九.jQuery 实现Ajax应用
1.使用load()方法异步请求数据
使用load()方法通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,它的调用格式为:
load(url,[data],[callback])
load方法请求异步数据:
load(URL,【data】,【callback】)
1,加载服务器地址
2,可选项请求发送的数据
3,参数为请亲成功后执行回调的函数来设定按钮是否继续可用。
url中可以写入选择器筛选要请求的数据如"http://www.imooc.com/test.html .para"表示请求改地址中的类名为para的数据;
可选参数data:传参表示post请求,无参数表示使用get请求;
load()方法中的回调函数里面还可以有三个回调参数:
1、responseText:请求返回的内容
2、textStatus:请求的状态(success/error/notmodified/timeout);
3、XMLHttpresquest对象
参数url为加载服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
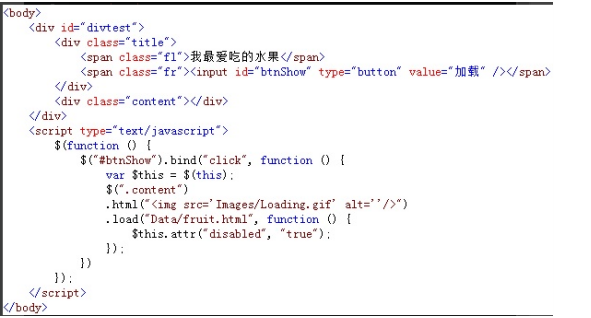
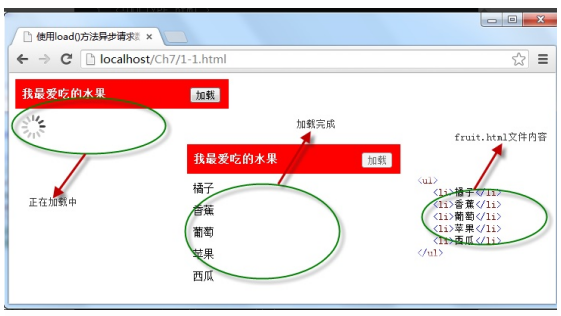
例如,点击“加载”按钮时,向服务器请求加载一个指定页面的内容,加载成功后,将数据内容显示在


从图中可以看出,当点击“加载”按钮时,通过调用load()方法向服务器请求加载fruit.html文件中的内容,当加载成功后,先显示数据,并将按钮变为不可用。
2.使用getJSON()方法异步加载JSON格式数据
使用getJSON()方法可以通过Ajax异步请求的方式,获取服务器中的数据,并对获取的数据进行解析,显示在页面中,它的调用格式为:
jQuery.getJSON(url,[data],[callback])或$.getJSON(url,[data],[callback])其中,url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时发送的数据,callback参数为数据请求成功后,执行的回调函数。
$.getJSON(url, function(data){})//注意一定要传数据函数内:
当前按钮无效;
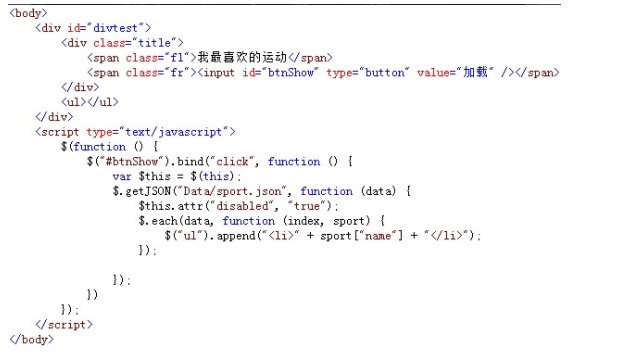
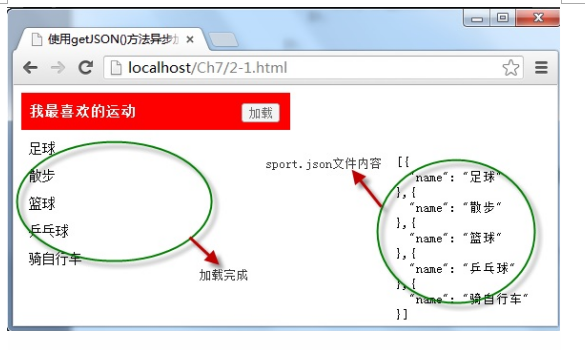
each遍历,$each(data, function(index,sport){});例如,点击页面中的“加载”按钮,调用getJSON()方法获取服务器中JSON格式文件中的数据,并遍历数据,将指定的字段名内容显示在页面中。如下图所示:


图中可以看出,当点击“加载”按钮时,通过getJSON()方法调用服务器中的sport.json文件,获取返回的data文件数据,并遍历该数据对象,以data[“name”]取出数据中指定的内容,显示在页面中。
任务
我来试试,亲自调用getJSON()方法获取服务器中JSON格式文件的内容。
在下列代码的第24行,调用getJSON()方法获取服务器中 http://www.imooc.com/data/sport.json 的JSON格式文件中的数据,并将数据中指定的内容显示页面中。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用getJSON()方法异步加载JSON格式数据</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">我最喜欢的一项运动</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul></ul>
</div>
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.getJSON("http://www.imooc.com/data/sport.json",function(data){
$this.attr("disabled", "true");
$.each(data, function (index, sport) {
if(index==3)
$("ul").append("<li>" + sport["name"] + "</li>");
});
});
})
});
</script>
</body>
</html>
3.使用getScript()方法异步加载并执行js文件
使用getScript()方法异步请求并执行服务器中的JavaScript格式的文件,它的调用格式如下所示:
jQuery.getScript(url,[callback])或$.getScript(url,[callback])
参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
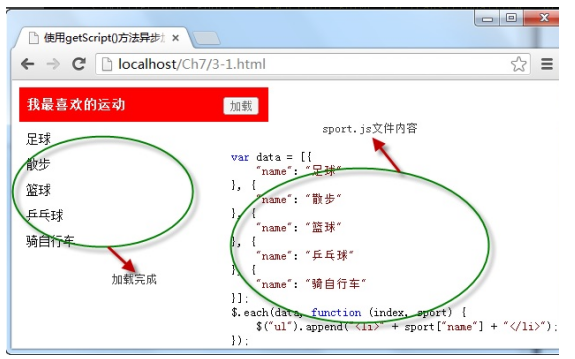
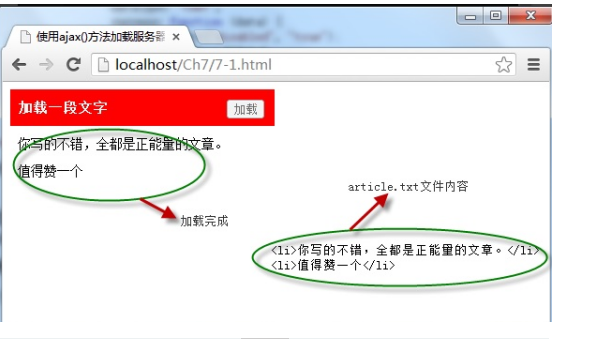
例如,点击“加载”按钮,调用getScript()加载并执行服务器中指定名称的JavaScript格式的文件,并在页面中显示加载后的数据内容,如下图所示:


从图中可以看出,当点击“加载”按钮调用getScript()方法加载服务器中的JavaScript格式文件后,自动执行文件代码,将数据内容显示在ul元素中。
任务
我来试试,亲自调用getScript()加载并执行服务器中JavaScript格式的文件。
在下列代码的第24行,使用getScript()方法加载并执行指定服务器路径 http://www.imooc.com/data/sport_f.js 的JavaScript格式文件,根据条件,将数据内容显示在页面中。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用getScript()方法异步加载并执行js文件</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">我最喜欢的运动</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul></ul>
</div>
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.getScript("http://www.imooc.com/data/sport_f.js",function(){
$this.attr("disabled", "true");
});
})
});
</script>
</body>
</html>
JS
var data = [{
"name": "足球"
}, {
"name": "散步"
}, {
"name": "篮球"
}, {
"name": "乒乓球"
}, {
"name": "骑自行车"
}];
$.each(data, function (index, sport) {
if (index == 1)
$("ul").append("<li>" + sport["name"] + "</li>");
});
4.使用get()方法以GET方式从服务器获取数据
使用get()方法时,采用GET方式向服务器请求数据,并通过方法中回调函数的参数返回请求的数据,它的调用格式如下:
$.get(url,[callback])参数url为服务器请求地址,可选项callback参数为请求成功后执行的回调函数。
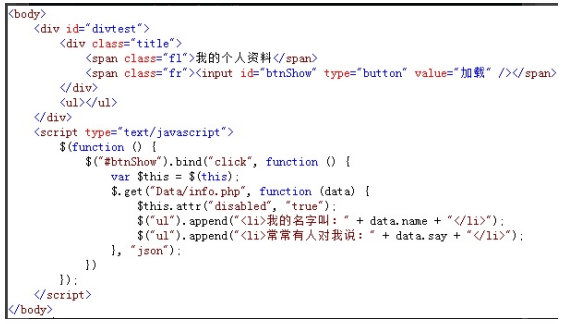
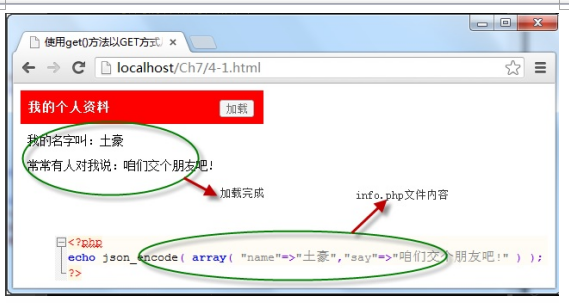
例如,当点击“加载”按钮时,调用get()方法向服务器中的一个php文件以GET方式请求数据,并将返回的数据内容显示在页面中,如下图所示:


从图中可以看出,通过$.get()方法向服务器成功请求数据后,在回调函数中通过data参数传回请求的数据,并以data.name格式访问数据中各项的内容。
任务
我来试试,亲自使用$.get()方法请求服务器中的数据
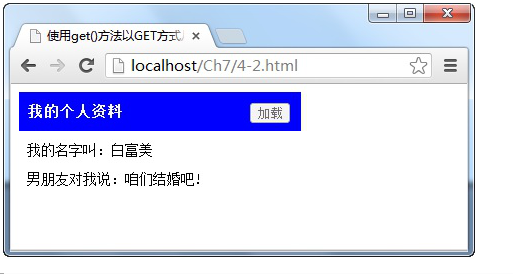
在下列代码的第23行,使用$.get()方法,请求服务器中 http://www.imooc.com/data/info_f.php 文件中的数据,并将返回的内容显示在页面中。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用get()方法以GET方式从服务器获取数据</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">我的个人资料</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul></ul>
</div>
<script type="text/javascript">
$(function () {
$("#btnShow").bind("click", function () {
var $this = $(this);
$.get("http://www.imooc.com/data/info_f.php",function(data){
$this.attr("disabled", "true");
$("ul").append("<li>我的名字叫:" + data.name + "</li>");
$("ul").append("<li>男朋友对我说:" + data.say + "</li>");
}, "json");
})
});
</script>
</body>
</html>
相关问题:
问:
$.get()请求的问题
为何将下面的网址在浏览器中打开时,却是一堆乱码
http://www.imooc.com/data/info_f.php
答
{"name":"u767du5bccu7f8e","say":"u54b1u4eecu7ed3u5a5au5427!"}
u767du5bccu7f8e和 u54b1u4eecu7ed3u5a5au5427! 都是unicode编码,转译过来就是:白富美 咱们结婚吧!
在线转译网址:http://tool.chinaz.com/Tools/Unicode.aspx
5.使用post()方法以POST方式从服务器发送数据
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面,调用格式如下:
$.post(url,[data],[callback])
参数url为服务器请求地址,可选项data为向服务器请求时发送的数据,可选项callback参数为请求成功后执行的回调函数。
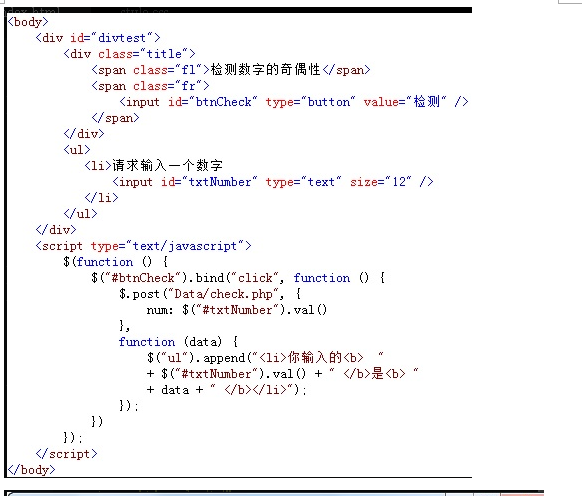
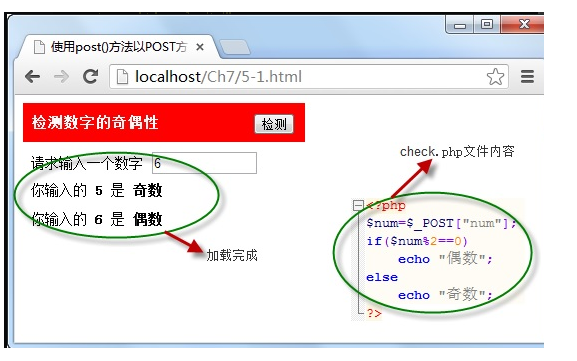
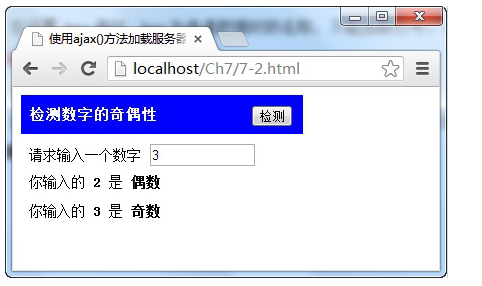
例如,在输入框中录入一个数字,点击“检测”按钮,调用post()方法向服务器以POST方式发送请求,检测输入值的奇偶性,并显示在页面中,如下图所示:


任务
我来试试,亲自调用(.post()方法向服务器发送数据,检测数据是否大于0。
在下列代码的第23、24、25行中,使用).post()向服务器 http://www.imooc.com/data/check_f.php 文件中发送检测的数据。
注意:在POST过程中,传递的参数就是用户在文本框中输入的值。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用post()方法以POST方式从服务器发送和获取数据</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">检测数字是否大于0</span>
<span class="fr"><input id="btnCheck" type="button" value="检测" /></span>
</div>
<ul>
<li>请求输入一个数字 <input id="txtNumber" type="text" size="12" /></li>
</ul>
</div>
<script type="text/javascript">
$(function () {
$("#btnCheck").bind("click", function () {
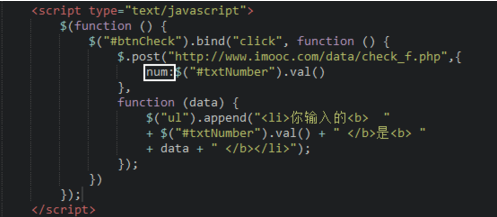
$.post("http://www.imooc.com/data/check_f.php",{
num:$("#txtNumber").val()
},
function (data) {
$("ul").append("<li>你输入的<b>"
+ $("#txtNumber").val() + "</b>是<b>"
+ data + "</b></li>");
});
})
});
</script>
</body>
</html>
相关问题:
问:
代码中num的作用

答
num是后端接收数据的字段,后端定义了这个num参数,所以你要传过去,方便后端的接收,不然程序会出错。http://www.imooc.com/data/check_f.php 是后端返回的数据是0,也就是success函数里面接收的data。
6.使用serialize()方法序列化表单元素值
使用serialize()方法可以将表单中有name属性的元素值进行序列化,生成标准URL编码文本字符串,直接可用于ajax请求,它的调用格式如下:
$(selector).serialize()
其中selector参数是一个或多个表单中的元素或表单元素本身。
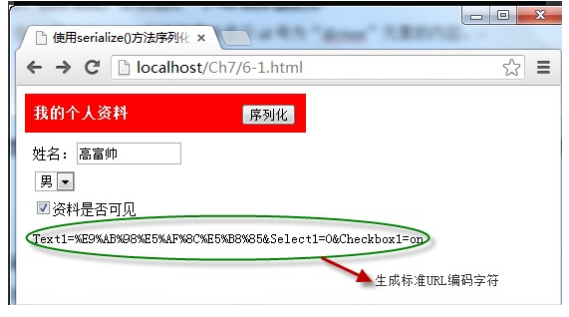
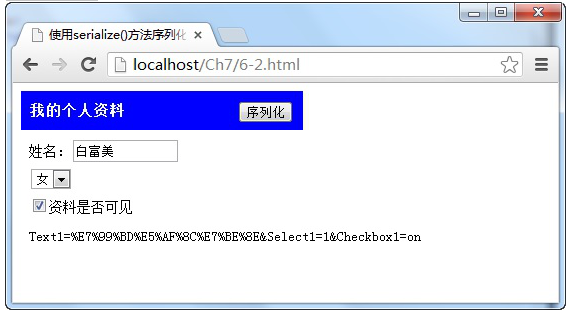
例如,在表单中添加多个元素,点击“序列化”按钮后,调用serialize()方法,将表单元素序列化后的标准URL编码文本字符串显示在页面中,如下图所示:


