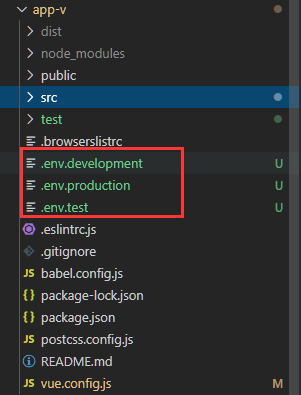
1. 在根目录下新建 .env.xx (xx可以是自己取的用来区分这三个环境)
下面是我新建的,分别对应测试环境,开发环境,正式环境

2. 配置
测试环境:
NODE_ENV = 'production' VUE_APP_FLAG = 'test' outputDir = 'test'
开发环境:
NODE_ENV = 'development'
VUE_APP_FLAG = 'development'
正式环境:
NODE_ENV = 'production' VUE_APP_FLAG = 'production' outputDir = 'dist'
3. 接下来就可以根据VUE_APP_FLAG来区分不同环境
let allURL; if (process.env.VUE_APP_FLAG == "development") { allURL = "http://t-web.zyzh.com"; } else if (process.env.VUE_APP_FLAG == "test") { allURL = "http://test-web.zyzh.com"; } else if (process.env.VUE_APP_FLAG == "production") { allURL = "http://api.bianjigntong.net"; } console.log(allURL); //配置完后可以打包分别看下测试环境和生产环境的地址
3. 配置打包命令
在根目录下新建vue.config.js,用来配置outputDir
module.exports = { // 基本路径 publicPath: "./", // 输出文件目录 outputDir: process.env.outputDir, };
package.json配置打包命令
"scripts": { "serve": "vue-cli-service serve --open", "test": "vue-cli-service build --mode test", "build": "vue-cli-service build" },