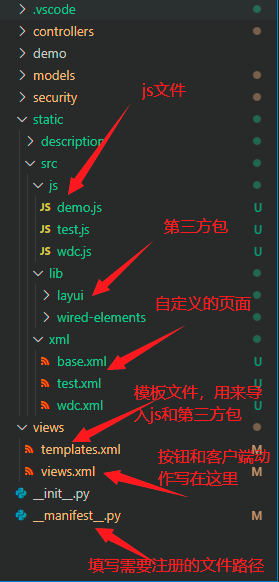
1.目录结构

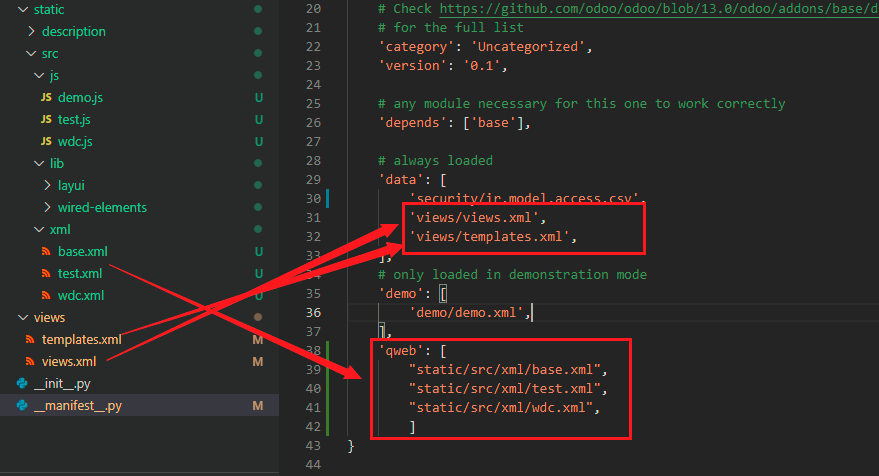
2.__manifest__.py

3.创建按钮和客户端动作
views/views.xml
<record id="client_action" model="ir.actions.client"> <field name="name">客户端动作</field> <field name="tag">client_action_id</field> </record> <menuitem id="client_action_menuitem" name="自定义页面按钮" action="client_action" parent="menu_root_custom_page" sequence="20"/>
4.自定义页面
static/src/xml/wdc.xml
<?xml version="1.0" encoding="UTF-8"?> <templates id="template01" xml:space="preserve"> <!-- t-name qweb模板名称很重要 --> <t t-name="Wdc"> <div> <!-- 里面可以写自己的页面啦 --> <button id="wdc">wdc</button> </div> </t> </templates>
5.js文件
/static/src/js/wdc.js
// js模板名称,可随便写
odoo.define('js_wdc', function (require) {
"use strict";
var AbstractAction = require('web.AbstractAction');
var core = require('web.core');
var CustomPageDemo = AbstractAction.extend({
// Qweb模板名称
template: 'Wdc',
events: {
'click #wdc': '_onSubmitClick',
},
_onSubmitClick: function () {
console.log(66666666666666);
alert("测试弹出")
},
});
// 客户端动作id:client_action_id
core.action_registry.add('client_action_id', CustomPageDemo);
return CustomPageDemo;
});
6.导入js和第三方包
views/templates.xml
<odoo> <data> <template id="assets_backend" name="custom page assets" inherit_id="web.assets_backend"> <xpath expr="//script[last()]" position="after"> <script type="text/javascript" src="/odoo_model/static/src/js/demo.js"></script> <link rel="stylesheet" href="/odoo_model/static/src/lib/layui/css/layui.css"></link> <script type="text/javascript" src="/odoo_model/static/src/lib/layui/layui.js"></script> <script type="text/javascript" src="/odoo_model/static/src/js/test.js"></script> <script type="text/javascript" src="/odoo_model/static/src/js/wdc.js"></script> </xpath> </template> </data> </odoo>
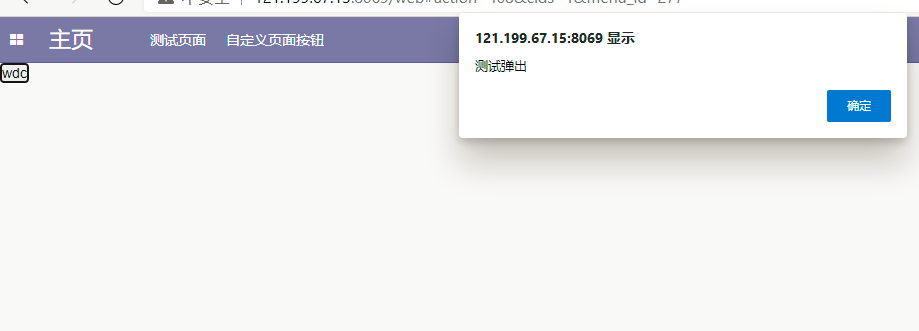
7.页面效果:点击按钮执行js,弹出弹窗。