1.属性方法
class Student(object): def __init__(self,name): self.name = name @property #属性方法:把一个方法变成一个静态的属性或者变量。 def fly(self): print('{} fly...'.format(self.name)) a = Student('wdc') a.fly #可以用调用属性的方式调用属性方法

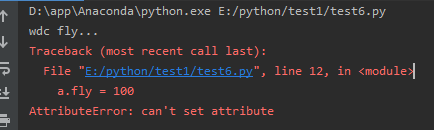
2.
class Student(object): def __init__(self,name): self.name = name @property #属性方法:把一个方法变成一个静态的属性或者变量。 def fly(self): print('{} fly...'.format(self.name)) a = Student('wdc') a.fly #可以用调用属性的方式调用属性方法 a.fly = 100 #但是不能给这个属性重新赋值

3.向属性方法中传递参数:修改
class Student(object): def __init__(self,name): self.name = name @property #属性方法:把一个方法变成一个静态的属性或者变量。 def fly(self): print('{} fly...'.format(self.name)) @fly.setter def fly(self,age): #接受传递进来的参数 print('{}岁'.format(age)) a = Student('wdc') a.fly #可以用调用属性的方式调用属性方法 a.fly = 22 #向属性方法中传递参数

4.删除属性方法
class Student(object): def __init__(self,name): self.name = name @property #属性方法:把一个方法变成一个静态的属性或者变量。 def fly(self): print('{} fly...'.format(self.name)) @fly.setter def fly(self,age): #接受传递进来的参数 print('{}岁'.format(age)) @fly.deleter def fly(self): print('del...') a = Student('wdc') a.fly #可以用调用属性的方式调用属性方法 a.fly = 22 #向属性方法中传递参数 del a.fly #用del执行属性方法 执行的就是@fly.deleter下面的方法