一.Ajax概念
Ajax是异步的javacript和xml

发音:
Ajax [ˈeɪˌdʒæks]
二.同步与异步
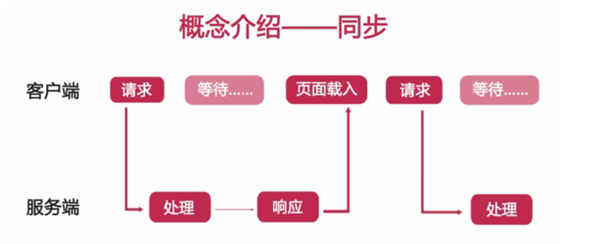
传统方式(同步):一个请求对应一个回应,他们是同步的,回应不完成,没办法对这个页面进行操作。

具体解释:
客户端要发一个请求,服务器端要去处理,响应,这时候客户端完全是在等待,等待服务器端的处理和响应。当服务器端的处理和响应完成过后,客户端会重新载入页面,这时候如果有错误,只能再次发起请求,再次等待。
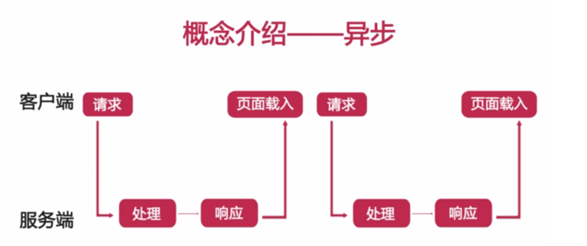
异步:

说明:填写复杂的表单,填写到邮箱地址的时候,页面当时就把邮箱的地址发送到服务器,也就是页面发送了一个请求,服务器去做处理和响应,得到你的邮箱和地址填写重复,他会把响应结果发给页面,但是在这个过程中,依然可以填写其他的内容。这时候服务器告诉你已经有重复的邮箱的地址,在页面的表现只是在邮箱地址的旁边标上一行字,把整个文本框标红,并没有重新刷新页面,这样 表单上的错误会实时的标注出来,你也可以实时的更正错误。这个过程你不会有整个页面的刷新,也不会有整个页面的提交和等待。也就是说:当你最后点击一下提交,一切都会搞定,这就是ajax出现后的异步。
**异步实现步骤:*8
1.运用HTML和CSS来实现页面,表达信息。
2.运用XMLHttpRequest和web服务器进行数据的异步交换

3.运用JavaScript操作DOM,实现动态局部刷新
三.XMLHttpRequest对象创建
首先要是实例化一个XMLHttpRequest对象
var request = new XMLHttpRequest();
注意:
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
Ie5,ie6是不支持标准的XMLHttpRequest的.
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
四.Http请求
http是计算机通过网络进行通信的规则
http是一种无状态协议
1.一个完整的HTTP请求的过程,通常有7个步骤:
(1)建立TCP连接
(2)Web浏览器向Web服务器发送请求命令
(3)Web浏览器发送请求头信息
(4)Web服务器应答
(5)Web服务器发送应答头信息
(6)Web服务器向浏览器发送数据
(7)Web服务器关闭TCP连接
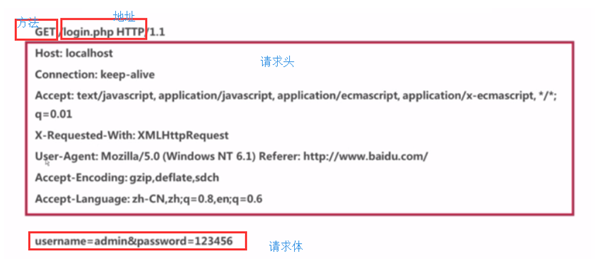
2.一个HTTP请求一般由四部分组成:
(1)HTTP请求的方法或动作,比如是GET还是POST请求。
(2)正在请求的URL,总得知道请求的地址是什么吧
(3)请求头,包含一些客户端环境信息,身份证信息等
(4)请求体,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等等。
(一般请求头和请求体之间有个空行,这个空行很重要,表示请求头已经结束了,)
HTTP请求例子:

**3.提交数据的方式 **
GET方法:
一般用于信息获取
使用URL传递参数
对于发送的信息数量也有限制,一般在2000个字符左右
POST方法:
一般用于修改服务器上的资源。 对于所发的信息量无限制
4.一个HTTP响应一般由三部分组成
(1)一个数字和文字组成的状态码,用来显示请求成功还是失败;
(2)响应头,响应头也和请求头一样,包含许多包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等。
(3)响应体,也就是响应正文。
5.HTTP状态码:
HTTP状态码由3位数字构成,其中首位数字定义了状态码的类型:
1XX:信息类,表示收到Web浏览器请求,正在进一步的处理中。
2XX:成功,表示用户请求被正确接收,理解和处理,例如:200 OK
3XX:重定向,表示请求没有成功,客户必须采取进一步的动作
4XX:客户端错误,表示客户端提交的请求有错误,例如:400 NOT FOUND 意味着请求中所引起的文档不存在
5XX:服务器错误,表示服务器不能完成对请求的处理:如500

