首先,引入jquery, bootstrap 和 bootstrap-datetimepicker
datetimepicker的下载地址: http://www.bootcss.com/p/bootstrap-datetimepicker, bootstrap 和jquery直接搜官网即可,然后把文件放在static路径下
<link href="static/bootstrapv3/bootstrap/css/bootstrap.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.min.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.css" rel="stylesheet" media="screen">
<link href="static/css/bootstrap-datetimepicker.css" rel="stylesheet" media="screen">
<script type="text/javascript" src="static/bootstrapv3/jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="static/bootstrapv3/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="static/js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="static/js/locales/bootstrap-datetimepicker.fr.js" charset="UTF-8"></script>
然后写html里,开始时间和结束时间的选择
<div class="form-group">
<label class="col-md-2 control-label">开始时间</label>
<div class="input-group date form_datetime col-md-5" id="start_datetime" data-date="2018-10-16T05:25:07Z"
data-date-format="yyyy-mm-dd HH:ii" data-link-field="dtp_input1">
<input class="form-control" size="6" type="text" id="start_datetime_input" name="start_datetime" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value=""/><br/>
</div>
<div class="form-group">
<label class="col-md-2 control-label">结束时间</label>
<div class="input-group date form_datetime col-md-5" id="end_datetime" data-date="2018-10-16T05:25:07Z"
