ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
GitHub地址是:https://github.com/vuejs/vue-cli
一、安装Nodejs
首先需要安装Node环境。安装完成之后,可以在命令行工具中输入node -v和npm -v,如果能显示出版本号,就说明安装成功。
二、安装vue-cli
安装好node之后,我们就可以直接全局安装vue-cli:(相当于python的pip)
npm install -g vue-cli(-g是安装到node.js的全局系统下)
使用这种方式可能会安装比较慢,推荐大家使用国内的淘宝镜像来安装。(之前安装过了就不过多赘述了)
cnpm install -g vue-cli
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
安装完成后,可以使用vue -V(大写的V)查看vue的版本。
![]()
如果接下来你不知道要干嘛,那么你可以在命令行中输入
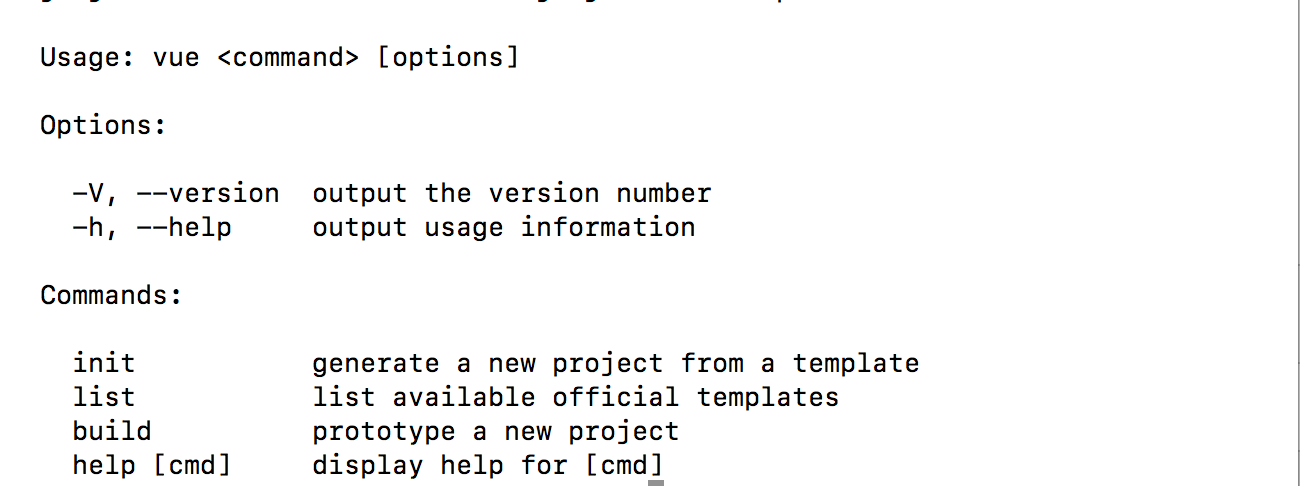
vue -help
它会有以下提示:

懂点英语的意思应该能看到提示的信息,聪明的你此时接下来执行vue list看看有哪些可用的官网模板:
vue list

Vue.js官方提供了两种类型的模板项目:
- 基于vue cli和browserify的项目模板
- 基于vue cli和webpack的项目模板
vue cli是Vue.js官方提供的命令行创建Vue.js项目脚手架的工具。这两种类型的项目模板分别提供了简单模式和完全模式,简单模式仅包含基于vue.js开发必要的一些资源和包,使用该模式可以快速地投入到开发。完全模式则还包括ESLink、单元测试等功能。
我们在这里使用webpack的项目模板。没有为什么,因为webpack有点叼叼的。
我们今天玩一下webpac-simple 基于webpack的简单模板。
再重申一遍,一定要使用命令行工具切换到你当前的目录下,类似这样

然后执行:
vue init webpack my-project
init :初始化我们的项目。
webpack-simple:使用的哪个模板,这里我们先使用webpack-simple模板
my-project:表示我们项目的名字,这名字可以自己命名,但不要起成系统软件的一些名字,比如vue,node,npm等
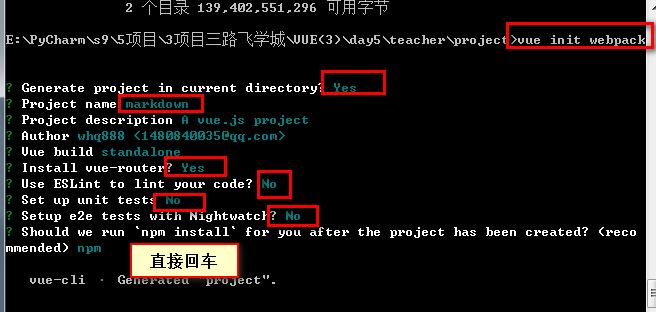
执行如下命令
vue init webpack my-project

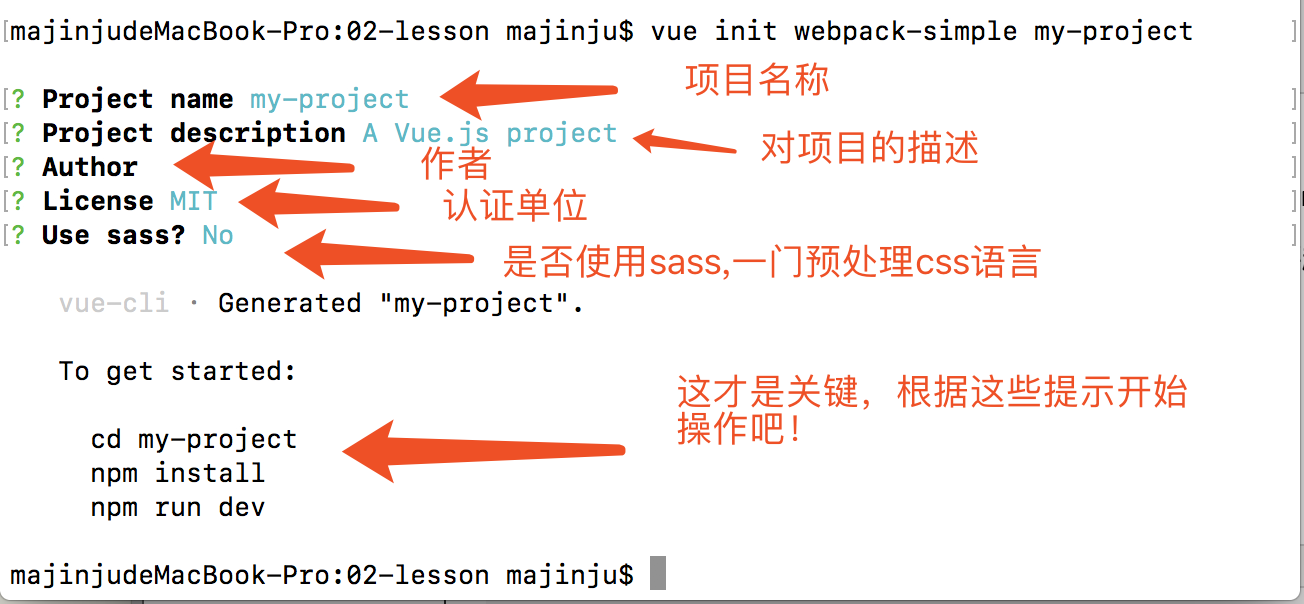
接下来根据提示操作:
切换到当前目前,一定切换进来
cd my-project
下载当前项目所依赖的包
npm install

启动当前的项目
npm run dev
接下来见证奇迹的时刻来了,我们第一个vue的项目。只要出现如下界面,证明项目启动成功了