从图中可以看出,当点击“序列化”按钮后,调用表单元素本身的serialize()方法,将表单中元素全部序列化,生成标准URL编码,各元素间通过&号相联。
任务
我来试试,亲自调用serialize()将表单中的元素值进行序列化
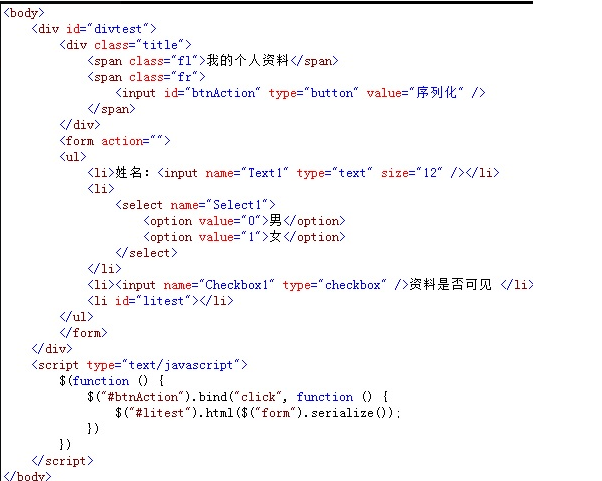
在下列代码的第35行,调用serialize()将表单中的元素值进行序列化,并将序列化后的字符串内容显示在页面元素中。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用serialize()方法序列化表单元素值</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">我的个人资料</span>
<span class="fr">
<input id="btnAction" type="button" value="序列化" />
</span>
</div>
<form action="">
<ul>
<li>姓名:<input name="Text1" type="text" size="12" /></li>
<li>
<select name="Select1">
<option value="0">男</option>
<option value="1">女</option>
</select>
</li>
<li><input name="Checkbox1" type="checkbox" />资料是否可见 </li>
<li id="litest"></li>
</ul>
</form>
</div>
<script type="text/javascript">
$(function () {
$("#btnAction").bind("click", function () {
$("#litest").html($("form").serialize());
})
})
</script>
</body>
</html>
7..使用ajax()方法加载服务器数据
使用ajax()方法是最底层、功能最强大的请求服务器数据的方法,它不仅可以获取服务器返回的数据,还能向服务器发送请求并传递数值,它的调用格式如下:
jQuery.ajax([settings])或$.ajax([settings])
其中参数settings为发送ajax请求时的配置对象,在该对象中,url表示服务器请求的路径,data为请求时传递的数据,dataType为服务器返回的数据类型,success为请求成功的执行的回调函数,type为发送数据请求的方式,默认为get。
例如,点击页面中的“加载”按钮,调用ajax()方法向服务器请求加载一个txt文件,并将返回的文件中的内容显示在页面,如下图所示:


从图中可以看出,当点击“加载”按钮时,调用$.ajax()方法请求服务器中txt文件,当请求成功时调用success回调函数,获取传回的数据,并显示在页面中。
任务
我来试试,亲自调用$.ajax()方法检测输入值的奇偶性
下列代码的第28、30行中,设置$.ajax()方法中的配置对象,检测输入值的奇偶性,并将检测后的结果显示在页面中。请使用POST方式发送请求。
注:url为 http://www.imooc.com/data/check.php

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用ajax()方法加载服务器数据</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">检测数字的奇偶性</span>
<span class="fr">
<input id="btnCheck" type="button" value="检测" />
</span>
</div>
<ul>
<li>请求输入一个数字
<input id="txtNumber" type="text" size="12" />
</li>
</ul>
</div>
<script type="text/javascript">
$(function () {
$("#btnCheck").bind("click", function () {
$.ajax({
url: "http://www.imooc.com/data/check.php",
data: { num: $("#txtNumber").val() },
dataType:"text",
success: function (data) {
$("ul").append("<li>你输入的<b> "
+ $("#txtNumber").val() + " </b>是<b> "
+ data + " </b></li>");
}
});
})
});
</script>
</body>
</html>
8.使用ajaxSetup()方法设置全局Ajax默认选项
使用ajaxSetup()方法可以设置Ajax请求的一些全局性选项值,设置完成后,后面的Ajax请求将不需要再添加这些选项值,它的调用格式为:
jQuery.ajaxSetup([options])或$.ajaxSetup([options])
可选项options参数为一个对象,通过该对象设置Ajax请求时的全局选项值。
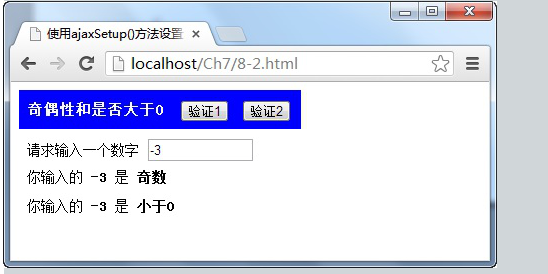
例如,先调用ajaxSetup()方法设置全局的Ajax选项值,再点击两个按钮,分别使用ajax()方法请求不同的服务器数据,并将数据内容显示在页面,如下图所示:


从图中可以看出,使用ajaxSetup()方法设置了Ajax请求时的一些全局性的配置选项后,在两次调用ajax请求服务器txt文件时,只需要设置url地址即可。
任务
我来试试,亲自使用ajaxSetup()方法设置Ajax请求时的全局性配置选项
在下列代码的第27、28、29行中,使用ajaxSetup()方法设置Ajax请求时的全局性配置选项,完成检测输入数据奇偶性和是否大于0的检测。
注:url路径为 http://www.imooc.com/data/check.php

ajaxSetup的问题
1.这个ajax 全局配置,只是针对 ajax()方法? 还是所有能发送ajax 请求的方法都器作用的?
自己亲自试过了,是针对所有的
全局设置同样需要加入 type:'POST',
2.为什么data: { num: $("#txtNumber").val()},写在ajaxSetup里面就会判断所有的数都等于0??

这里请求的是php格式的数据,dataType:"text"在$.ajax( )里是不起作用的,ajaxSetup中如果放入数据data{num:$("txtNumber").val( )},会与ajax里面的两条语句发生冲突,因为数据是输入前需要判断的,所以不应该放在配置信息里面
9.使用ajaxStart()和ajaxStop()方法
ajaxStart()和ajaxStop()方法是绑定Ajax事件。ajaxStart()方法用于在Ajax请求发出前触发函数,ajaxStop()方法用于在Ajax请求完成后触发函数。它们的调用格式为:
$(selector).ajaxStart(function())和$(selector).ajaxStop(function())
其中,两个方法中括号都是绑定的函数,当发送Ajax请求前执行ajaxStart()方法绑定的函数,请求成功后,执行ajaxStop ()方法绑定的函数。
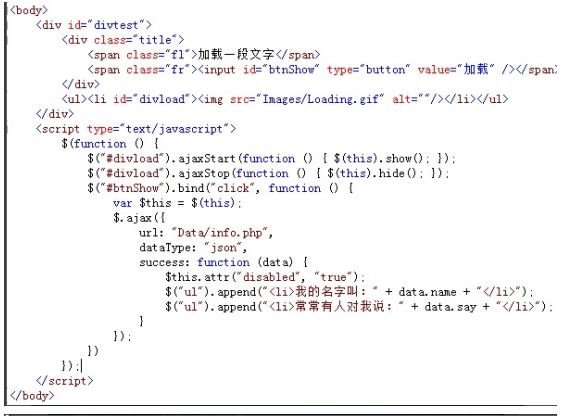
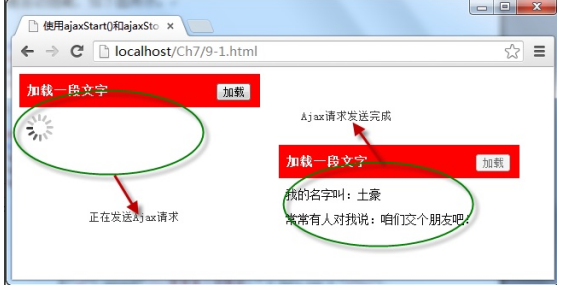
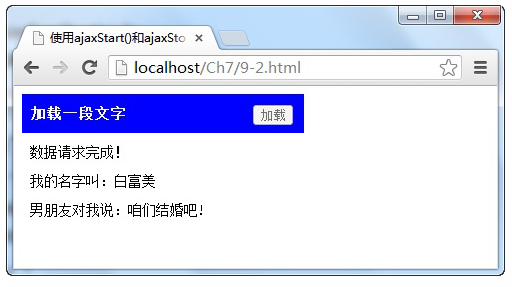
例如,在调用ajax()方法请求服务器数据前,使用动画显示正在加载中,当请求成功后,该动画自动隐藏,如下图所示:


从图中可以看出,由于使用ajaxStart()和ajaxStop()方法绑定了动画元素,因此,在开始发送Ajax请求时,元素显示,请求完成时,动画元素自动隐藏。
注意:该方法在1.8.2下使用是正常的
任务
我来试试,亲自使用ajaxStart()和ajaxStop()方法绑定元素。
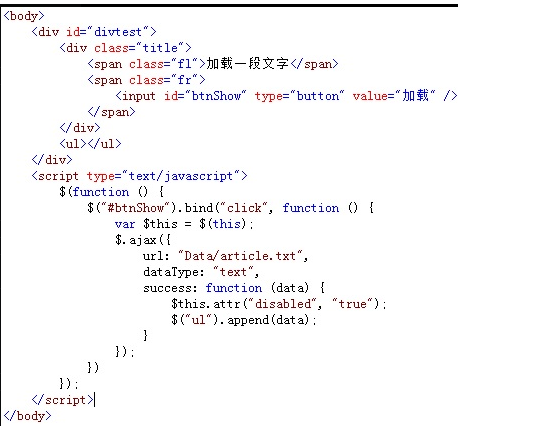
在下列代码的第24、27行,调用ajaxStart()和ajaxStop()方法绑定元素,当发送Ajax请求和结束请求时,在元素中显示不同的文字内容。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>使用ajaxStart()和ajaxStop()方法</title>
<script src="http://libs.baidu.com/jquery/1.8.2/jquery.js" type="text/javascript"></script>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">加载一段文字</span>
<span class="fr">
<input id="btnShow" type="button" value="加载" />
</span>
</div>
<ul>
<li id="divload"></li>
</ul>
</div>
<script type="text/javascript">
$(function () {
$("#divload").ajaxStart(function(){
$(this).html("正在请求数据...");
});
$("#divload").ajaxStop(function(){
$(this).html("数据请求完成!");
});
$("#btnShow").bind("click", function () {
var $this = $(this);
$.ajax({
url: "http://www.imooc.com/data/info_f.php",
dataType: "json",
success: function (data) {
$this.attr("disabled", "true");
$("ul").append("<li>我的名字叫:" + data.name + "</li>");
$("ul").append("<li>男朋友对我说:" + data.say + "</li>");
}
});
})
});
</script>
</body>
</html>
问:
ajax 中 dataType类型如何选择 在什么样的情况选择啥?那POST和GET是怎么选择呢?
答:
看你请求的地址返回的数据格式,是json形式就用json,是纯文本 HTML 信息就用html,是需要纯文本就用text等等,POST和GET是type选择,你参数是加在url后的就是get方式,如果是表单类型的数据就用post。这个你查一下get和post之间的区别就知道了
10.编程练习
定义一个json对象,用于保存学生的相关资料
任务
通过$.each()工具函数,获取数组中各元素的名称与内容,显示在页面中。
1.首先定义一个json对象jsonStu,保存学生的"姓名"和"分数"信息.
2.然后,通过调用$.each()工具函数,遍历该数据,分别获取"姓名"和"分数"信息.
3.最后,将遍历后获取的整个内容显示在页面中
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>挑战题</title>
</head>
<body>
<h3>学生信息表</h3>
<ul id="ul"></ul>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script>
//定义一个json对象,用于保存学生的相关资料
var json = [
{"name":"小红","num":"101","sex":"女","code":"80"},
{"name":"小明","num":"102","sex":"女","code":"60"},
{"name":"小栏","num":"103","sex":"女","code":"90"},
{"name":"小小","num":"104","sex":"女","code":"100"}
]
$.each(json,function(index, student) {
$("#ul").append("<li>"+ "姓名:"+student.name+" num:"+student.num+" sex:"+student.sex+" 分数:"+student.code+"</li>")
})
</script>
</body>
</html>

