vscode设置中文显示:
安装插件:
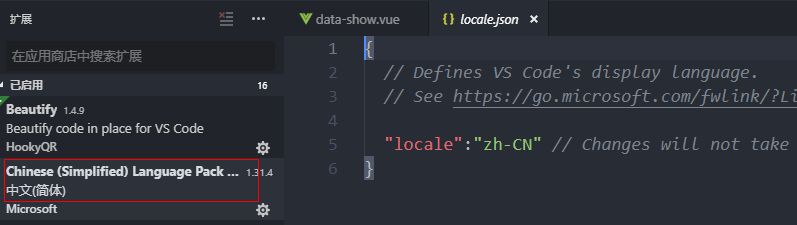
Chinese (Simplified) Language Pack for Visual Studio Code
安装后,在 locale.json 中添加 "locale": "zh-cn",即可载入中文(简体)语言包。
要修改 locale.json,你可以同时按下 Ctrl+Shift+P 打开命令面板,之后输入 "config" 筛选可用命令列表,最后选择配置语言命令
然后重启即可

vscode主题背景:
文件 -->首选项 --> 颜色主题
可以选择自己喜欢的主题背景,也可以去下载插件
One Dark Pro 这个主题挺赞的

eslint部分:
项目用了eslint,ctrl+s的时候对编写不规范的代码进行检测和修复
1.安装插件:
eslint

vetur

如果用的是stylus,保存的时候也会格式化css代码,不想的话可以下这个插件进行设置

文件---》首选项--》设置,进入配置:

{
"editor.fontSize": 18,
"workbench.colorTheme": "One Dark Pro",
"window.zoomLevel": 0,
//每次保存的时候自动格式化
"editor.formatOnSave": true,
"editor.detectIndentation": false,
//让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
//让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
//这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "none",
//让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
//eslint 代码自动检查相关配置
"eslint.enable": true,
//保存时自动fix
"eslint.autoFixOnSave": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [".js", ".vue"]
},
"eslint.validate": [
"javascriptreact",
"javascript",
{
"language": "vue",
"autoFix": true
},
"html",
{
"language": "html",
"autoFix": true
}
],
"editor.tabSize": 2,
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分号
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false // 两个选择器中是否换行
}