1.首先检查自己的id有没有加唯一的参, 否则会出现只有第一个id生效的情况, 因为这个问题, 曾经改了两天列表也没想起来改这个id ,而且还有两次同样的错 T-T
<input type="checkbox" id="'+value.id+'idname"> <label for="'+value.id+'idname"></label> 或 <input type="checkbox" id="${value.id}idname"> <label for="${value.id}idname"></label>
2.当图片display:inline-block;也不显示的时候, 你可能需要改变一下label的位置, 尽量别包围input, 最好放在input下面
<input type="checkbox" id="+value.id+"> <label for="+value.id+ "></label>
或者是<label>包围input, 用<span>来设点击背景时, span需要在<input>下面
<label class="my_label"> <input class="protocol" type="checkbox" /> <span></span> 其他内容 </label>
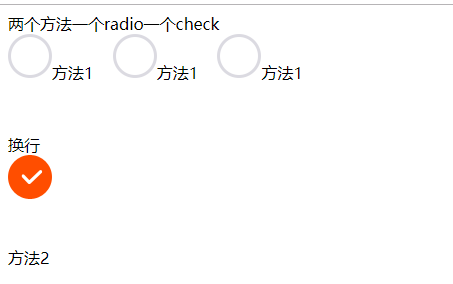
以下是使用相似的<>label>包围input等内容的源码, 效果是这样的:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> input[type="radio"]{/*隐藏掉radio,或者直接<input>标签里写hidden*/ appearance: none; -webkit-appearance: none; outline: none; display:none; } label{ width:100px; height:100px; display:inline-block; } /*未选中时*/ label input[type="radio"] + span{ width:44px; height:45px; display:inline-block; background:url(images/check.png) no-repeat;/*这个图是点击按钮上下排列在一起的精灵图*/ background-position:0 0; } /*选中checkbox时,更改背景图片位置*/ label input[type="radio"]:checked + span{ background-position:0 -44px; } </style> <style> label{ width:100px; height:100px; display:inline-block; } /*未选中时*/ .my_protocol .input_agreement_protocol+span { width: 88px; height: 88px; display: inline-block; background: url(images/checkedn.png) no-repeat; /*两张图片来回切换*/ } /*选中checkbox时,更改背景图片*/ .my_protocol .input_agreement_protocol:checked+span { background-image: url(images/checkedy.png); } </style> </head> <body> <div>两个方法一个radio一个check</div> <label><input type="radio" name="paytype-wj"><span></span>方法1</label> <label><input type="radio" name="paytype-wj"><span></span>方法1</label> <label><input type="radio" name="paytype-wj"><span></span>方法1</label> <div style="clear: both;">换行</div> <label class="my_protocol"> <input class="input_agreement_protocol" type="checkbox" hidden/> <!--或者css里面写隐藏本身的样式--> <span></span> 方法2 </label> </body> </html>