11.使用jquery ajax写上述案例
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Demo</title>
<style>
body, input, select, button, h1 {
font-size: 28px;
line-height:1.7;
}
</style>
</head>
<body>
<h1>员工查询</h1>
<label>请输入员工编号:</label>
<input type="text" id="keyword" />
<button id="search">查询</button>
<p id="searchResult"></p>
<h1>员工新建</h1>
<label>请输入员工姓名:</label>
<input type="text" id="staffName" /><br>
<label>请输入员工编号:</label>
<input type="text" id="staffNumber" /><br>
<label>请选择员工性别:</label>
<select id="staffSex">
<option>女</option>
<option>男</option>
</select><br>
<label>请输入员工职位:</label>
<input type="text" id="staffJob" /><br>
<button id="save">保存</button>
<p id="createResult"></p>
<script src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.js"></script>
<script>
$(document).ready(function(){
$("#search").click(function(){
$.ajax({
type: "GET",
url: "serverjson2.php?number="+encodeURI($("#keyword").val())+"&" + new Date().getTime(),
dataType: "json",
success: function(data) {
if (data.success) {
$("#searchResult").html(data.msg);
//document.getElementById("searchResult").innerHTML = request.responseText;
} else {
$("#searchResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
//alert("发生错误:" + request.status);
},
});
});
$("#save").click(function(){
$.ajax({
type: "POST",
url: "serverjson.php",
//post请求,数据的参数构造,传入id为id为staffName,id为staffNumber,id为staffSex和id为staffJob的值
data: {
name: $("#staffName").val(),
number: $("#staffNumber").val(),
sex: $("#staffSex").val(),
job: $("#staffJob").val()
},
dataType: "json",
success: function(data){
if (data.success) {
$("#createResult").html(data.msg);
} else {
$("#createResult").html("出现错误:" + data.msg);
}
},
error: function(jqXHR){
alert("发生错误:" + jqXHR.status);
},
});
});
});
</script>
</body>
</html>
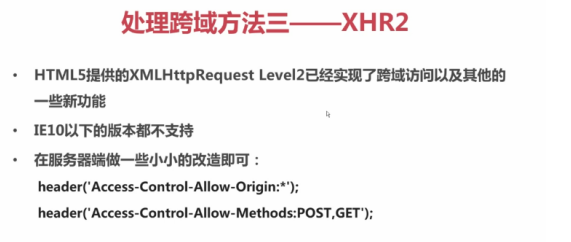
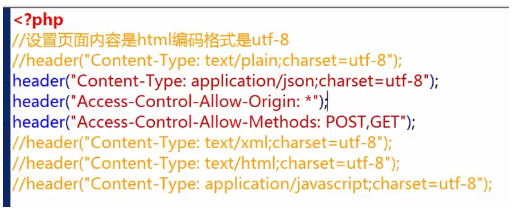
十.跨域




用于解决主流浏览器的跨域数据访问的问题,只支持GET请求。
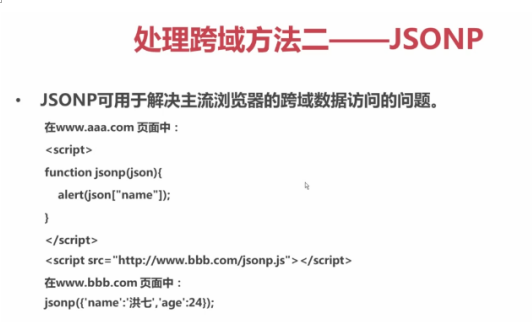
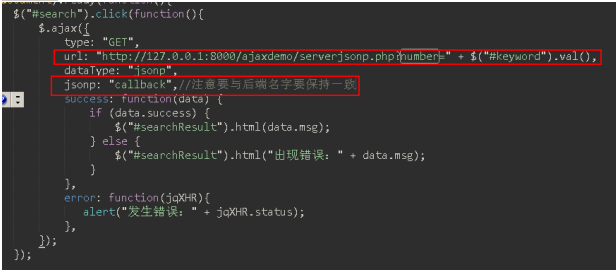
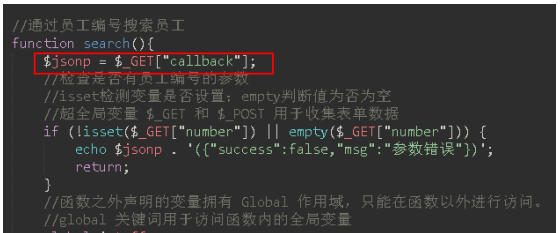
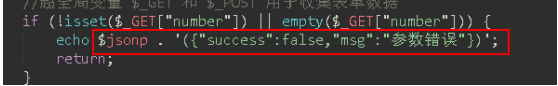
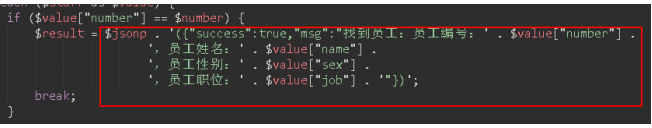
Jsonp
写法:





只需要在服务器端设置即可

参考资料:
http://www.imooc.com/learn/250
http://www.imooc.com/learn/762