data-date-format="yyyy-mm-dd HH:ii" data-link-field="dtp_input1">
<input class="form-control" size="6" type="text" id="end_datetime_input" name="end_datetime" value="" readonly>
<span class="input-group-addon"><span class="glyphicon glyphicon-remove"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value=""/><br/>
<span id='end_validator' style="color: red">hello</span>
</div>
javascript代码,主要是使用datetimepicker的 setStartDate和setEndDate两个函数来设置显示。
$('.form_datetime').datetimepicker({
//language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
const dateOptions = {
language: 'zh-CN',
format: 'yyyy-mm-dd HH:ii',
minuteStep: 1,
autoclose: true
};
$('#start_datetime').datetimepicker(dateOptions).on('show', function () {
const endTime = $('#end_datetime_input').val();
console.log('endTime')
console.log(endTime)
if (endTime !== '') {
$(this).datetimepicker('setEndDate', endTime);
} else {
$(this).datetimepicker('setEndDate', null);
}
});
$('#end_datetime').datetimepicker(dateOptions).on('show', function () {
const startTime = $('#start_datetime_input').val();
if (startTime !== '') {
$(this).datetimepicker('setStartDate', startTime);
} else {
$(this).datetimepicker('setStartDate', null);
}
});
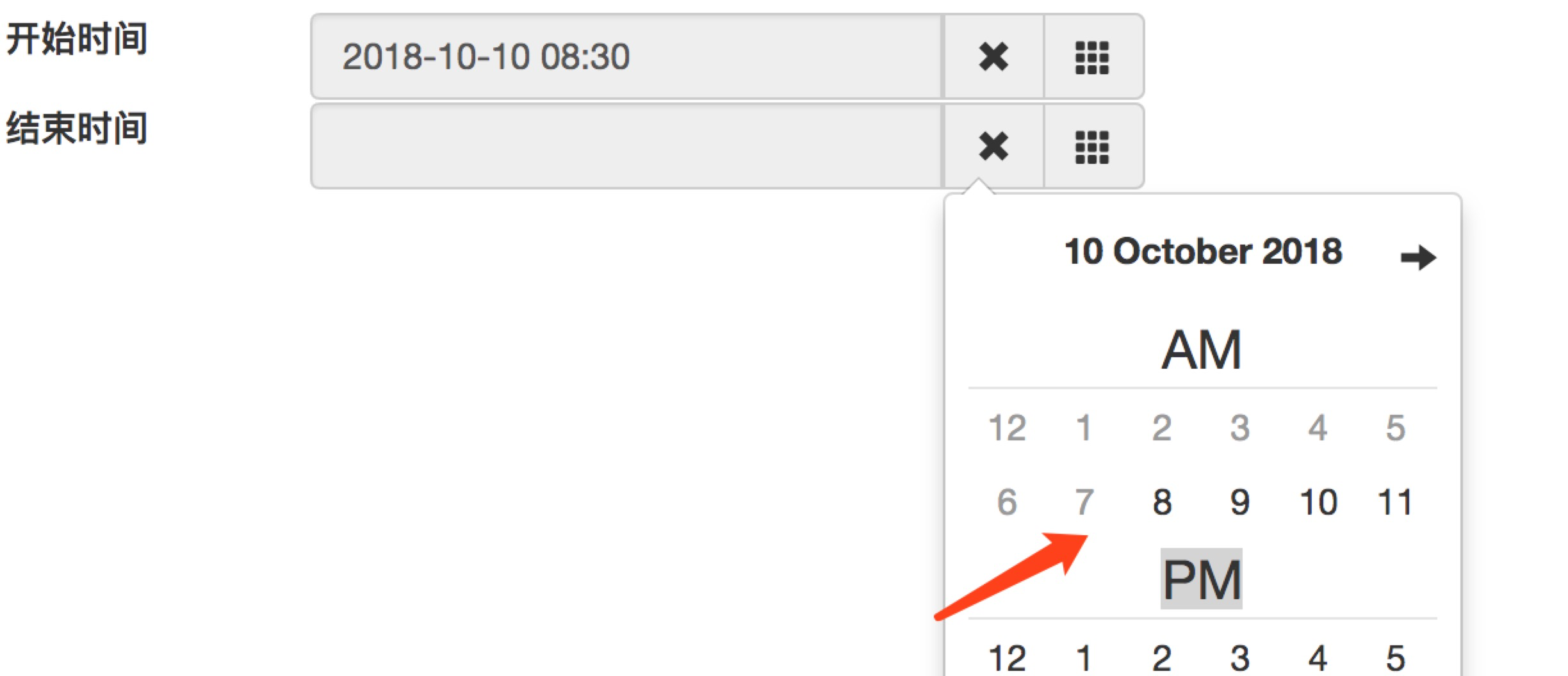
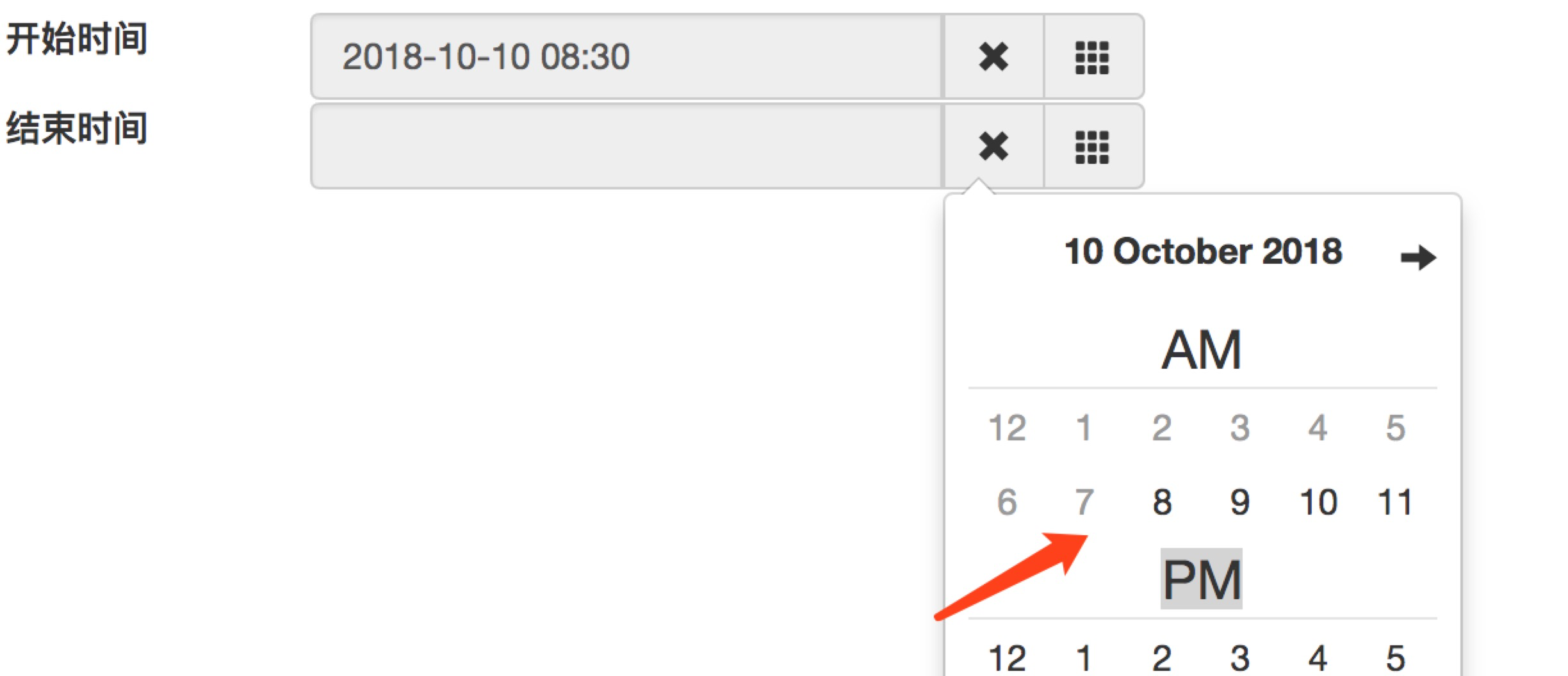
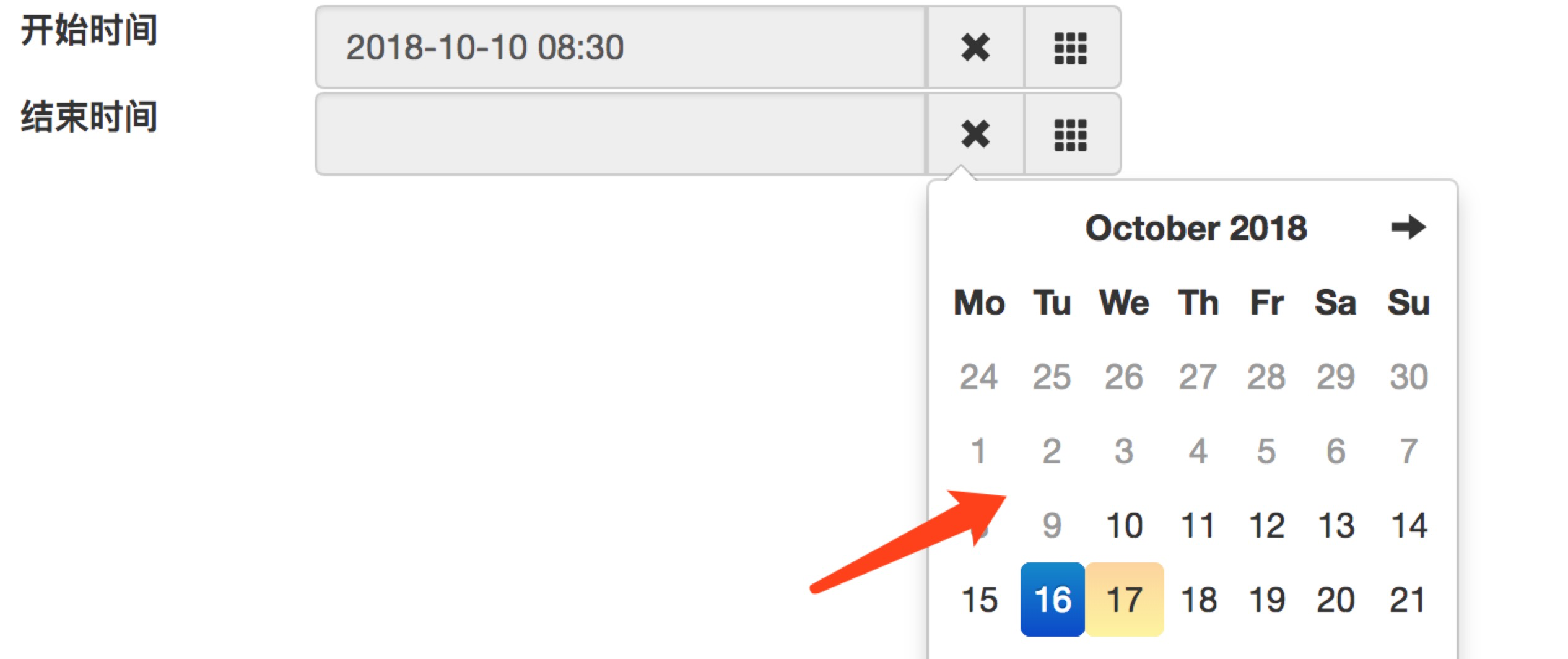
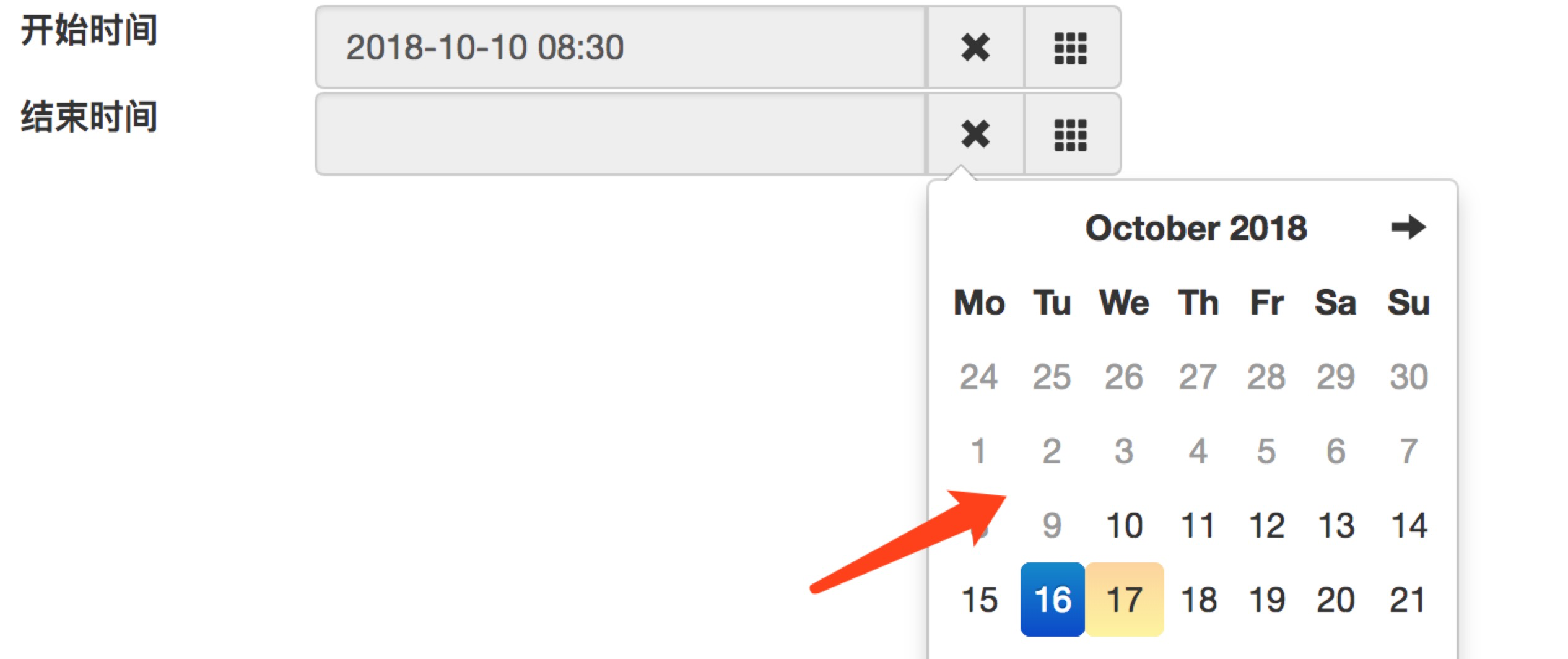
效果如下:先选择开始日期,再选择结束日期时,会发现前边的日期都变为灰色,不能选中。 先选择结束日期再选开始日期也会有约束,这里没有截图。
1) 选择日期的时候

2)选择时间的时候