一款基于bootstrap的时间插件daterangepicker,顾名思义,主要用于时间区间选择,也可做单个时间选择
-
demo.1汉化版的一个时间选择案例
<!DOCTYPE html> <html dir="ltr" lang="en-US"> <head> <meta charset="UTF-8" /> <title>A date range picker for Bootstrap</title> <!--cdn上面的地址--> <link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.css" rel="stylesheet"> <script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="http://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/moment.js"></script> <script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.js"></script> </head> <body style="margin: 60px 0"> <div class='row'> <div class="col-md-3"> <div class="input-group"> <button type="button" class="btn btn-default pull-right" id="daterange-btn"> <i class="fa fa-calendar"></i> <span>时间</span> <i class="fa fa-caret-down"></i> </button> </div> </div> </div> <script> function init() { //定义locale汉化插件 var locale = { "format": 'YYYY-MM-DD', "separator": " -222 ", "applyLabel": "确定", "cancelLabel": "取消", "fromLabel": "起始时间", "toLabel": "结束时间'", "customRangeLabel": "自定义", "weekLabel": "W", "daysOfWeek": ["日", "一", "二", "三", "四", "五", "六"], "monthNames": ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], "firstDay": 1 }; //初始化显示当前时间 $('#daterange-btn span').html(moment().subtract('hours', 1).format('YYYY-MM-DD') + ' - ' + moment().format('YYYY-MM-DD')); //日期控件初始化 $('#daterange-btn').daterangepicker( { 'locale': locale, //汉化按钮部分 ranges: { '今日': [moment(), moment()], '昨日': [moment().subtract(1, 'days'), moment().subtract(1, 'days')], '最近7日': [moment().subtract(6, 'days'), moment()], '最近30日': [moment().subtract(29, 'days'), moment()], '本月': [moment().startOf('month'), moment().endOf('month')], '上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')] }, startDate: moment().subtract(29, 'days'), endDate: moment() }, function (start, end) { $('#daterange-btn span').html(start.format('YYYY-MM-DD') + ' - ' + end.format('YYYY-MM-DD')); } ); }; $(document).ready(function() { init(); }); </script> </body> </html>
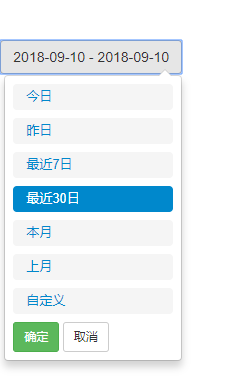
demo.1效果


-
daterangepicker参数详解
startDate:设置默认的开始日期
格式:YYYY-MM-DD hh:mm:ss
示例:"startDate":"2018-09-20 16:57:09"
endDate:设置默认的结束日期
格式:YYYY-MM-DD hh:mm:ss
示例:"endDate":"2018-09-20 16:57:09"
minDate:设置最小可用日期
格式:MM/DD/YYYY
示例:"minDate":"10/14/1995"
maxDate:设置最大可用日期
格式:MM/DD/YYYY
示例:"maxDate":"10/14/2017"
autoApply:不用点击Apply或者应用按钮就可以直接取得选中的日期
可选值:true(自动选中) false(点击Apply后选中日期)
默认值:false
singleDatePicker:设置为单个的datepicker,而不是有区间的datepicker
可选值:true(单个的datepicker) false(有区间的datepicker)
默认值:false
showDropdowns:当设置值为true的时候,允许年份和月份通过下拉框的形式选择
可选值:true false
默认值:false(无下拉框)
timePicker:可选中时分
可选值:true false
默认值:false
为了获取对应格式的时间需要的代码:
"locale": {
format: 'YYYY-MM-DD hh:mm:ss',
}
timePicker24Hour:设置小时为24小时制
timePickerSeconds:可选中秒
opens:设置datepicker面板防止的位置:左边、右边或者中间
可选值:right left center
默认值:center
示例:"opens":"left"
drops:设置面板防止的位置:input输入框上面或者input输入框下面
可选值:down up
默认值:down
示例:"drops":"down"
参考地址:
https://www.cnblogs.com/leijing0607/p/7698414.html
https://blog.csdn.net/m0_38128121/article/details/79961134