remix
首先,这个东西其实是有一个线上版本的,只要登录上网址:https://remix.ethereum.org就可以直接使用了,但是我更多用的是本地配置的remix-ide
remix-ide的文件夹在目录/wanghui/usr/local/lib/node_modules/下
安装过程看——开始学习前的环境安装
此时在浏览器中输入http://localhost:8080访问就出来了
打开以后长这样:
怎么使用:
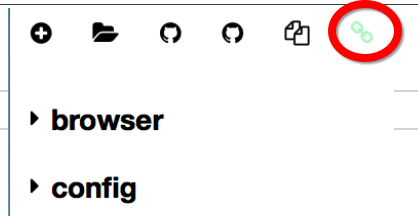
在这里的左上角有个这样的标签:

这个标签的作用是让你与本地文件夹连接,来打开本地文件夹的文件,可以进行修改并保存,而不用老是复制粘贴
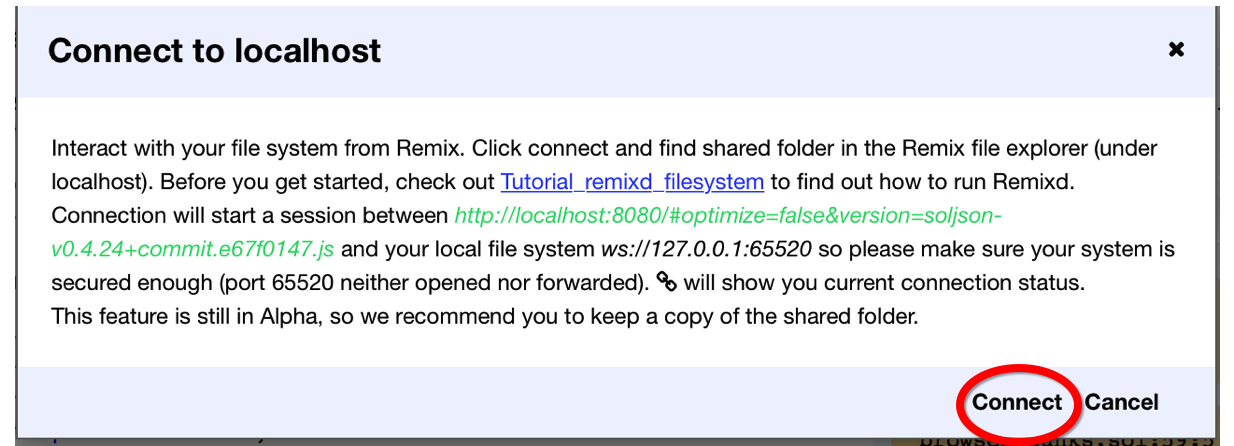
点击,然后会弹出下面的窗口:
然后点击connect
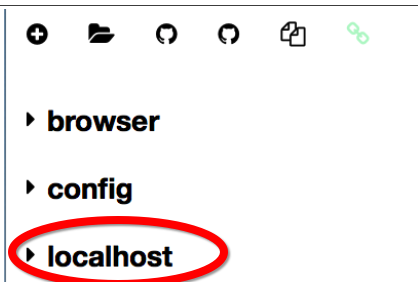
就成功连接到了本地,出现了localhost的下拉框:

然后就可以从中选择你要编译的sol文件开始编译了
在这里我选择了网上的一个小游戏进行学习,一开始选择的是区块猫cryptokitties,但是这个游戏的代码比较长,我觉得这个加密朋克cryptopunks可能更适合刚入门的人,等到差不多都会了之后,再去看区块猫cryptokitties效果会更好
代码地址:https://github.com/larvalabs/cryptopunks
在这里先不解释代码的意思,打算直接教怎么实现代码,要了解代码意思的,到这里看
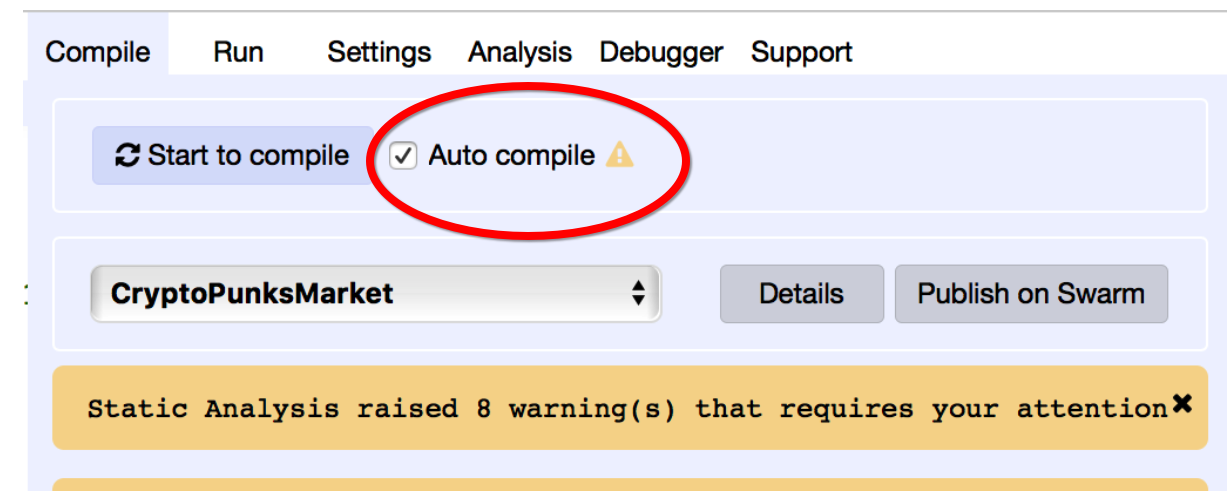
接下来要教怎么使用这里的按钮:

