前提条件:
1、安装绿色版HbuilderX
2、下载开发版vue.js
一、vue.js是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
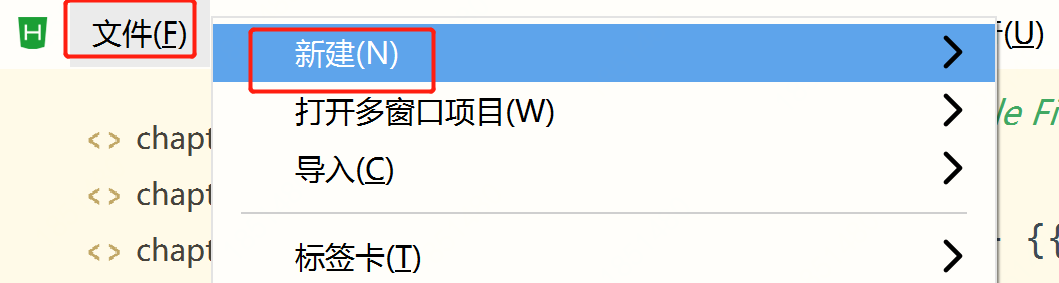
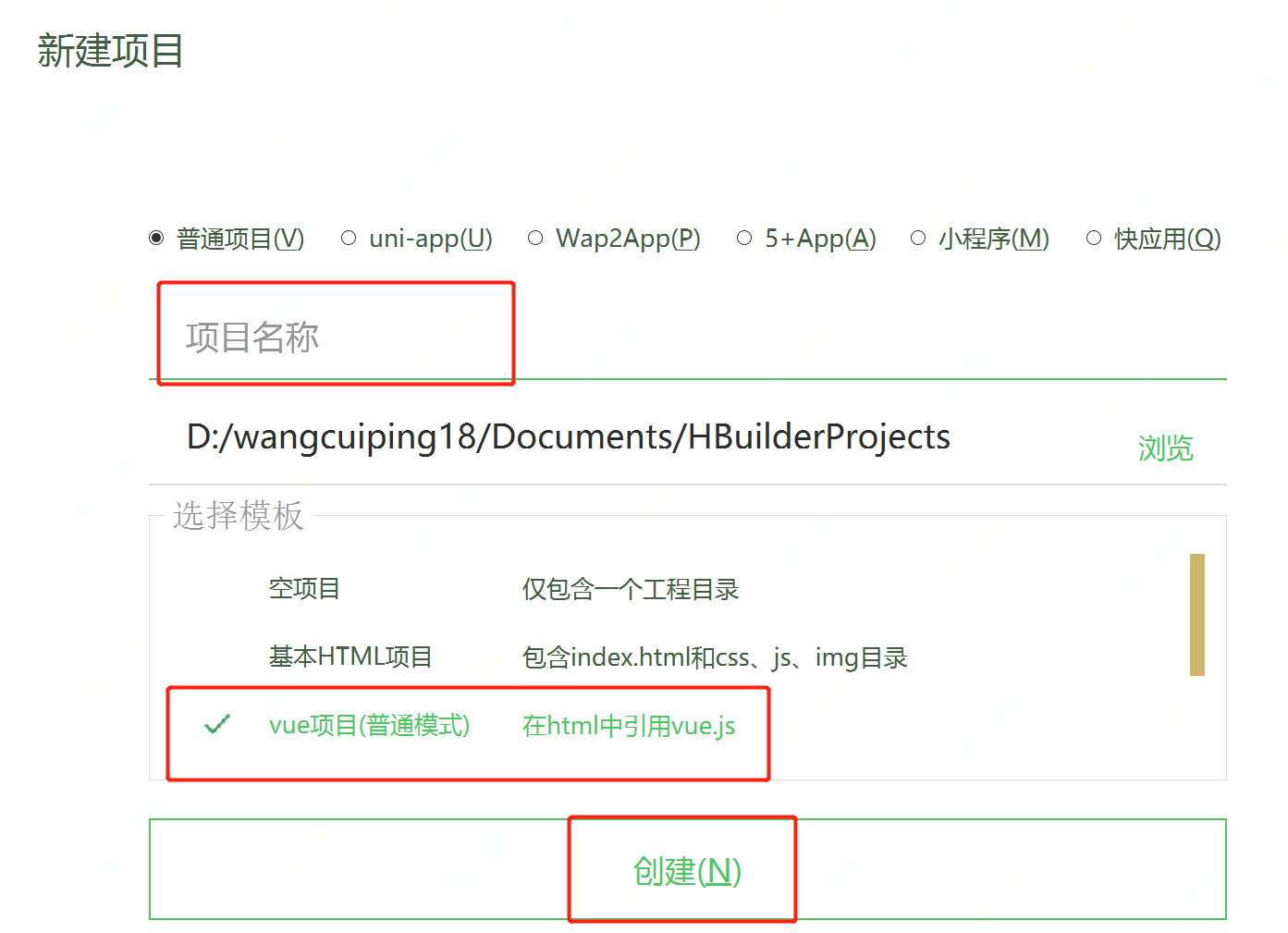
二、HbuilderX 中创建VUE项目


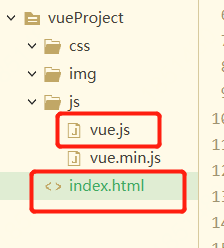
穿件完成后会生成一个厨师话的vue项目 结构如图:

三、常用方式
html语法学习:https://www.w3school.com.cn/tags/tag_p.asp
VUE语法学习:https://cn.vuejs.org/v2/guide/index.html#%E5%A3%B0%E6%98%8E%E5%BC%8F%E6%B8%B2%E6%9F%93
1、声明式渲染
<div id="app"> {{ message }} </div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
输出
Hello Vue!
除了文本插值,我们还可以像这样来绑定元素 attribute:
<div id="app-2"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> </div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
输出:
鼠标悬停几秒钟查看此处动态绑定的提示信息!
2、条件与循环
条件:
<div id="app-3"> <p v-if="seen">现在你看到我了</p> </div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
输出:
现在你看到我了
循环:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
输出:
1.学习 JavaScript
2.学习 Vue
3.整个牛项目
3、处理用户输入
4、组件化应用构建