五.xmlhttprequest发送请求
open(method,url,async) 发送请求方法 地址 请求同步/异步,一般是异步,默认值为true
send(string)
在使用 GET 方式请求时无需填写参数
在使用 POST 方式时参数代表着向服务器发送的数据
例子

setRequestHeader 必须要写在 open()和sent()的中间,否则会出错误
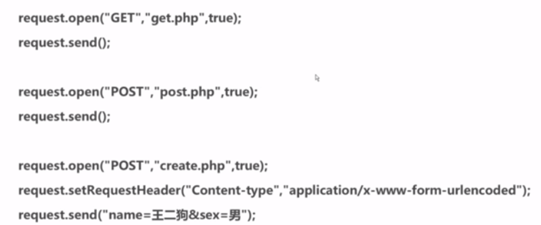
//完整的GET请求
var oAjax = new XMLHttpRequest();//创建Ajax对象
oAjax.open("GET","create.php",true);//连接服务器
oAjax.send();//发送请求
//完整的POST发送请求
var oAjax = new XMLHttpRequest();//创建
oAjax.open("POST","create.php",true);//"POST"
oAjax.setRequestHeader("Content-type", "application/x-www-form-urlencoded");//设置HTTP头信息.必须在open与send之间,否则出现异常.
oAjax.send("name=陈二狗&sex=男");//发送给服务器的内容
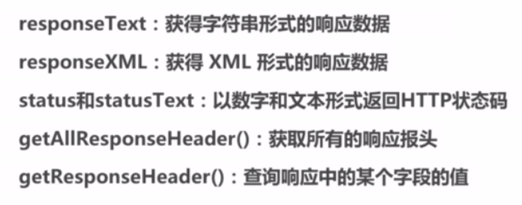
六.xmlhttprequest获取响应
XMLHttpRequest取得响应:


1.创建XMLHttpRequest对象;
2.调用open();
3.放入一些数据;
4.对这个过程进行监听,来知道服务器是否做出响应;
5.做一些事情,比如说获取服务器响应的内容、页面上的一些重现。
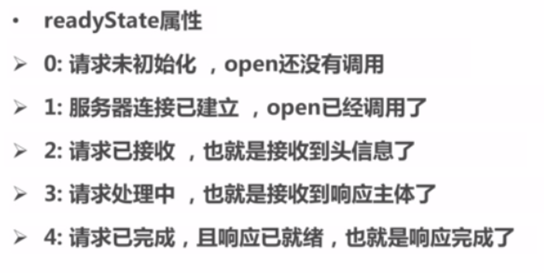
对服务器的相应进行监听:
request.onreadystatechange = function({……})
request.onreadystatechange = function() {
if (request.readyState === 4 && request.status === 200) {
//处理request.responseText
}
}
六. 配置php服务器环境-安装配置xampp
首先需要下载xampp的安装包。
http://xampps.com/
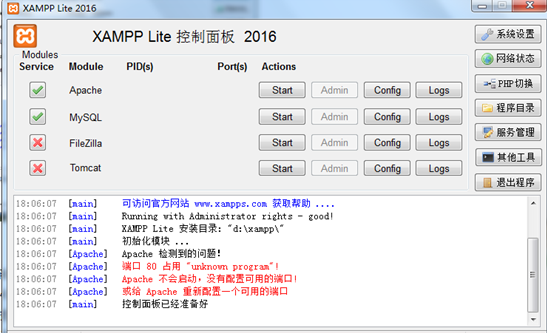
解压安装包,安装地点在D盘,安装完成,启动XAMPP
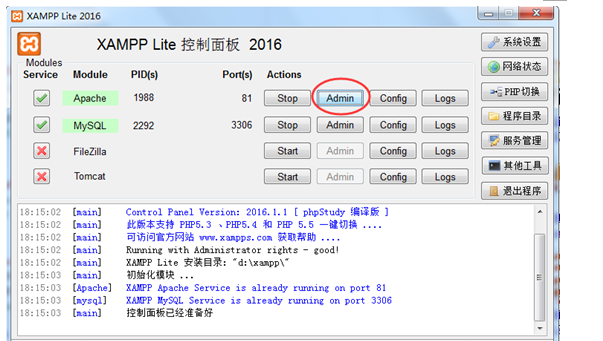
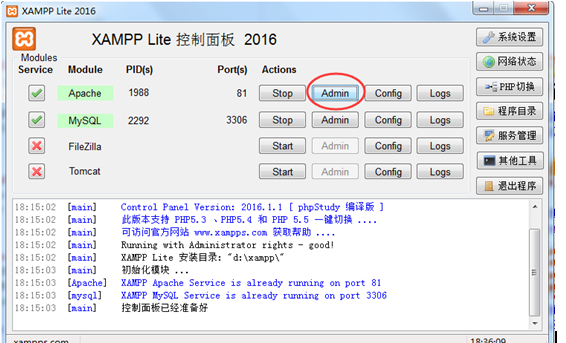
在XAMPP控制面板中,我们可以看到Service一列的单选框略有不同,“X”表示相应组件还没有设为Windows系统服务;“空白”表示没有安装该组件;此外还有“√”,表示该组件已经安装成为Windows系统服务,可以start。
下面我们就单击Apache和MySQL前的“X”,在弹出的对话框中点击“Yes”,将它们设为系统服务。
第1步:点击XAMPP控制面板上的start按钮,启动Apache服务器。如图所示,启动Apache后会在按钮和下方状态中看到变化