首先先将auto compile点上,这样,只要你对代码有所改动,remix都会自动帮你编译
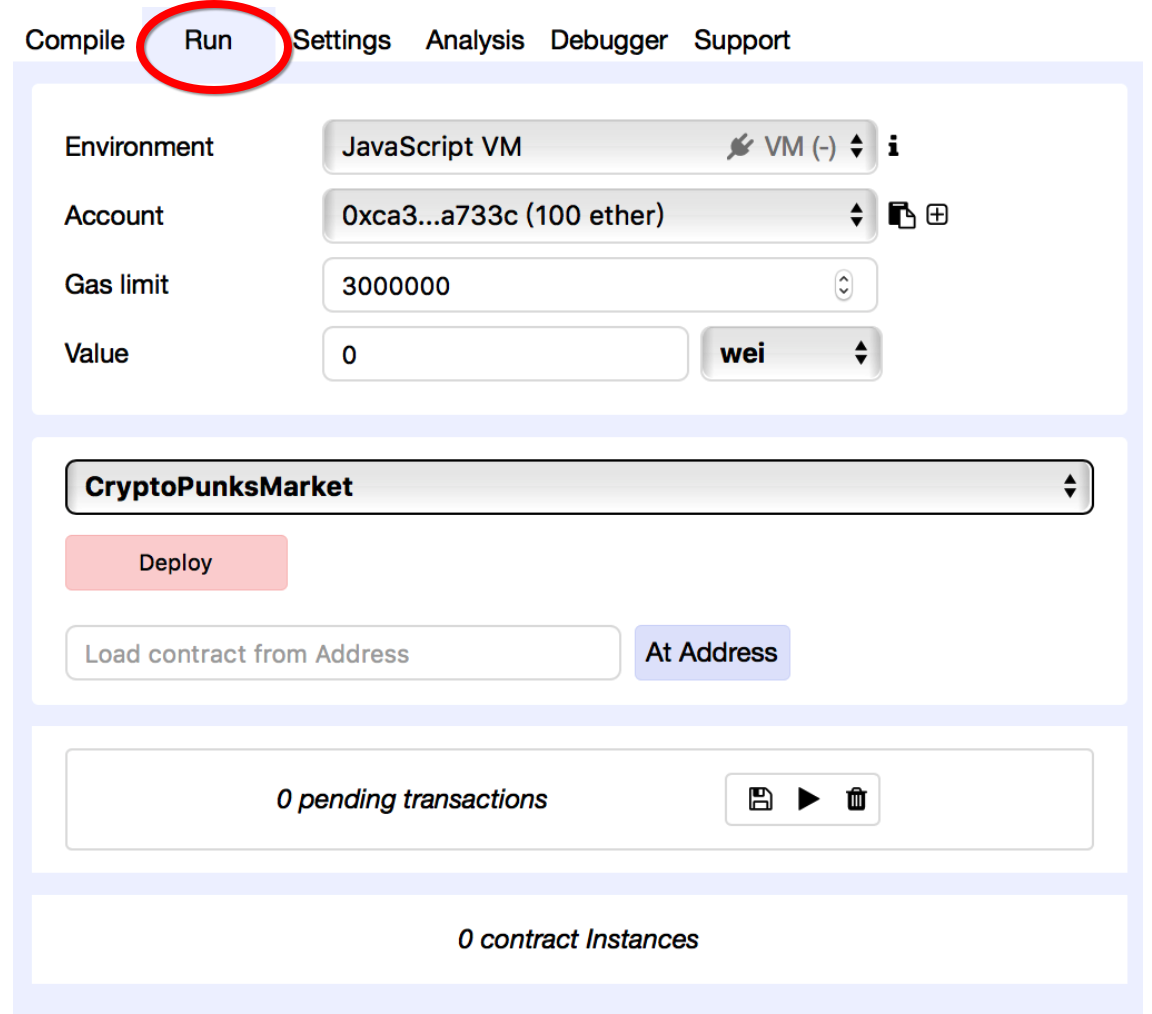
编译成功后(虽然下面有警告,但是先忽略,到代码意思处去看一些警告如何消除),点击run就可以看见如下的界面:

environment选择的是remix自带的虚拟机的区块链JavaScript VM,还有web3 Provider版本用来与本地私有链相连(下面有介绍),其次还有一个是用来与钱包相连的injected Web3(转到这看详情,还没写);
account是该链中的几个地址,且每一个地址初始定义有100ether的币;
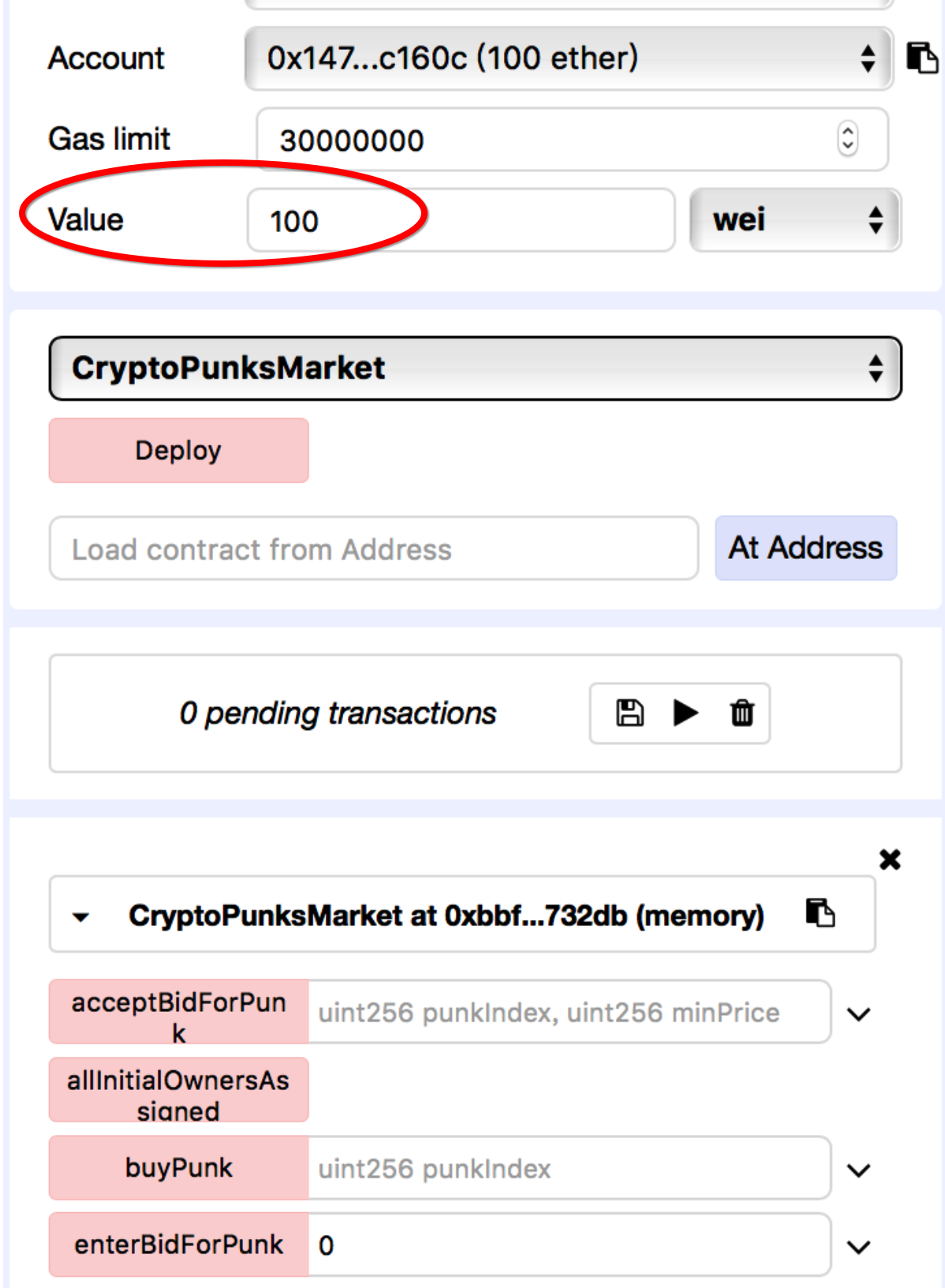
gas limit中是交易部署到区块链上的最高可以花费的地址(当你的智能合约花费的gas很多时,最好把这里写高一点,简单来说就是代码量比较多时,比如cryptokitties),cryptopunks也需要将值设高一些,多加个0;
value是当你要调用的函数设置为payable时,需要输入msg.value值,改值就是在这里输入的,单位为wei
你可以直接点击deploy进行智能合约的部署;如果之前你已经部署过了智能合约,并且记得合约的地址,那也可以通过输入合约地址,然后点击at address来调用合约,然后就会得到如下图所示的函数调用以及变量读取(这又在函数中声明为public的才会显示,详情看cryptopunks的代码解释),通过输入参数便可以调用函数,直接点击变量名按钮就能够获得变量值,如下图所示:

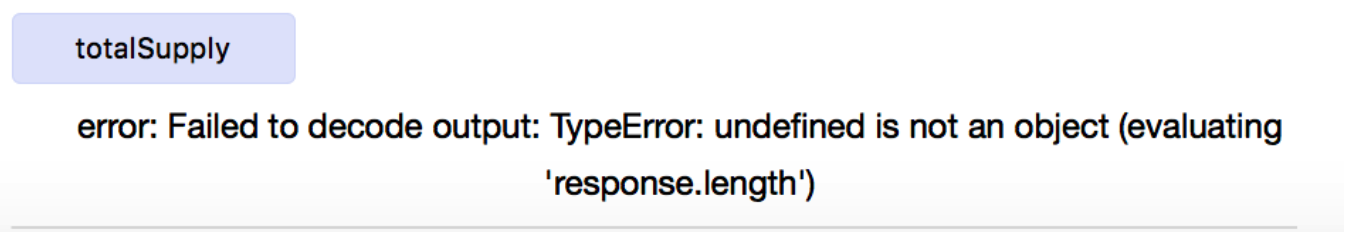
当上面所说的gas limit值没有调高时,点击变量名totalSupply会出现如下图的结果:

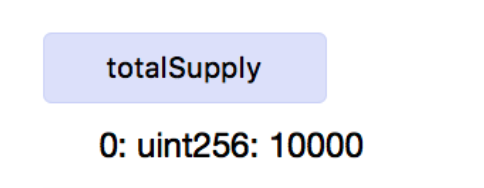
正确则会出现:

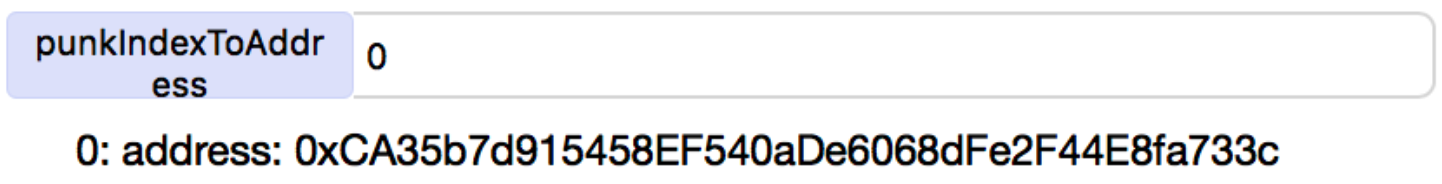
首先点击,即调用函数punkIndexToAddress:
![]()
说明此时punkIndex为0的punk还没有分配
然后调用函数setInitialOwner去分配punkIndex为0的punk,如果左边的运行结果报错:
![]()
说明你输入的参数不对,在这里是因为没改成英文输入法,逗号出错,重新输入:
![]()
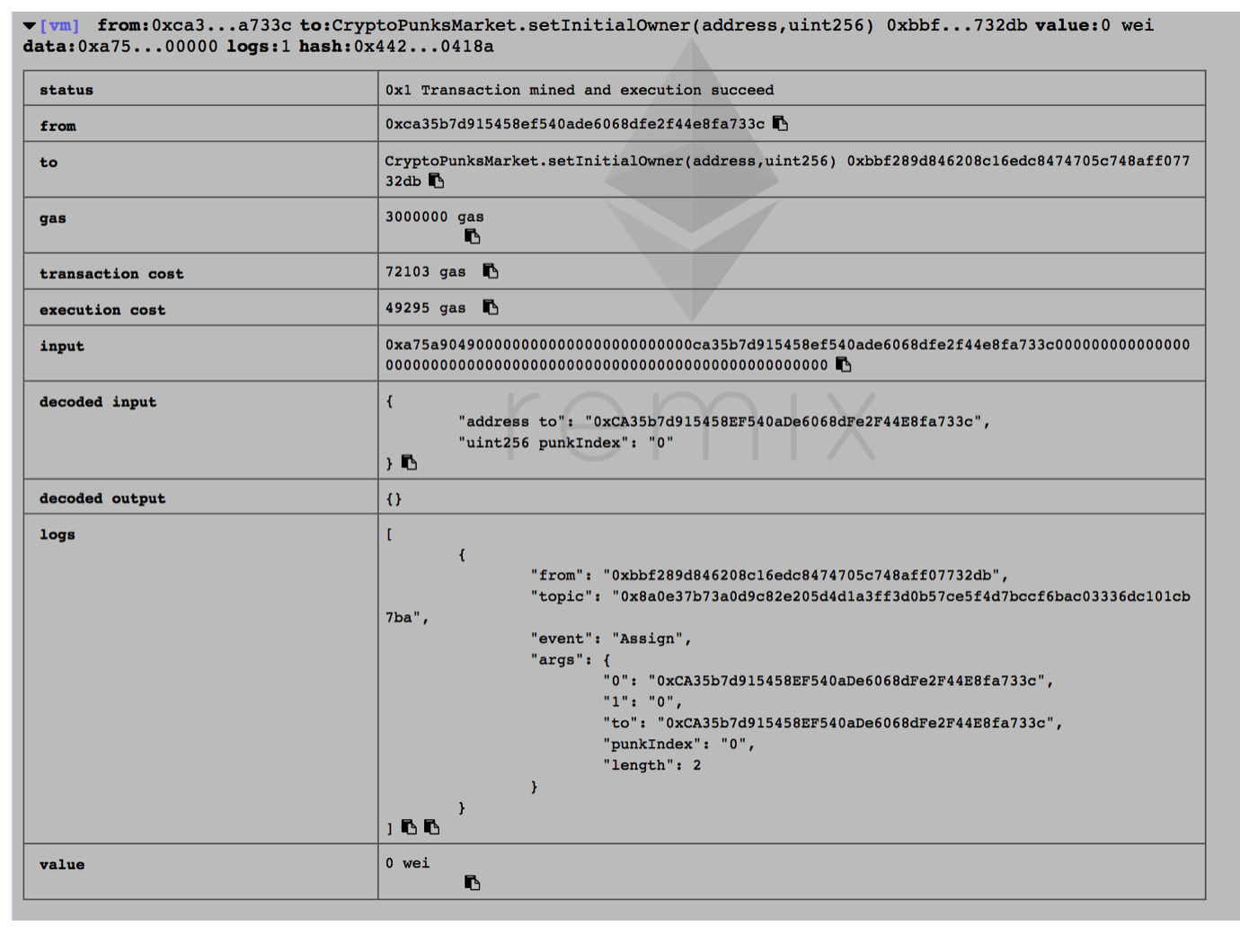
成功运行后结果是:

再查看该token的主人果然变了:

当函数有payable时,除了定义的参数外,还需要在之前说的value框中输值,比如函数enterBidForPunk,我们换另一个地址,对之前给了另一个地址的token0进行投标,如果没有在value框中输入值,就会被if (msg.value == 0) throw;判断出错,交易失败:

这上面就是智能合约成功部署后如何进行调用,然后结果会出现在如下图所示中:

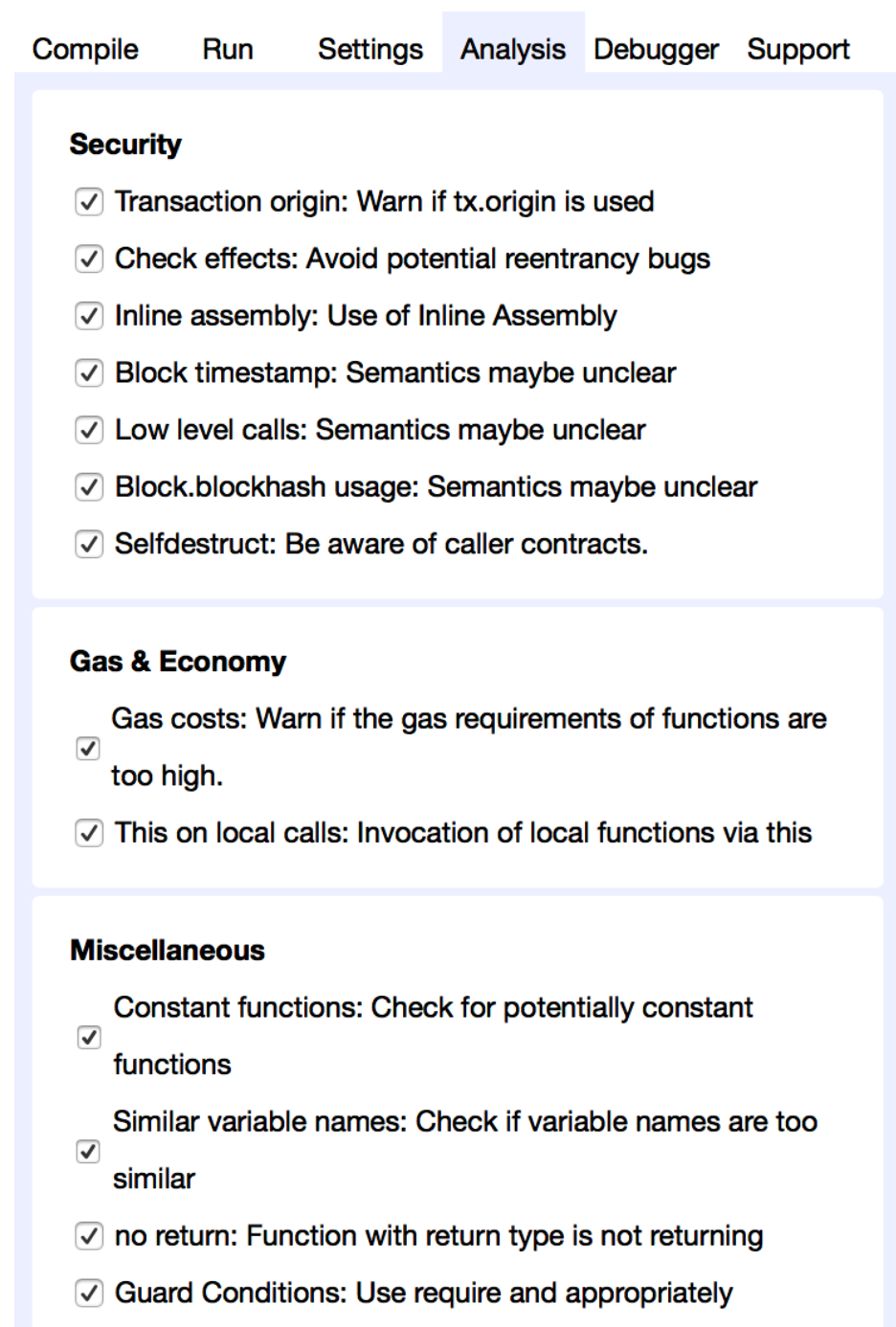
其他如Analysis:

