可以根据xml配置或者注解查找
第三步:处理器映射器handerMapping返回handler
第四步:前端控制器调用处理器适配器(handlerAdapter)去执行handler
第五步:处理器适配器(handlerAdapter)去执行handler
第六步:handler处理器(controller)给适配器(handlerAdapter)返回ModelAndView
第七步:处理器适配器(handlerAdapter)向前端控制器返回ModelAndView
ModelAndView是springmvc底层的一个对象,包括model和view
第八步:前端控制器请求视图解析器(View resolver)去进行视图解析
根据逻辑视图名解析成真正的视图(jsp)
第九步:视图解析器向前端控制器返回view
第十步:前端控制器进行视图渲染
视图渲染将模型数据(在ModelAndView对象中)填充到request中。
第十一步:前端控制器向用户响应结果(response)
组件:
1、前端控制器Dispatcherservlet(不需要程序员开发)
作用:接收请求,响应结果,相当于转发器,中央处理器
有了Dispatcherservlet减轻了其他组件之间的耦合度
2、处理器映射器HandlerMapping(不需要程序员开发)
作用:根据请求url查找Handler
3、处理器适配器HandlerAdapter
作用:按照特定规则(HandlerAdapter要求的规则)去执行Handler
4、Handler处理器(需要程序员开发)
注意:编写Hander处理器时要按照适配器(HandlerAdapter)规则去编写,这样适配器才能正确执行Hander
5、视图解析器View resolver(不需要程序员开发)
作用:进行视图解析,根据逻辑视图名解析成真正的视图(springmvc中的view的对象)
6、视图View(需要程序员开发jsp)
View是一个接口,实现类支持不同的view类型(jsp、freemarker、pdf。。。)