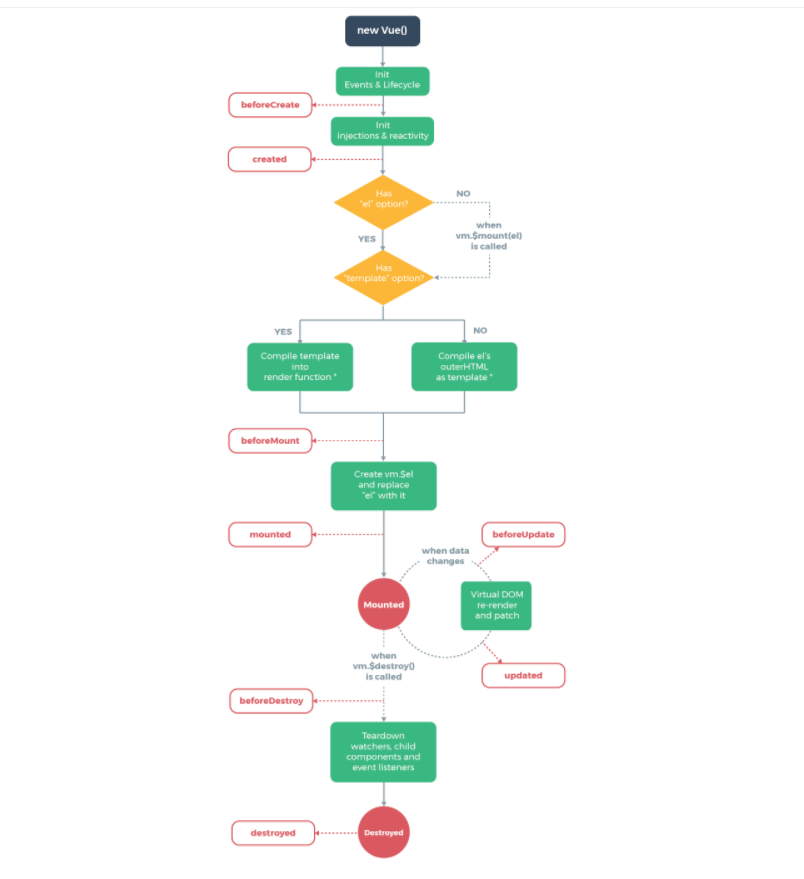
官方文档图

代码示例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Vue实例生命周期函数</title> 6 <script type="text/javascript" src="./vue.js"></script> 7 </head> 8 <body> 9 <div id="app"></div> 10 <script> 11 //生命周期函数就是vue实例在某一个时间点会自动执行的函数 12 var vm = new Vue({ 13 el:"#app", 14 template:'<div>{{test}}</div>', 15 data:{ 16 test:"hello world" 17 }, 18 //创建Vue实例之前 19 beforeCreate:function(){ 20 console.log("beforeCreate"); 21 }, 22 //创建Vue实例之后 23 created:function(){ 24 console.log("created"); 25 }, 26 //模板挂载到页面之前 27 beforeMount:function(){ 28 console.log(this.$el); 29 console.log("beforeMount"); 30 }, 31 //模板挂载到页面之后 32 mounted:function(){ 33 console.log(this.$el); 34 console.log("mounted"); 35 }, 36 //当vm.$destroy()要执行的时候 37 beforeDestroy:function(){ 38 console.log('beforeDestroy'); 39 }, 40 //vm.$destroy()执行完的时候 41 destroyed:function(){ 42 console.log('destroyed'); 43 }, 44 //当数据改变,但是还没有渲染的时候 45 beforeUpdate:function(){ 46 console.log('beforeUpdate'); 47 }, 48 //当数据改变后,已经渲染到页面上时 49 updated:function(){ 50 console.log('updated'); 51 } 52 }) 53 </script> 54 55 </body> 56 </html>