Flex布局的介绍
Flex布局的出现主要是为了解决一些特殊的网页布局方式,比如垂直居中。传统的网页布局会通过float、position等对DOM结构进行放置,但是这些方式只能适用于一些简单的网页布局,对于一些特殊的布局方式,就不是那么容易的实现了。
兼容性:几乎兼容现在所有的浏览器,所以可以大胆的使用
DOM元素使用Flex布局:
1 .box{ 2 display:flex; 3 display: -webkit-flex; /* Safari */ 4 }
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效
采用Flex属性后的容器,有以下属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
Flex布局的具体使用
- 先搭建页面DOM结构
1 <div class="box"> 2 <div class="min-box">1</div> 3 <div class="min-box">2</div> 4 <div class="min-box">3</div> 5 <div class="min-box">4</div> 6 </div>
- 编写初始化样式
1 .box{ 2 height: 800px; 3 width: 1000px; 4 display: flex; 5 display: -webkit-flex; 6 } 7 .box .min-box{ 8 width: 100px; 9 height: 100px; 10 border: 1px solid #83a517; 11 margin: 5px; 12 }
1.flex-direction属性
一共有四个值:
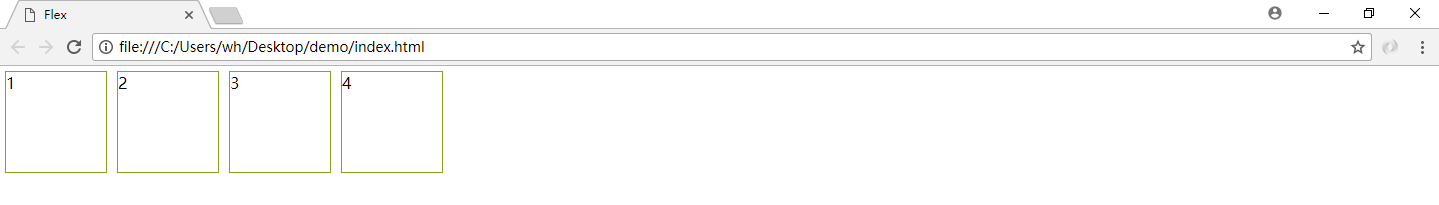
1.row(默认值):水平向右正序排列
1 .box{ 2 height: 800px; 3 width: 100%; 4 display: flex; 5 display: -webkit-flex; 6 flex-direction: row; 7 } 8 .box .min-box{ 9 width: 100px; 10 height: 100px; 11 border: 1px solid #83a517; 12 margin: 5px; 13 }
效果:

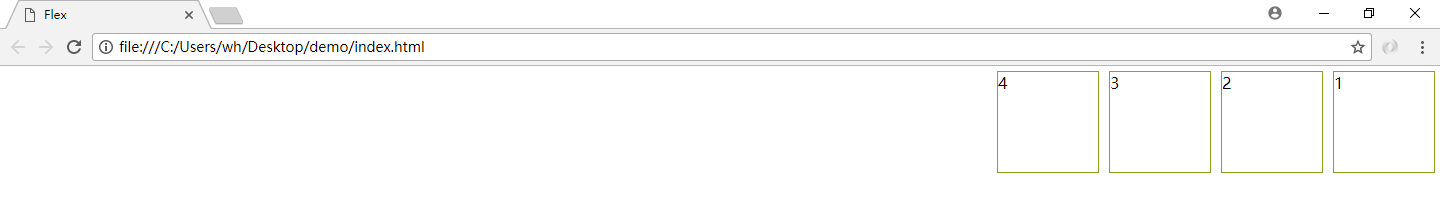
2.row-reverse:水平向右倒叙排列
1 .box{ 2 height: 800px; 3 width: 100%; 4 display: flex; 5 display: -webkit-flex; 6 flex-direction: row-reverse; 7 } 8 .box .min-box{ 9 width: 100px; 10 height: 100px; 11 border: 1px solid #83a517; 12 margin: 5px; 13 }
效果:

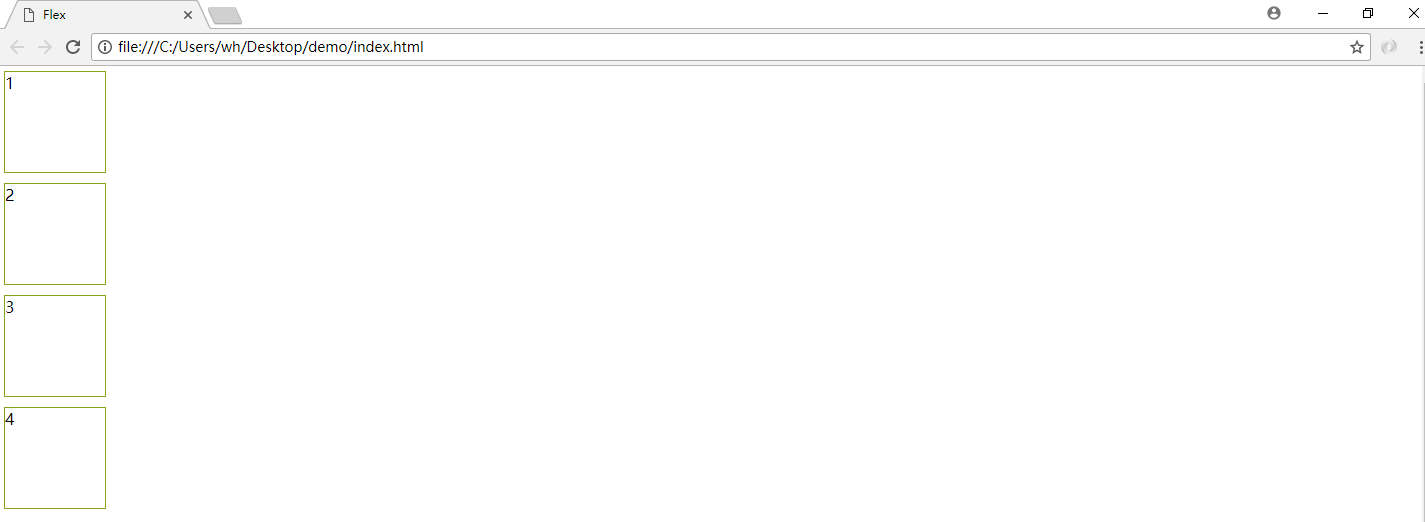
3.column:从上到下顺序排列
1 .box{ 2 height: 800px; 3 width: 100%; 4 display: flex; 5 display: -webkit-flex; 6 flex-direction: column; 7 } 8 .box .min-box{ 9 width: 100px; 10 height: 100px; 11 border: 1px solid #83a517; 12 margin: 5px; 13 }
效果:

4.column-reverse:从上到下倒序排列
1 .box{ 2 height: 800px; 3 width: 100%; 4 display: flex; 5 display: -webkit-flex; 6 flex-direction: column-reverse; 7 } 8 .box .min-box{ 9 width: 100px; 10 height: 100px; 11 border: 1px solid #83a517; 12 margin: 5px; 13 }
效果:
