1 概述
本章将结合JQuery官方API,对Jquery属性进行分析与讲解。主要讲.addClass(),.attr(),,hasClass(),,html(),.prop(),.removeAtrr(),.removeClass(),.removeProp(),.toggleClass(),.val() 。
2 DOM属性
2.1 .addClass()
为指定元素添加样式。
(1)addClass(string className)
为制定的样式添加一个或多个样式名
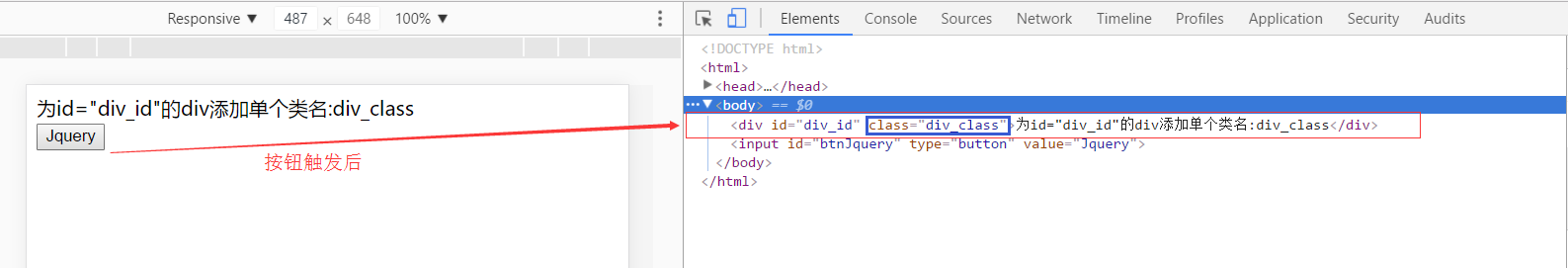
a.为指定元素添加一个样式名

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 $("#div_id").addClass("div_class");
12 })
13 })
14 </script>
15
16 </head>
17 <body>
18 <div id="div_id">为id="div_id"的div添加单个类名:div_class</div>
19 <input id="btnJquery" type="button" value="Jquery" />
20 </body>
21 </html>
测试结果:


b.为多个元素添加多个样式名
注:多个类名之间由空格隔开

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 $("#div_id").addClass("div_class div_class1 div_class2 div_class3");
12 })
13 })
14 </script>
15
16 </head>
17 <body>
18 <div id="div_id">为id="div_id"的div添加单个类名:div_class</div>
19 <input id="btnJquery" type="button" value="Jquery" />
20 </body>
21 </html>
测试结果:

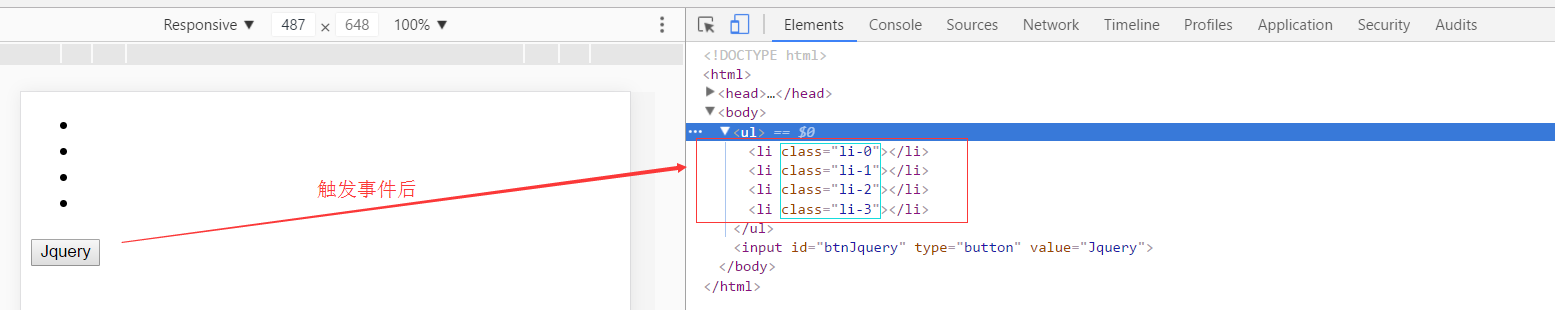
(2)addClass(function(index){})
注:index为匹配元素的索引位置

