
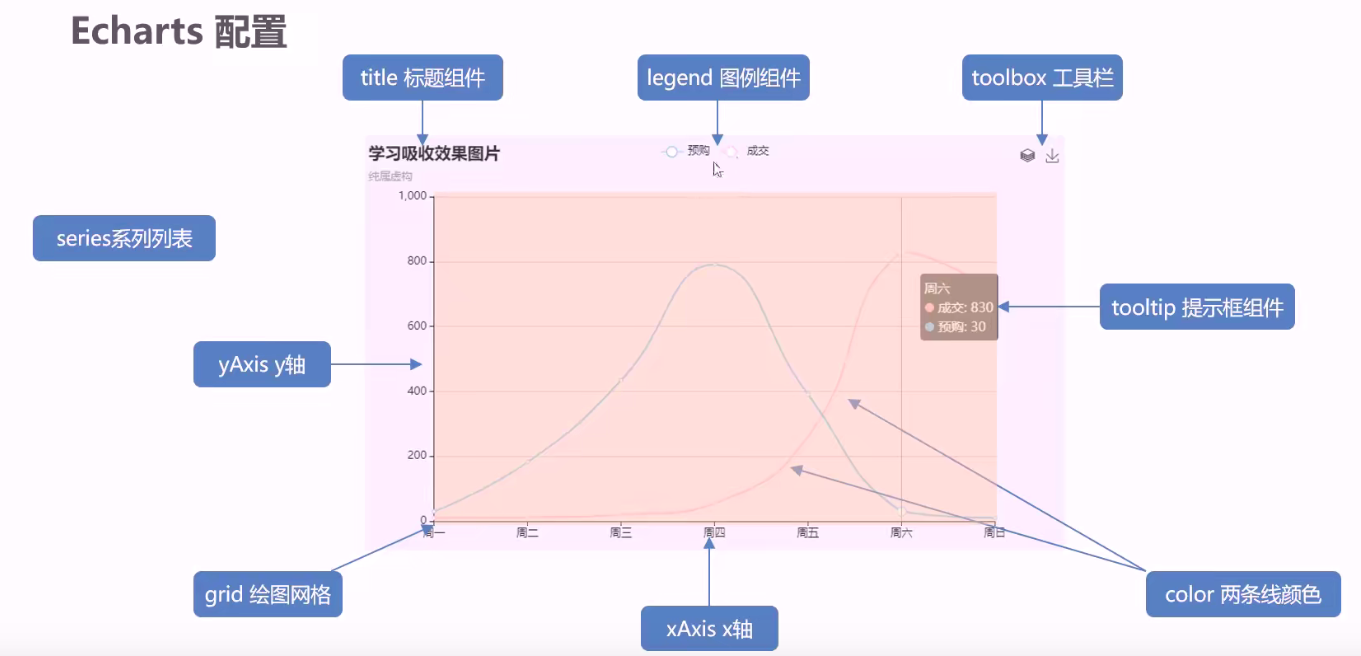
option = { //设置图表的标题 title: { text: 'Stacked Line' }, //图表的提示框组件 tooltip: { //触发方式 trigger: 'axis' }, //图例组件 legend: { data: ['Email', 'Union Ads', 'Video Ads', 'Direct', 'Search Engine'] }, //网格配置 grid可以控制柱状图 线形图 图表的大小 grid: { left: '3%', right: '4%', bottom: '3%', //是否显示刻度标签 containLabel:true }, //工具箱组件 可以另存为图片等功能 toolbox: { feature: { saveAsImage: {} } }, //设置X轴的相关配置 xAxis: { type: 'category', //是否让线条与坐标轴有缝隙 boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, //系列图表配置 决定显示哪种类型的图表 series: [ { name: 'Email', type: 'line', //stack: 'Total', data: [120, 132, 101, 134, 90, 230, 210] }, { name: 'Union Ads', type: 'line', //stack: 'Total', data: [220, 182, 191, 234, 290, 330, 310] }, { name: 'Video Ads', type: 'line', //stack: 'Total', data: [150, 232, 201, 154, 190, 330, 410] }, { name: 'Direct', type: 'line', //stack: 'Total', data: [320, 332, 301, 334, 390, 330, 320] }, { name: 'Search Engine', type: 'line', //stack: 'Total', data: [820, 932, 901, 934, 1290, 1330, 1320] } ] };