效果展示:
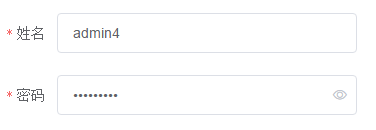
密码隐藏:

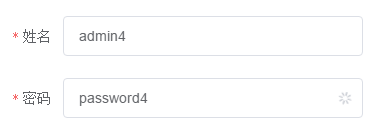
密码显示:

代码展示:
一:<el-input>标签代码
<el-form-item label="密码" prop="password"> <el-input :type="passw" v-model="adduser.password" style=" 300px;" > <%-- input中加图标必须要有slot="suffix"属性,不然无法显示图标 --%> <i slot="suffix" :class="icon" @click="showPass"></i> </el-input> </el-form-item>
二:<script type="text/javascript">中代码
<script type="text/javascript"> var app = new Vue({ el:"#app", data:{ users:[], total:100, pageSize:5, pageNum:1, //用于显示或隐藏添加修改表单 add:false, //用于改变Input类型 passw:"password", //用于更换Input中的图标 icon:"el-input__icon el-icon-view", adduser:{ id:null, name:null, password:null, dept_id:null }, }, methods:{ //密码的隐藏和显示 showPass(){
//点击图标是密码隐藏或显示 if( this.passw=="text"){ this.passw="password"; //更换图标 this.icon="el-input__icon el-icon-view"; }else { this.passw="text"; this.icon="el-input__icon el-icon-loading"; }; } }, }) </script>