我们看到面板上输出了xampp的初始化日志。
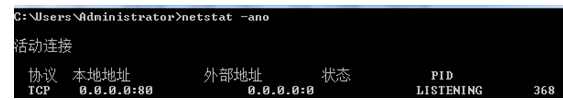
提示Apache的80端口被占用了,
于是win+r 运行cmd,输入netstat -ano

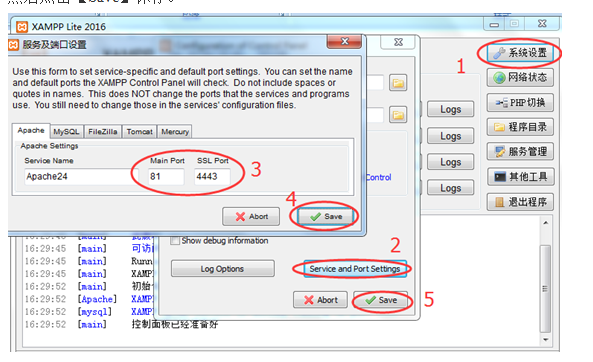
看来我们需要修改系统设置来更换一个端口号。
点击右上角的【系统设置】->【Service and Port Settings】,修改对应的端口号,然后点击【Save】保存。

修改Apache端口后,需要同时修改配置文件。
点击Apache后的【Config】,选择httpd- conf,打开配置文件。
搜索Listen,把后边的端口号,调整为我们刚刚修改后的端口号,保存。重启下电脑
回到控制面板,点击我们要启动的应用后边的【Start】,面板上【Module】列变色,【PID】有值,说明我们的程序启动好了。

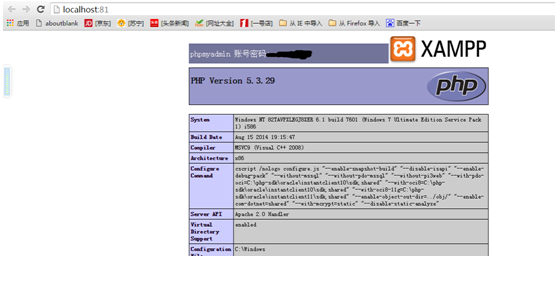
打开浏览器,输入localhost,看到了php相关的信息。
至此,我们的环境已经搭建好了。


第2步:Apache默认的应用程序运行的根目录是xampphtdocs,打开htdocs文件夹,我们会发现最后有一个index.php文件,接下来我们就要在浏览器中访问这个文件,验证PHP环境是否已经配置成功。
第3步:打开浏览器,输入网址:http://localhost:81/index.php,
出现XAMPP的管理页面,说明PHP可以正常运行,环境搭建成功。接下来就可以编写PHP进行项目开发了。
问题:我的网络文档应该放在哪里?
所有网络文档都放在 htdocs 主文件夹中(.xampphtdocs)。
1)找到配置文件,并在xampp/htdocs下面新建一个文件夹作为你的根目录,譬如:demo。
2)、在根目录随便创建一个HTML文件,输入文字以备测试,譬如:index.html
3、打开chrome浏览器,输入:localhost/根目录/HTML文件名,如果可以出现就说明运行本地服务器成功,譬如:
localhost/demo/index.html
七.简单的ajax例子
1.例子概述
(1)查询员工的基本信息,通过查询员工的编号来查询员工的基本信息
(2)新建员工信息,包括员工姓名,员工编号,员工性别,员工岗位
这个例子中;
Html页面,用来实现员工查询和新建的页面
Php页面,用来实现查询员工和新建员工的后台接口
2.设置站点
上面我们已经配置好了php环境,我们来用dreamwear设置下站点
php测试页面
<h1> 这是一个测试页面
<?php
echo "hello word"
?>
</h1>
解释下:
(1)php是以结尾
(2)php的默认文件扩展名是.php
(3)php的语句是以;结尾
(4)echo() 函数输出一个或多个字符串。
直接输出字符或字符串的意思:例如:echo "abc"; 就会输出abc echo 'abc' 一样是输出abc . 如果仅仅只输出字符串的话,单引号和双引号是输出内容是一样的,如果要输出字符串变量,例如字符串变(a='abc'; echo ")a123" 则会输出abc123 ,但如果用 echo '(a123' 则只会输出)a123 ,也就是说单引号里面的内容会原样输出,而双引号则会判断里面有没有变量,有变量的话则转化为变量的值。
结果:

3.页面设置
Php页面(用来实现查询员工和新建员工的后台接口):
<?php
//设置页面内容是html编码格式是utf-8
header("Content-Type: text/plain;charset=utf-8"); //响应过来的内容格式是纯文本
//header("Content-Type: application/json;charset=utf-8"); //响应过来的内容格式是json字符串
//header("Content-Type: text/xml;charset=utf-8");
//header("Content-Type: text/html;charset=utf-8");
//header("Content-Type: application/javascript;charset=utf-8");
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组,定义姓名编号岗位。
//它可以包含这样一个键值的方式。因为这只是一个简单的例子,所以就把员工的信息都定义在多维数组中,而不再存储数据库。
$staff = array
(
array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "总经理"),
array("name" => "郭靖", "number" => "102", "sex" => "男", "job" => "开发工程师"),
array("name" => "黄蓉", "number" => "103", "sex" => "女", "job" => "产品经理")
);
//判断如果是get请求,则进行搜索;如果是POST请求,则进行新建
//$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
//$_SERVER["REQUEST_METHOD"]返回访问页面使用的请求方法
if ($_SERVER["REQUEST_METHOD"] == "GET") {
search();
} elseif ($_SERVER["REQUEST_METHOD"] == "POST"){
create();
}
//通过员工编号搜索员工
function search(){
//检查是否有员工编号的参数
//isset检测变量是否设置;empty判断值为否为空
//超全局变量 $_GET 和 $_POST 用于收集表单数据
if (!isset($_GET["number"]) || empty($_GET["number"])) {
echo "参数错误";
return;
}
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量
global $staff;
//获取number参数
$number = $_GET["number"];
$result = "没有找到员工。";
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = "找到员工:员工编号:" . $value["number"] . ",员工姓名:" . $value["name"] .
",员工性别:" . $value["sex"] . ",员工职位:" . $value["job"];
break;
}
}
echo $result;
}
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo "参数错误,员工信息填写不全";
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo "员工:" . $_POST["name"] . " 信息保存成功!";
}
?>
相关知识点:
1)
PHP文件插入header("Content-type: text/html; charset=utf-8");
相当于页面里面的<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
2)
//定义一个多维数组,包含员工的信息,每条员工信息为一个数组,定义姓名编号岗位。
//它可以包含这样一个键值的方式。因为这只是一个简单的例子,所以就把员工的信息都定义在多维数组中,而不再存储数据库。
$staff = array
(
array("name" => "洪七", "number" => "101", "sex" => "男", "job" => "总经理"),
);
3)请求的判断
$_SERVER是一个超全局变量,在一个脚本的全部作用域中都可用,不用使用global关键字
在函数中使用$staff这样一个全局变量。我们需要这样global $staff;来定义一下,否则直接使用$staff会报错
但是这种超全局变量就不会出现这种情况,我们在哪里都可以使用,
$_SERVER["REQUEST_METHOD"]这个变量表示的是表单提交数据的方式,get或者post
4)通过员工编号搜索员工思路
if (!isset($_GET["number"]) empty($_GET["number"])) {
echo "参数错误";
return;
}
(1)首先我们检查一下参数里边有没有员工的编号,如果没有员工的编号,我们是没法搜索员工的
(2)先检查一下我们的GET的url参数中有没有number这么一个字段,isset是检查变量是否设置,也就是这个number变量有没有,empty代表这个变量是否为空,在这里,如果这个变量没有或者为空,我们都显示参数错误:echo "参数错误";也就是说页面直接返回“参数错误”,在浏览器中预览一下,我们没有任何参数的情况下,代表的是一个get请求,当我们没有加number参数的时候。它会直接返回参数错误,当然如果有参数错误,就直接查询了。查询,就把这个number参数获取到。
(3)查询结果,先是没有找到,然后遍历$staff多维数组,如果数组中某条记录的number等于我们传进来的员工编号,就把这个结果改成找到员工,并显示员工信息,然后终止循环,把结果打印出来。
//函数之外声明的变量拥有 Global 作用域,只能在函数以外进行访问。
//global 关键词用于访问函数内的全局变量,在函数中使用$staff这样一个全局变量。//我们需要这样global $staff;来定义一下,否则直接使用$staff会报错
global $staff;
//获取number参数
$number = $_GET["number"];
$result = "没有找到员工。";
//遍历$staff多维数组,查找key值为number的员工是否存在,如果存在,则修改//返回结果
foreach ($staff as $value) {
if ($value["number"] == $number) {
$result = "找到员工:员工编号:" . $value["number"] . ",员工姓名:" . $value["name"] .
",员工性别:" . $value["sex"] . ",员工职位:" . $value["job"];
break;
}
}
5)新建员工信息思路
(1)我们先判断下信息是否填写完全,name,number,sex,job等等这些字段是不是都有值。
(2)一旦某个字段没有值!isset($_POST["name"])或者值为空empty($_POST["name"])
,就显示参数错误,员工信息填写不全echo "参数错误,员工信息填写不全";
//创建员工
function create(){
//判断信息是否填写完全
if (!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo "参数错误,员工信息填写不全";
return;
}
//TODO: 获取POST表单数据并保存到数据库
//提示保存成功
echo "员工:" . $_POST["name"] . " 信息保存成功!";
}
6.服务器端测试
大家在日常进行web开发的时候,有时候后台做好之后,总是等待依赖前台做好之后,可以去调试,其实完全没有必要
我们只需要约定好接口, 发送的报文和返回的报文,通过fiddler或者类似的工具,直接就可以进行调试了。不需要依赖前台是否完成
在没有客户端的情况下对服务端信息进行测试
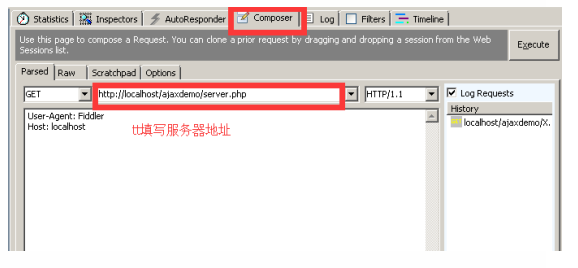
1)