其实就是设定什么样的内容会给你警告warning
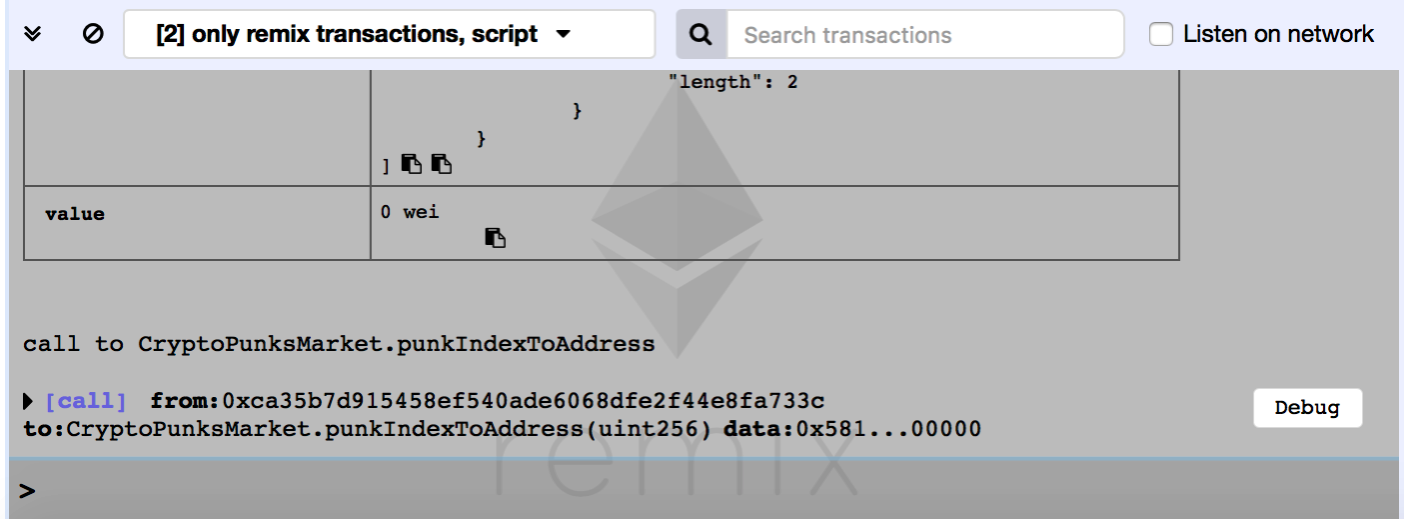
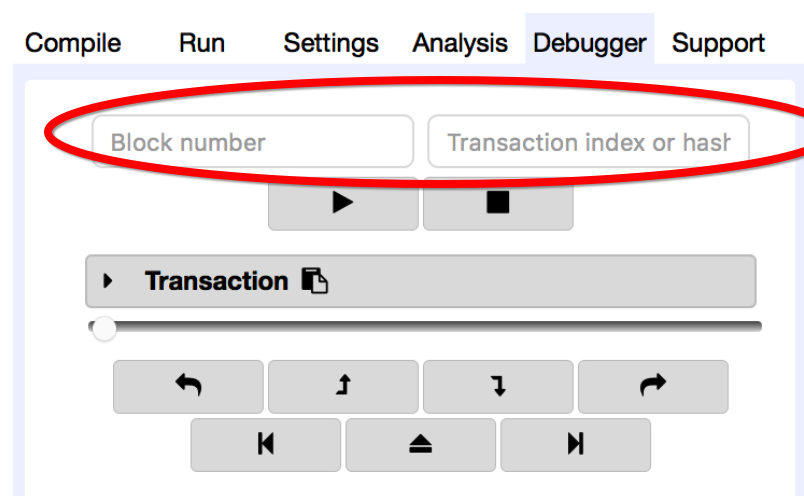
Debugger就是你可以在输入处输入区块号或者交易hash值来查看交易信息:

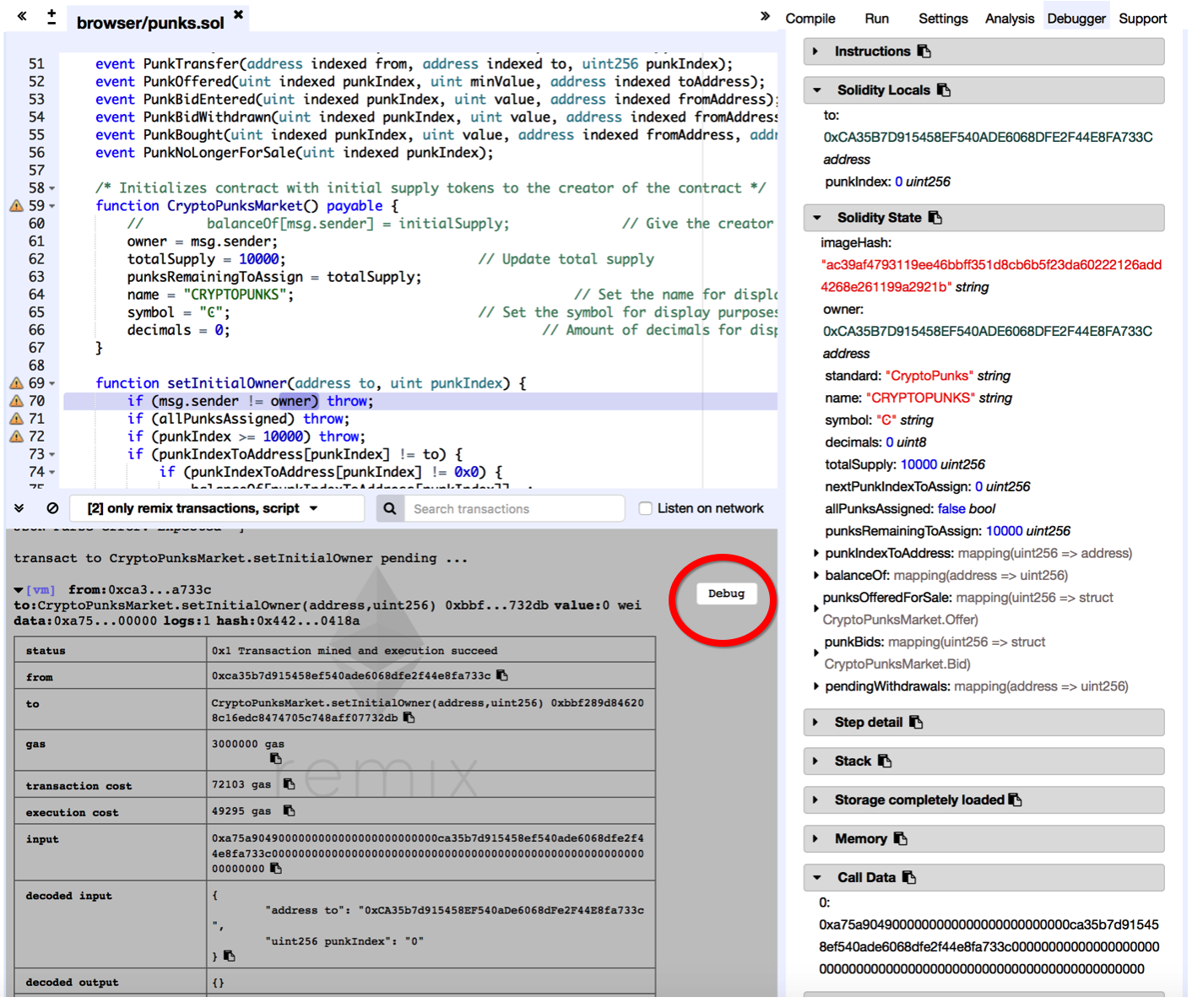
或者是在页面左下方灰色输出处点击右边debug的按钮,Debugger处就会出现各种详细的信息了,如下图所示:

除了上面的外,还有一个十分重要的地方,就是Compile处有一个detail的标签
点击他,会出现一些编译得到的十分重要的信息,在这里面有三个地方十分有用:
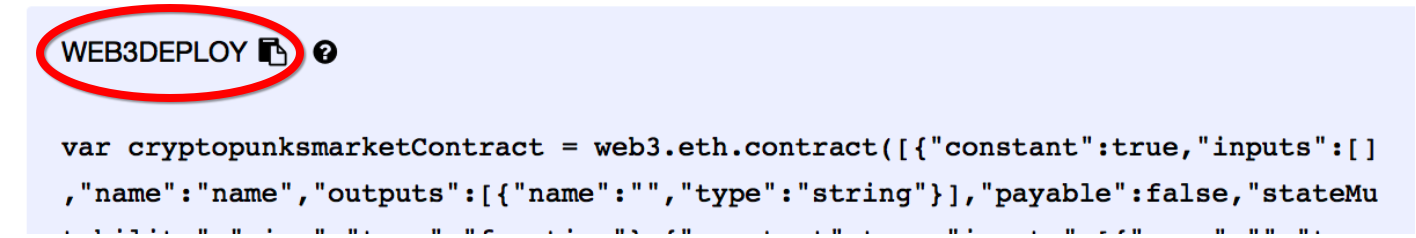
1.WEB3DEPLOY
(1)你可以直接通过复制粘贴这里的内容到你的私有链(私有链配置详情)上去部署该智能合约:

在这里web3.eth.contract([这里面的东西就是智能合约的API])。举例说明:
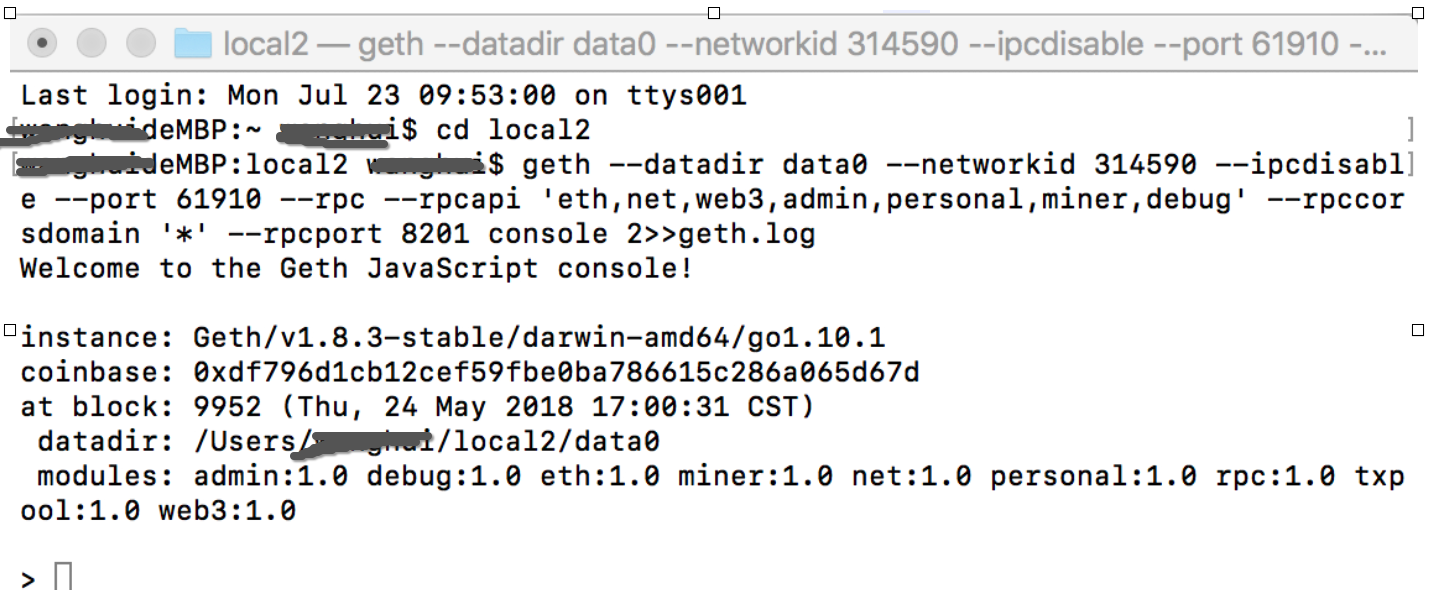
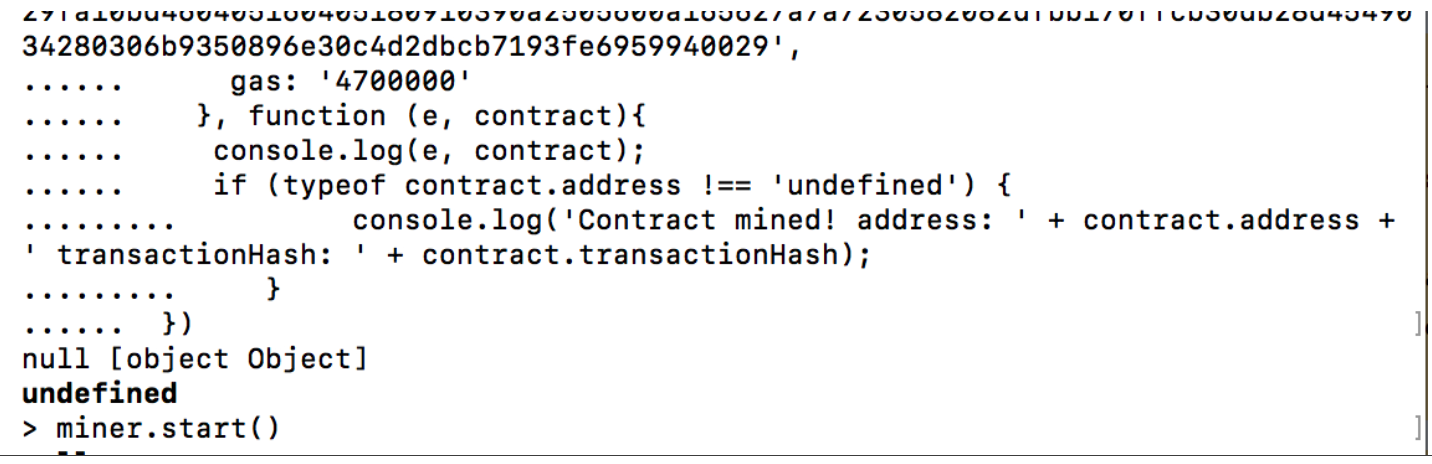
首先打开私有链,然后将WEB3DEPLOY里的内容复制,点击这个标红处按钮即可,然后粘贴WEB3DEPLOY中内容到私有链的console端,回车即可:

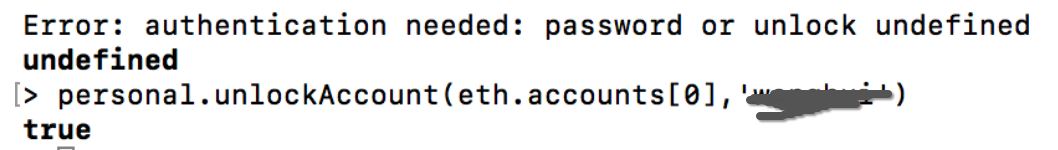
然后出现下面的问题:

这个问题是指定的账号被上锁了,解锁即可,然后重来一遍,回车,挖矿miner.start()

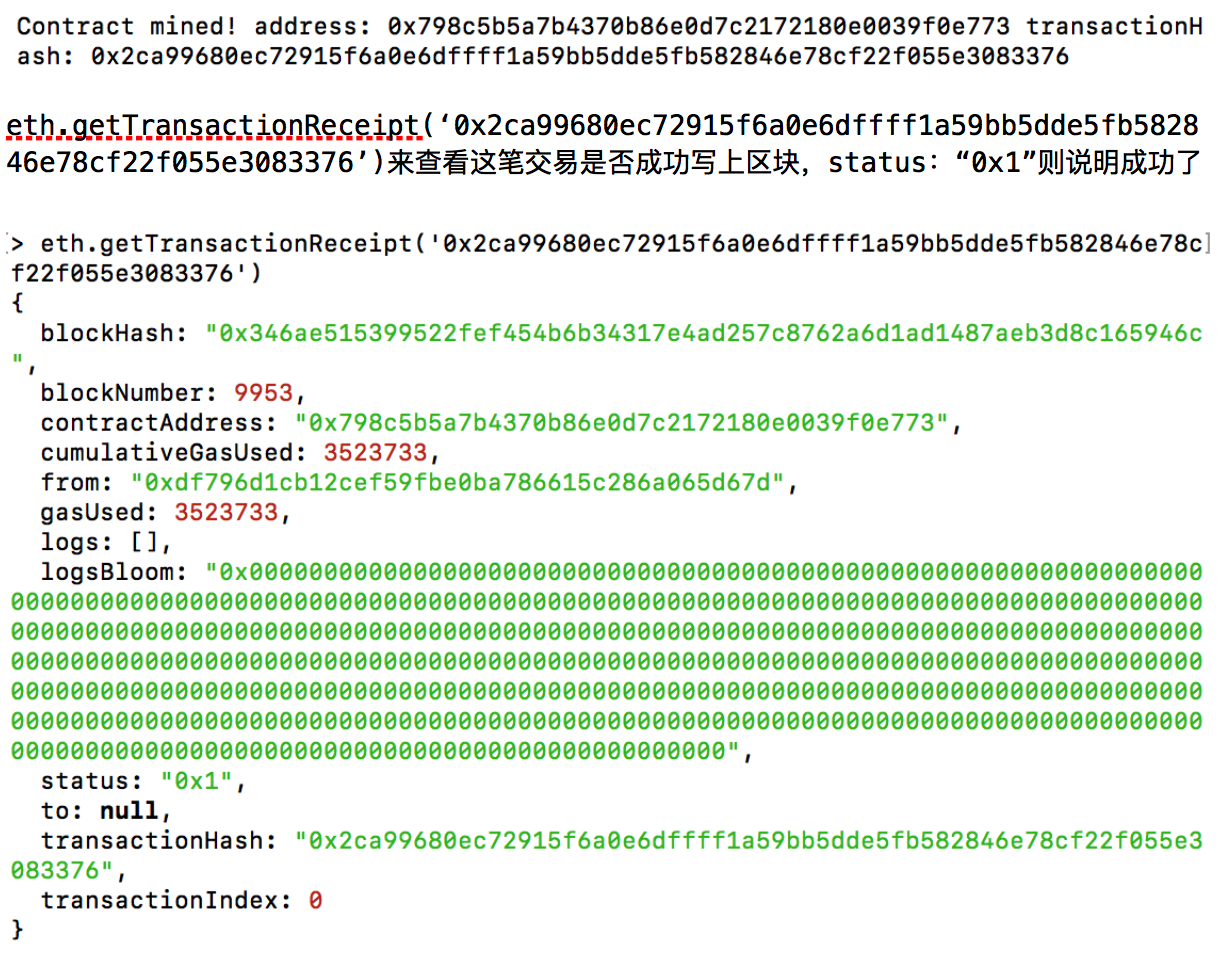
出来结果:

然后就可以进行函数调用了(函数调用web3)
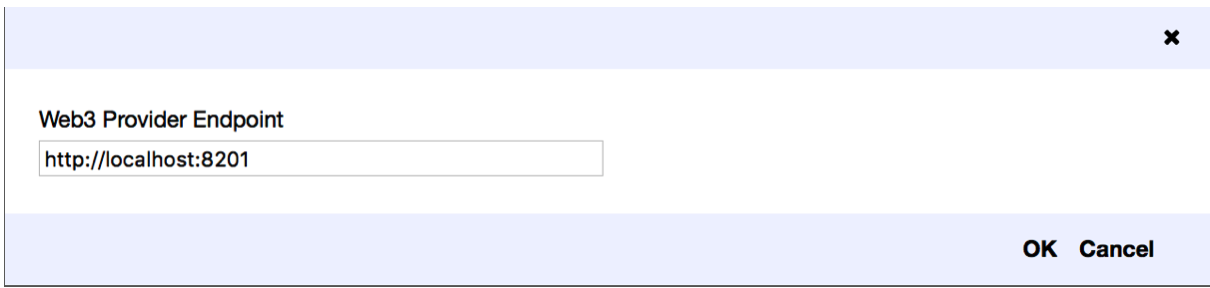
(2)当然,你也可以通过改变Run中的Environment中的javaScript VM为web3 provider,然后会弹出如下图窗口,再点击OK;

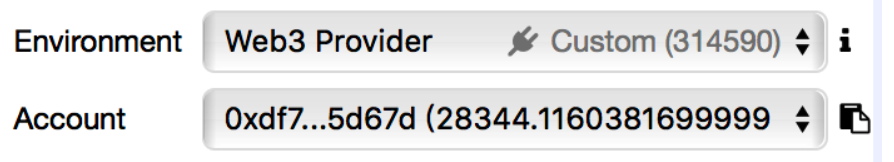
之前打开的私有链的rpcport为8201,所以这里就设为8201,点击OK:

这样就成功将remix-ide与本地私有链连接起来了,这之后做的所有配置都是在本地私有链上了

这样你就不需要自己复制粘贴WEB3DEPLOY的内容去部署了,因为在remix进行的所有操作都会直接作用在你本地的私有链中
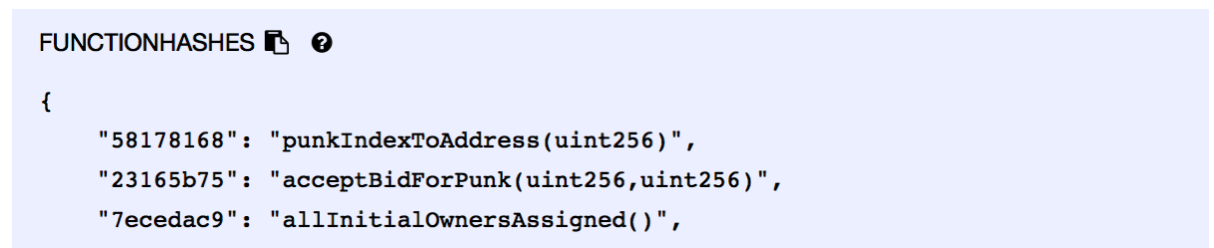
2. FUNCTIONHASHES(合约签名)
在remix-compile-detail里有,这个是合约的签名,可以用来查看传输的数据。意思基本上是对合约及其参数进行签名,并只取第二位到第七位的信息,第0和1位是0x,比如:
var functionSig = web3.sha3(“balanceOf(address)”).substr(2,10)
即把 balanceOf(address) 经过 sha3后得到:
0x70a08231b98ef4ca268c9cc3f6b4590e4bfec28280db06bb5d45e689f2a360be
然后取除了 0x 外,前面的 8 位:70a08231
这些信息在remix中直接告诉了你,十分方便

比如刚刚我们调用了函数:
![]()
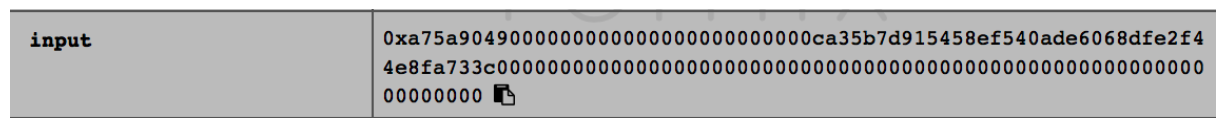
它的输入的表示就是如下图:

"a75a9049": “setInitialOwner(address,uint256)",
前八位a75a9049表示的就是函数setInitialOwner,后面分别是传入的参数0xca35b7d915458ef540ade6068dfe2f44e8fa733c,0
3.GASESTIMATES
估计了每一个函数或变量所消耗的gas数量

compile处还有一个 publish on swarm
Swarm是一个去中心化的存储网络,集成于以太坊生态系统,作为第一阵营的项目,看看这里关于IPFS与这个项目的比较和优劣(https://github.com/ethersphere/go-ethereum/wiki/IPFS-&-SWARM)。但本质上,基本上是一样的,除了它们有不同的哲学,并在底层使用稍微不同的协议。
到这里,remix的使用就基本上介绍完了,如果你有什么不懂,或者是认为我有什么遗漏的,请及时联系我