Android的代码结构
Android和JavaSE编程的不同之处就在于Android的组件和逻辑代码是完全分开的,在一个xml文件中添加组件,设置组件的属性,并且对组件进行布局。保存xml文件后,会生成一个R.java文件,R.java文件存放的是组件的地址索引,方便在需要对组件进行操作时调用。接下来在MainActivity类中实现代码的逻辑部分,通过R.java获取组件对象,然后编写代码逻辑。
Handler
Android的线程和JavaSE的线程略有不同,Android开发中很重要的一部分就是UI显示,这是和用户交互的重要环节,在多线程下,多个线程都会涉及到对于控件的操作,需要修改显示,这里必须确保是线程安全的。在编译代码的时候,如果在子线程中发现有刷新UI的操作,是会报错结束程序的。所以,我们需要确保只有一个地方(主线程,也称UI线程)可以更新显示,并且要协调更新的次序,子线程如果要更新某个控件的显示,就需要给主线程发送一个message,由主线程统一处理。Handler类实现了线程之间协调刷新UI的功能,Handler类内部会维护一个消息队列,子线程通过message把更新信息发给主线程,主线程获取内容并执行UI的更新。Handler的用法如下:
1、Handler类的定义,重写了handleMessage方法:
final Handler handler=new Handler(){ public void handleMessage(Message message){ String s = (String)message.obj; buDis.setText(s); } };
2、子线程发送更新的信息:
String s= "当前数字:"+i; Message msg = handler.obtainMessage(); msg.obj=s; handler.sendMessage(msg);
线性布局(LinearLayout)
在按钮的布局上我采用的线性布局,下面介绍几种常用属性:
1、android:id
这是布局的唯一标识ID。
2、android:orientation
它表示的是这个线性布局是采用水平还是垂直布局。如果控件数量多,是会超出边框区域的。
android:orientation=”vertical” 垂直布局
android:orientation=”horizontal” 水平布局
3、android:layout_height
表示当前线性布局的高度。
android:layout_height=“match_parent” 表示高度占满整个屏幕
android:layout_height=“wrap_content” 表示高度根据其包含的控件自适应调整
android:layout_height=“30dp” 自定义设置高度,通常单位为dp
android:layout_width使用方法同上。
4、android:gravity
表示所有包含在当前布局中的所有控件采用某种方式对齐(默认左对齐)。
center (垂直且水平居中)
center_horizontal (水平居中)
bottom (底部对齐)
center_vertical (垂直居中)
5、android:weightSum
权重的总比例
android:layout_weight
子元素对未占用空间水平或垂直分布的权重
抽奖小程序代码实现
1、xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center_horizontal|center_vertical" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="抽奖系统" /> <Button android:id="@+id/button1" android:layout_width="80dp" android:layout_height="40dp" android:text="开始" /> <Button android:id="@+id/button2" android:layout_width="80dp" android:layout_height="40dp" android:text="暂停" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="显示跳动的数字" /> </LinearLayout>
2、MainActivity:
public class MainActivity extends Activity { volatile boolean StopFlag=false; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //获取配置好的界面组件 Button buStart = (Button)this.findViewById(R.id.button1);//开始 Button buStop = (Button)this.findViewById(R.id.button2);//暂停 final Button buDis = (Button) this.findViewById(R.id.button3);//显示 final Handler handler=new Handler(){ public void handleMessage(Message message){ String s = (String)message.obj; buDis.setText(s); } }; buStart.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Log.v("MainActivity", "开始按钮被点击了"); new Thread(){ public void run(){ int i=0; while(true){ if(StopFlag==false){ i++; if(i==100) i=0; String s= "当前数字:"+i; Message msg = handler.obtainMessage(); msg.obj=s; handler.sendMessage(msg); } try { Thread.sleep(5); } catch (InterruptedException e) { // TODO Auto-generated catch block e.printStackTrace(); } } } }.start(); } }); buStop.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { StopFlag=!StopFlag; } }); } }
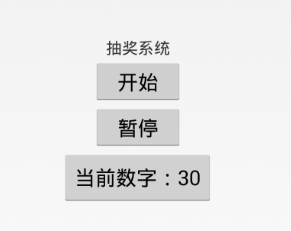
3、效果截图:
实现了按下开始按钮之后,数字在0~100之间变化,按下暂停按钮时暂停,再次按下暂停按钮数字继续变化。