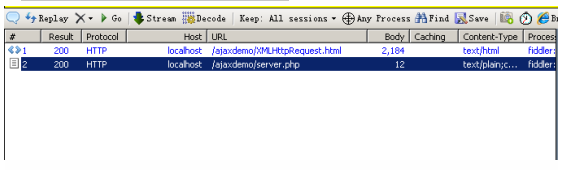
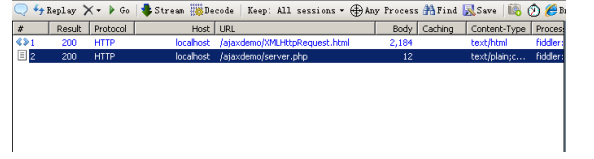
Excute执行之后,左边会有一条信息


双击这条信息,右侧的textview下方会有服务器返回的相应信息

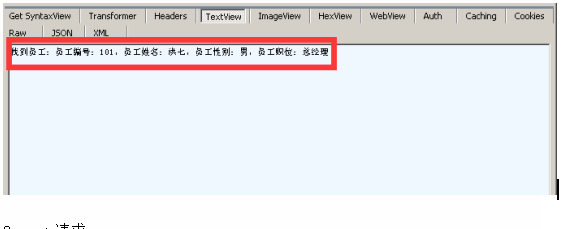
2)http://localhost/ajaxdemo/server.php?number=101
得到结果

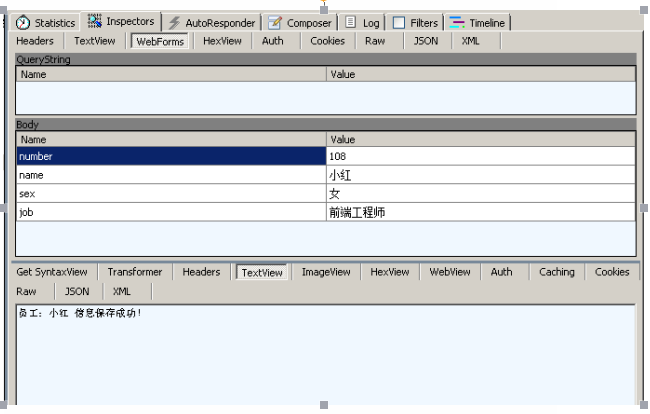
3).post请求
(1)因为是post请求,所以服务器地址不需要加上参数
(2)需要加上Content-Type:"application/x-www-form-urlencoded"
(3)需要在Request Body里填写息相关信息