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 $("ul li").addClass(function (index) {
12 return "li-" + index;
13 })
14 })
15 })
16 </script>
17
18 </head>
19 <body>
20 <ul>
21 <li></li>
22 <li></li>
23 <li></li>
24 <li></li>
25 </ul>
26 <input id="btnJquery" type="button" value="Jquery"/>
27 </body>
28 </html>
测试结果:

2.2 .attr()
获取匹配元素集合中的第一个元素的属性值或设置每一个匹配元素的一个或多个属性。
(1)attr(string attributeName)
获取匹配的元素集合中的第一个元素的属性值

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 var attrText = $("#div_idFirst").attr("id")
12 $("#div_idSecond").text(attrText);
13 })
14 })
15 </script>
16
17 </head>
18 <body>
19 <div id="div_idFirst">第一个div</div>
20 <div id="div_idSecond"></div>
21 <input id="btnJquery" type="button" value="Jquery" />
22 </body>
23 </html>
测试结果:

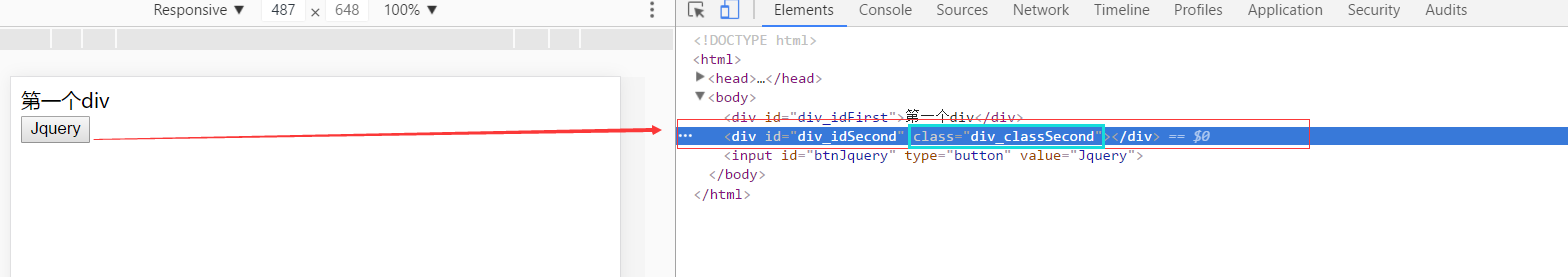
(2)attr(string attributeName,string value)
设置单个属性名和属性值

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 //var attrText = $("#div_idFirst").attr("id")
12 $("#div_idSecond").attr("class","div_classSecond");
13 })
14 })
15 </script>
16
17 </head>
18 <body>
19 <div id="div_idFirst">第一个div</div>
20 <div id="div_idSecond"></div>
21 <input id="btnJquery" type="button" value="Jquery" />
22 </body>
23 </html>
测试结果:

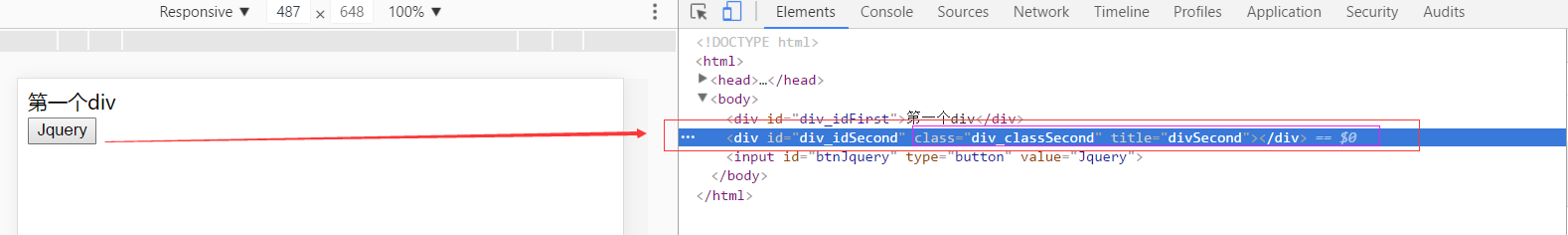
(3)attr(PlainObject attributes)
设置多个属性和属性值,以 属性-值 格式

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 //var attrText = $("#div_idFirst").attr("id")
12 $("#div_idSecond").attr({
13 "class": "div_classSecond",
14 "title":"divSecond"
15 });
16 })
17 })
18 </script>
19
20 </head>
21 <body>
22 <div id="div_idFirst">第一个div</div>
23 <div id="div_idSecond"></div>
24 <input id="btnJquery" type="button" value="Jquery" />
25 </body>
26 </html>

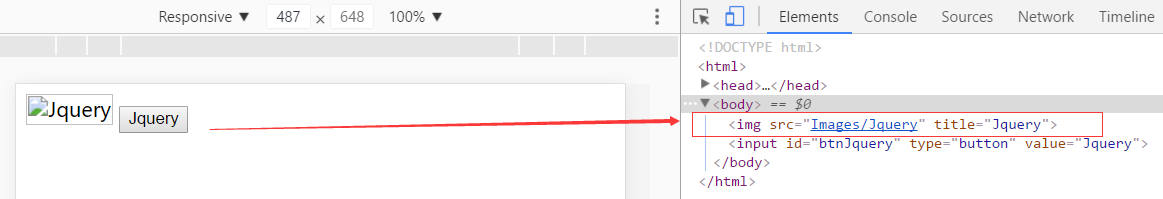
(4)attr(string attributeName,function(index,attr))
通过函数的形式,设置属性和属性值

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 $("img").attr("src",function () {
12 return "Images/" + this.title;
13 });
14
15 })
16 })
17 </script>
18
19 </head>
20 <body>
21 <img src="~/BlogImgs/Jquery.png" title="Jquery"/>
22 <input id="btnJquery" type="button" value="Jquery" />
23 </body>
24 </html>
测试结果:

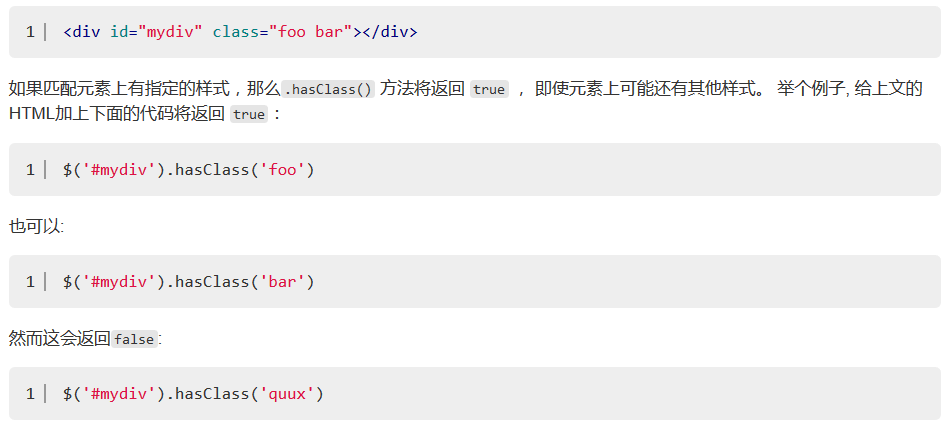
2.3 .hasClass()
确定任何一个匹配元素是否有被分配给定的类样式,元素可能会有个的样式名。在 HTML 中,使用空格来分隔多个样式:

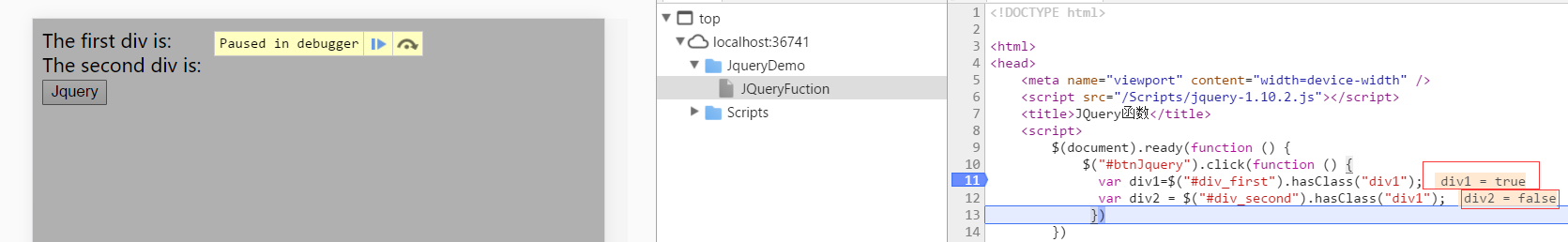
(1)hasClass(string className)

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 var div1=$("#div_first").hasClass("div1");
12 var div2 = $("#div_second").hasClass("div1");
13 })
14 })
15 </script>
16
17 </head>
18 <body>
19 <div id="div_first" class="div1">The first div is:</div>
20 <div id="div_second" class="div2">The second div is:</div>
21 <input id="btnJquery" type="button" value="Jquery" />
22 </body>
23 </html>
测试结果:

2.4 .prop()
prop表示特性,attr().表示属性,比较简单,略过。
2.5 .removeAtrr()
略过
2.6 .removeClass()
略过
2.7 . removeProp()
略过
2.8 .toggleClass()
在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类。
(1)toggleClass(string className)
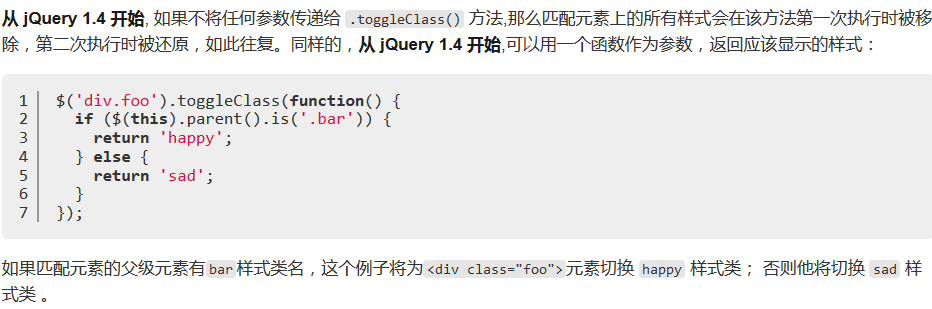
在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名。如果在匹配的元素集合中的每个元素上存在该样式类就会被移除;如果某个元素没有这个样式类就会加上这个样式类

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 $("div").toggleClass("idDiv2");
12 })
13 })
14 </script>
15
16 </head>
17 <body>
18 <div class="idDiv1"></div>
19 <div class="idDiv1 idDiv2"></div>
20 <div class="idDiv1 idDiv2 idDiv3"></div>
21 <input id="btnJquery" type="button" value="Jquery" />
22 </body>
23 </html>
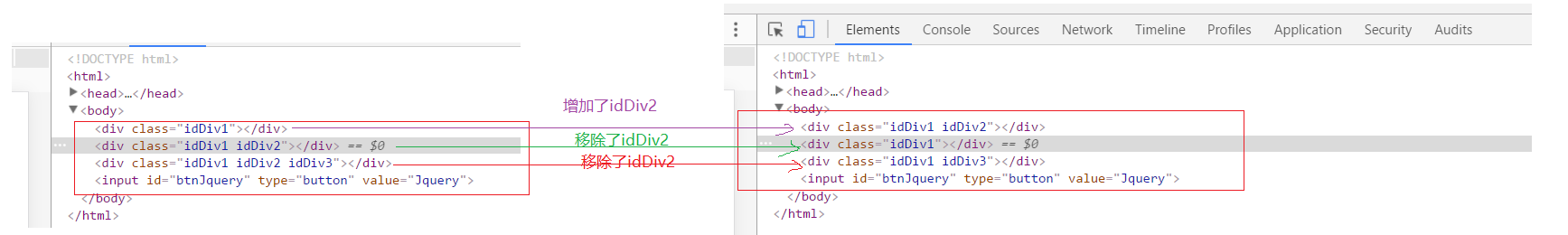
测试结果:

如下会在原本样式与设置样式来回切换

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 $("div").toggleClass("idDiv2 div4");
12 })
13 })
14 </script>
15
16 </head>
17 <body>
18 <div class="idDiv1"></div>
19 <div class="idDiv1 idDiv2"></div>
20 <div class="idDiv1 idDiv2 idDiv3"></div>
21 <input id="btnJquery" type="button" value="Jquery" />
22 </body>
23 </html>
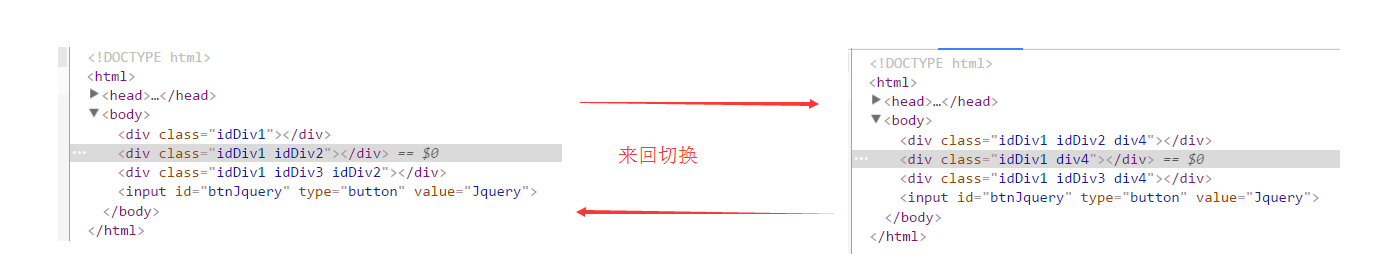
测试结果:

(2)toggleClass(string className,Boolean switch)
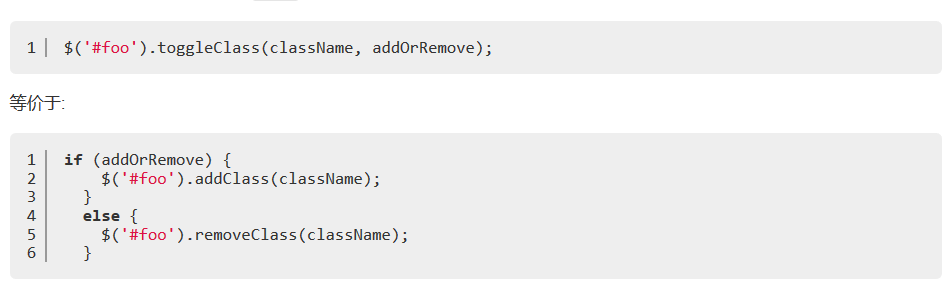
className在匹配的元素集合中的每个元素上用来切换的一个或多个(用空格隔开)样式类名;switch,一个布尔值,用于判断样式是否应该被添加或移除。

(3)toggleClass(index,calss ,switch)
2.9 .val()
获取匹配的元素集合中第一个元素的当前值或设置匹配元素集合中的每个元素的值
(1)val()
获取匹配的元素集合中第一个元素的当前值,.val()方法主要用于获取表单元素的值,比如 input, select 和 textarea。对于 <select multiple="multiple"> 元素, .val()方法返回一个包含每个选择项的数组,如果没有选择性被选中,它返回null。

