云计算风起云涌,已成势不可挡之势。公司好多项目都依托于云平台了,网络安全采用了zscaler,人力资源系统用的workday,我们case系统也用了salesforce,我自己也在用运行于Google App Engine上的GoAgent来实现无差别上网。最近有个小项目需要对salesforce上的case系统做个定制,于是花了点时间看了一下salesforce的开发文档,还蛮有意思。
force.com 平台提供了一个功能强大,可伸缩的,安全的云计算平台,你可以在上面开发和部署基于force.com云平台的应用。要开发salesforce应用,首先要注册一个salesforce开发者账号,注册是免费的。登录到http://developer.force.com/ 点击右上角蓝色“Join Now”按钮即可打开注册按钮。
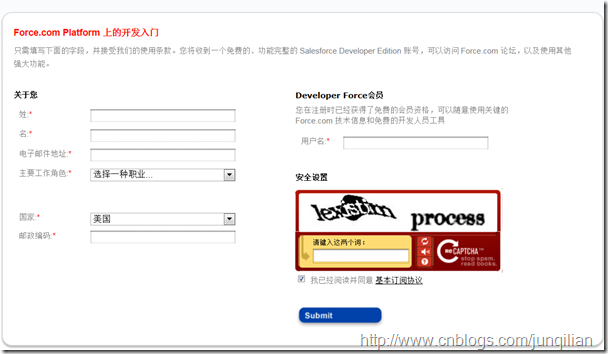
按照要求输入必要的信息,很容易即可注册成功。界面还是中文的,不错:)
注册成功后,即可得到一个免费的开发版环境(DE)Developer Edition (DE) environment, 利用这个开发环境可以采用Apex语言进行开发业务逻辑,用VisualForce定制用户界面或者采用REST、SOAP等API进行扩展开发。
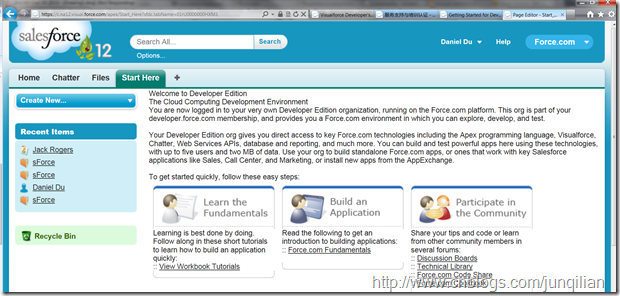
我这里先只说说关于我看到的关于VisualForce的部分。点击上图中的DE Login登录到开发版环境。成功登录后及出现如下的页面。
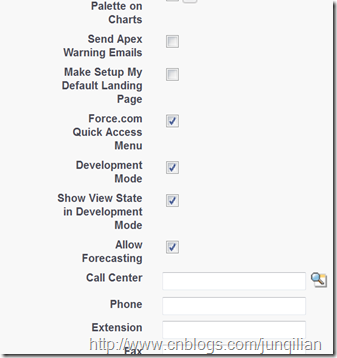
开始之前要配置一下这个开发环境,对了,VisualForce开发基本不需要额外的其他开发工具,有个浏览器就够用了,全部的工作都可以在浏览器里完成。我们需要打开VisualForce开发模式。
- 点击Your Name | Setup | My Personal Information | Personal Information, and clickEdit.
- 选中Development Mode
- 还可以打开Show View State in Development Mode,来显示View State页卡。
- 点击Save。
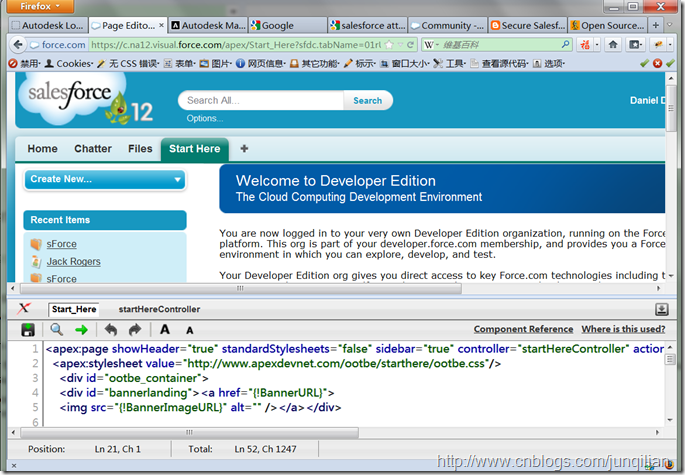
打开开发模式后,点击“Start Here”你会发现打开一个页面,并且页脚有一个工具条,稍微往上拖一下,下面其实是脚本窗口:
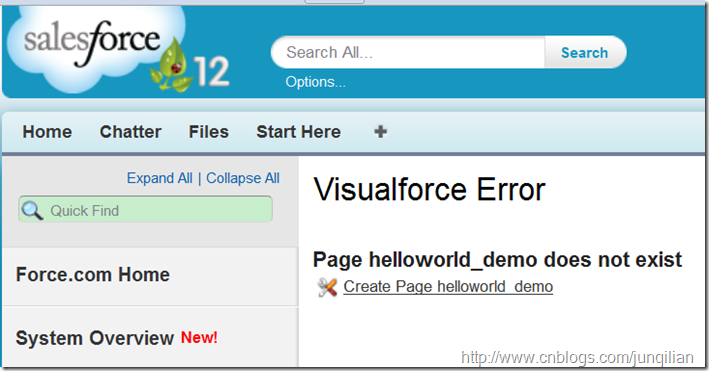
这个看起来还是蛮复杂的,下面来个简单的估计能看得更清楚些。我们准备新建一个visualForce页面。另开一个页面,输入地址https://na12.salesforce.com/apex/helloworld_demo , 其中na12是我现在所在的示例名,你的可能和我的不一样,这里的helloworld_demo是我的新页面的名字。因为这个页面不存在,visualForce会报错。我们可以点击下面的Create Page helloworld_demo来创建这个页面。
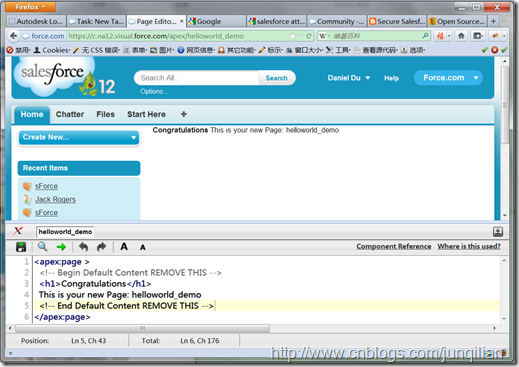
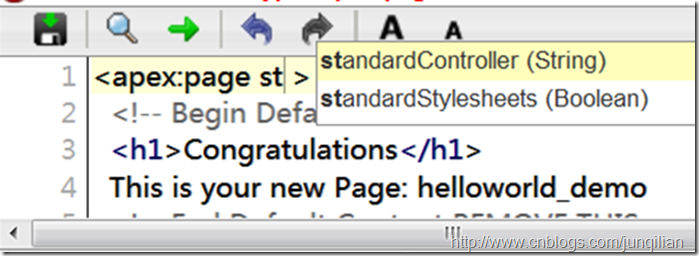
下面就可以在代码窗口来编写页面代码了, 而且还会有intellisence代码提示,虽然没有VS、Eclipse的强大。
先抄一段代码看看效果:
<apex:page standardController="Account"> Hello {!$User.FirstName}! <p>You are viewing the {!account.name} account.</p> </apex:page>
注意这里要传入一个AccountId,地址形式为https://c.na12.visual.force.com/apex/helloworld_demo?id=001U0000002NWDT
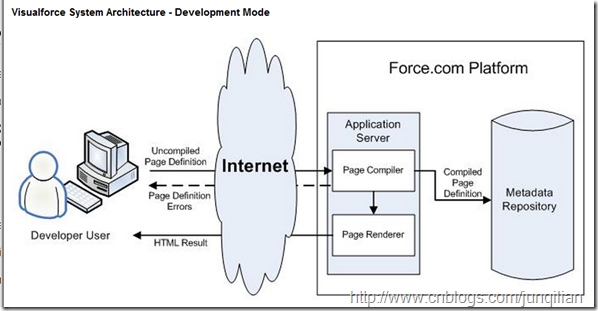
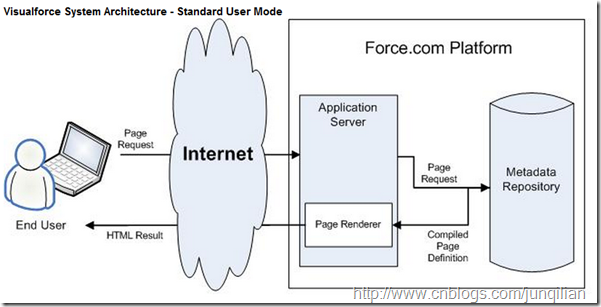
你会注意到代码中有一些Apex: 开头的tag,这些的visualForce专用的tag,他们会在Force.com平台上渲染成HTML发送给浏览器端显示,看起来有点想Asp.net的服务器控件啊。:) 下面是VisualForce的系统架构图:
要了解更多VisualForce开发知识,可以参考在线文档:
http://www.salesforce.com/us/developer/docs/pages/index_Left.htm