得到结果

7.客户端测试
html页面:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Demo</title>
<style>
body, input, select, button, h1 {
font-size: 28px;
line-height:1.7;
}
</style>
</head>
<body>
<h1>员工查询</h1>
<label>请输入员工编号:</label>
<input type="text" id="keyword" />
<button id="search">查询</button>
<p id="searchResult"></p>
<h1>员工新建</h1>
<label>请输入员工姓名:</label>
<input type="text" id="staffName" /><br>
<label>请输入员工编号:</label>
<input type="text" id="staffNumber" /><br>
<label>请选择员工性别:</label>
<select id="staffSex">
<option>女</option>
<option>男</option>
</select><br>
<label>请输入员工职位:</label>
<input type="text" id="staffJob" /><br>
<button id="save">保存</button>
<p id="createResult"></p>
alert
<script>
document.getElementById("search").onclick = function() {
//发送查询请求并调用
//new一个XMLHttpRequest()
var request;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
request=new XMLHttpRequest();
}
else
{// code for IE6, IE5
reques=new ActiveXObject("Microsoft.XMLHTTP");
}
//请求的地址需要带参数,参数为id为keyword的input的值
//get方式添加数据
request.open("GET", "server.php?number="+encodeURI(document.getElementById('keyword').value)+"&" + new Date().getTime() );
request.send();
request.onreadystatechange = function() {
//获取服务器上的readystate的改变,当他为4的时候说明请求已经结束了,当他为202的时候说明请求成功
//先判断他readystate是否为4,当他为202的时候id为searchResult的内容为 request.responseText,否则alert
if (request.readyState===4) {
if (request.status===200) {
document.getElementById("searchResult").innerHTML = request.responseText;
} else {
alert("发生错误:" + request.status);
}
}
}
}
document.getElementById("save").onclick = function() {
//发送查询请求并调用
//new一个XMLHttpRequest()
var request;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
request=new XMLHttpRequest();
}
else
{// code for IE6, IE5
reques=new ActiveXObject("Microsoft.XMLHTTP");
}
//因为是post请求,请求的地址不需要带参数
request.open("POST", "server.php");
//post请求,数据的参数构造,传入id为id为staffName,id为staffNumber,id为staffSex和id为staffJob的值
var data = "name=" + document.getElementById("staffName").value
+ "&number=" + document.getElementById("staffNumber").value
+ "&sex=" + document.getElementById("staffSex").value
+ "&job=" + document.getElementById("staffJob").value;
//因为是post请求,所以需要设置HTTP头信息.而且必须在open与send之间,否则出现异常.
request.setRequestHeader("Content-type","application/x-www-form-urlencoded");
request.send(data);
request.onreadystatechange = function() {
if (request.readyState===4) {
if (request.status===200) {
document.getElementById("createResult").innerHTML = request.responseText;
} else {
alert("发生错误:" + request.status);
}
}
}
}
</script>
</body>
</html>
注意:
GET方式:
(1)使用GET方式发送请求时,地址的参数需要编码,为避免乱码
数据以问号开始,名和值之间用等号链接,名值对之间用和号(&)分隔。使用GET方式发送的数据常常被称为查询字符串
xhr.open("get","example.php?name1=value1&name2=value2",true)
(2)避免缓存
为了保证参数的绝对唯一性,需要加 时间戳 或随机数
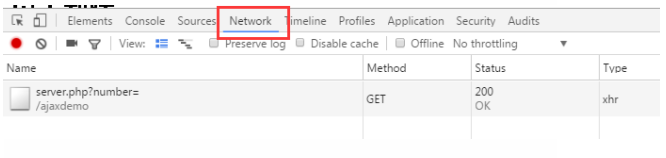
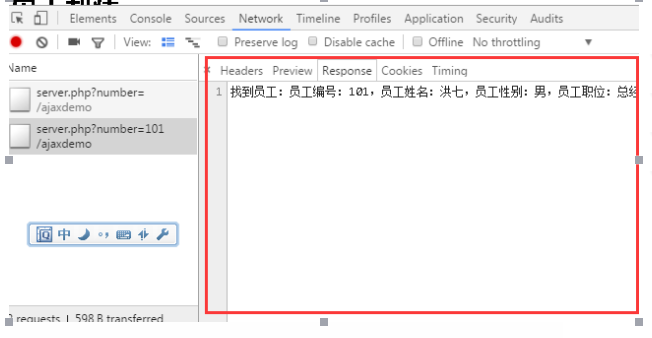
测试:
F12的network

在按钮中输入101,点击查询
双击左侧出现的那条信息,在右侧可看到服务器的信息

相关问题:
问:php地址栏输入参数问题,为什么可以在地址栏直接搜索number查询员工,我没看到哪里有ajax请求啊??
答:
php页面中模拟了一个二维数组作为数据库存储的数据,在地址栏通过键值对的形式只是在php页面中增加这样一个员工信息,用来验证php页面是否有语法错误,是不需要通过客户端问:
向服务器发送请求的
POST http://localhost:8080/ajaxdemo/server.php User-Agent: Fiddler Host: localhost:8080 Content-Type: application/x-www-form-urldecoded Content-Length: 50 Request Body name=欧阳锋&number=104&sex=男&job=测试经理
结果是“参数错误,员工信息填写不全”这是怎么回事啊?
答:
post发送的信息是经过哈希值加密的,加密是encoded,解密是decoded.
Content-Type: application/x-www-form-urldecoded这是改成encoded。
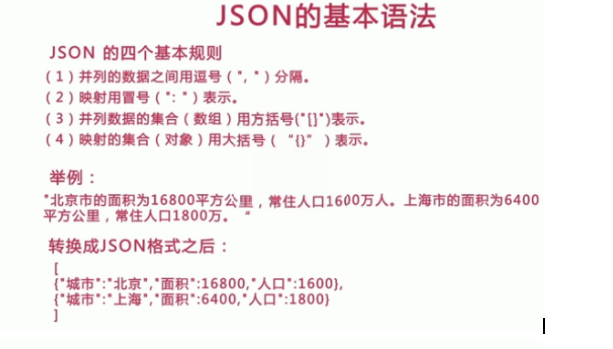
八.json格式
JSON,就是一种数据传输格式而已,其实JSON最大的用处是处理JavaScript和web服务器端之间数据交换。

JSON结构共有2种:
(1)对象结构;
(2)数组结构;
1)JSON对象结构
对象结构是使用大括号“{}”括起来的,大括号内是由0个或多个用英文逗号分隔的“关键字:值”对(key:value)构成的。
语法:
var jsonObj =
{
"键名1":值1,
"键名2":值2,
……
"键名n":值n
}
说明:
jsonObj指的是json对象。对象结构是以“{”开始,到“}”结束。其中“键名”和“值”之间用英文冒号构成对,两个“键名:值”之间用英文逗号分隔。
注意,这里的键名是字符串,但是值可以是数值、字符串、对象、数组或逻辑true和false。

(1)从JSON中读数据
jsonObj.key
jsonObj["key"]
说明:
jsonObj指的是JSON对象,key指的是键名。读取JSON数据使用的是“.”操作符,这个跟JavaScript对象读取属性值是差不多的。
比如:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
var obj =
{
"name":"123",
"age":23,
"hobby":"562",
}
}
//读取JSON数据
document.write("名字是:"+obj.name+"
");
document.write("第一项爱好是:"+obj.hobby);
</script>
</head>
<body>
</body>>
</html>
结果:
输出:名字是:123 第一项爱好是:567
(2)向JSON写数据
对于JSON对象结构,要往JSON中增加一条数据,也是使用“.”操作符。
语法:
jsonObj.key = 值;
jsonObj["key"] = 值;
说明:
jsonObj指的是JSON对象,key指的是键名
例子
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
var obj =
{
"name":"小名",
"age":23,
"hobby":"dance",
}
}
obj.sex = "男"; //或者obj["sex"]="男";
document.write("性别是:"+obj.sex);
</script>
</head>
<body>
</body>
</html>
结果:
输出 性别是:男
(3)修改JSON中的数据
对于JSON对象结构,要修改JSON中的数据,也是使用“.”操作符。
语法:
jsonObj.key = 新值;
举例:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
var obj =
{
"name":"小名",
"sex":"男",
"age":23,
"hobby":"dance",
}
}
obj.name = "小杰"; //或者obj["name"]="小杰";
document.write("姓名是:"+obj.name);
</script>
</head>
<body>
</body>
</html>
输出:姓名是:小杰
(4)删除JSON中的数据
对于JSON对象结构,我们使用delete关键字来删除JSON中的数据。
语法:
delete jsonObj.key;
举例:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
var obj =
{
"name":"小名",
"sex":"男",
"age":23,
"hobby":"dance",
}
}
delete obj.age;
if(obj.age==null)
{
alert("年龄项已经被删除!");
}
</script>
</head>
<body>
</body>
</html>
(5)遍历JSON对象
对于JSON对象结构,可以使用for…in…循环来遍历JSON对象中的数据。
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
var obj =
{
"name":"小名",
"age":23,
"sex":"男",
}
for(var a in obj)
{
if(a=="name")
{
document.write("姓名是:"+obj[a]);
}
}
</script>
</head>
<body>
</body>
</html>
弹出 姓名是:小名
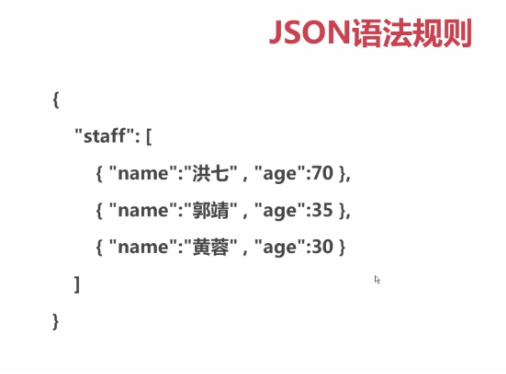
1)JSON数组结构
JSON数组结构是用中括号“[]”括起来,中括号内部由0个或多个以英文逗号“,”分隔的值列表组成。
语法:
[
{
"键名1":值1,
"键名2":值2
},
{
"键名3":值3,
"键名4":值4
},
……
]
说明:
arr指的是json数组。数组结构是以“[”开始,到“]”结束
注意,这里的键名是字符串,但是值可以是数值、字符串、对象、数组或逻辑true和false。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var arr =
[
{
"name":"小光",
"age":23,
"sex":"男"
},
{
"name":"小红",
"age":21,
"sex":"女"
}
]
//读取JSON数据
document.write("第一个游客的名字是:"+arr[0].name+"<br>");
document.write("第二个游客的性别是:"+arr[1].sex+"<br>");
</script>
</head>
<body>
</body>
</html>
弹出 第一个游客的名字是:小光
第二个游客的性别是:女
3)json解析:将JSON字符串转换为JSON对象
eval()和parse()方法
由于eval方法不会检验join的格式是否正确,会把里面的一些JS方法也一并执行,所以非常危险,例如容易被指向而恶意网站,
-----不建议使用
JSON.parse()较好,会解析出错误。
//例子:首先定义了JSON字符串jsondata
eval()方法:
var jsondata='{"staff":[{"name":"洪七","age":70},{"name":"郭靖","age":35},{"name":"黄蓉","age":30}]}';
var jsonobj=veal('('+jsondata+')');
alert(jsonobj.staff[0].name);
parse()方法:
var jsondata='{"staff":[{"name":"洪七","age":70},{"name":"郭靖","age":35},{"name":"黄蓉","age":30}]}';
var jsonobj=JSON.parse(jsondata);
alert(jsonobj.staff[0].name);
都可以,若把age后的70改成alert(123);若用eval()方法,发现页面是先弹出123,再弹出洪七;也就是说用eval不仅解析了字符串,还执行了JS里的方法
用parse()解析字符串,发现会抛出一个错误。
这说明用eval()不会看json是否合法,eval非常危险。所以尽量使用JSON.parse方法,来解析json里的字符串,而且还可以解析出json里的一些错误。
而JSON.parse在解释JSON时会检验JOIN的格式,如果格式不对,会报错,而且不会执行JSON里面的JS方法。我们平时应该多用JOSN.parse,少用eval方法。
案例:
var people = {
"programmers": [{
"firstName": "Brett",
"lastName": "McLaughlin",
"email": "aaaa"
}, {
"firstName": "Jason",
"lastName": "Hunter",
"email": "bbbb"
}, {
"firstName": "Elliotte",
"lastName": "Harold",
"email": "cccc"
}],
"authors": [{
"firstName": "Isaac",
"lastName": "Asimov",
"genre": "sciencefiction"
}, {
"firstName": "Tad",
"lastName": "Williams",
"genre": "fantasy"
}, {
"firstName": "Frank",
"lastName": "Peretti",
"genre": "christianfiction"
}],
"musicians": [{
"firstName": "Eric",
"lastName": "Clapton",
"instrument": "guitar"
}, {
"firstName": "Sergei",
"lastName": "Rachmaninoff",
"instrument": "piano"
}]
};
要想访问 programmers 列表的第一个条目的姓氏,只需在 JavaScript 中使用下面这样的代码:
people.programmers[0].lastName;
注意,数组索引是从零开始的。所以,这行代码首先访问 people变量中的数据;然后移动到称为 programmers的条目,再移动到第一个记录([0]);最后,访问 lastName键的值。结果是字符串值 “McLaughlin”。
people.authors[1].genre // Value is "fantasy"
people.musicians[3].lastName // Undefined. This refers to
the fourth entry, and there isn't one
people.programmers[2].firstName // Value is "Elliotte"
利用这样的语法,可以处理任何 JSON 格式的数据,而不需要使用任何额外的 JavaScript 工具包或 API。
资料:http://www.sojson.com/(在线检验JOSN语法是否正确)
参考资料:
Ajax全接触:http://www.imooc.com/learn/250