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 var valInput= $("#idInput").val();
12 var valSelect= $("#idSelect").val();
13 })
14 })
15 </script>
16
17 </head>
18 <body>
19 <input type="text" id="idInput"/>
20 <select id="idSelect">
21 <option>opt1</option>
22 <option>opt2</option>
23 <option>opt3</option>
24 </select>
25 <input id="btnJquery" type="button" value="Jquery" />
26 </body>
27 </html>
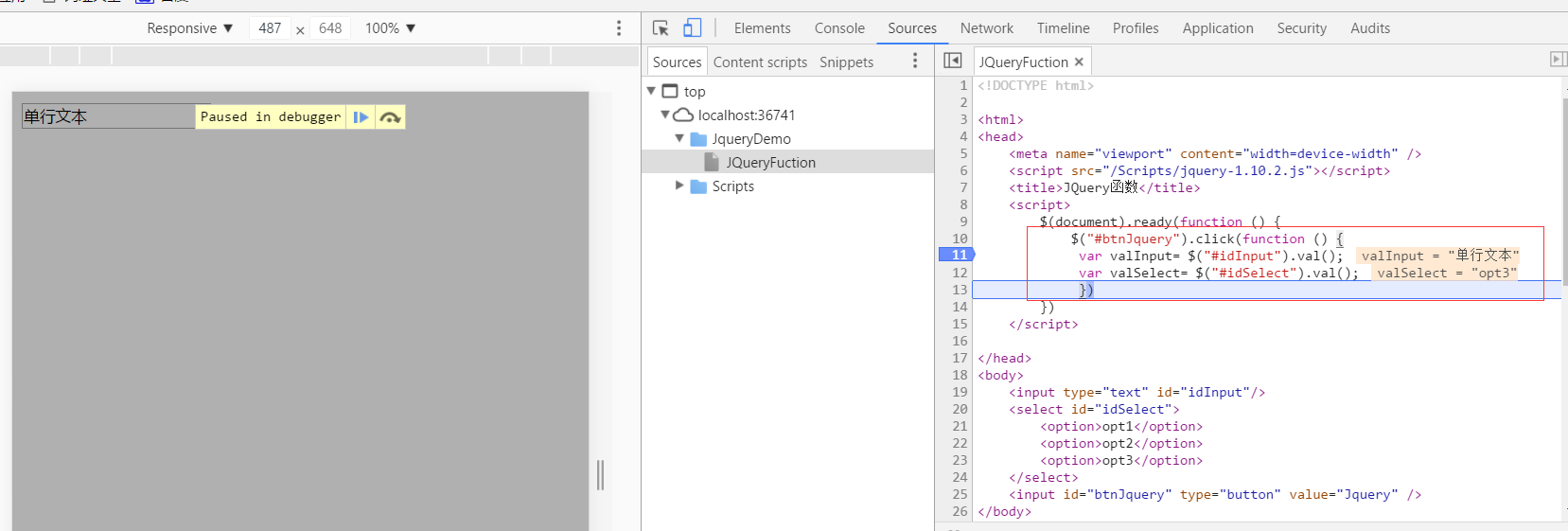
测试结果:

(2)val(string value)或val(Array value)
为指定元素设置值

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <style>
5 button { margin:4px; cursor:pointer; }
6 input { margin:4px; color:blue; }
7 </style>
8 <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
9 </head>
10 <body>
11 <div>
12 <button>Feed</button>
13 <button>the</button>
14 <button>Input</button>
15 </div>
16 <input type="text" value="click a button" />
17 <script>
18 $("button").click(function () {
19 var text = $(this).text();
20 $("input").val(text);
21 });
22 </script>
23
24 </body>
25 </html>
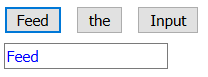
测试结果:

(3)val(function(index,value))
此方法通常用于设置表单字段的值,index表示当前元素的索引,value表示当前元素的值

1 <!DOCTYPE html>
2
3 <html>
4 <head>
5 <meta name="viewport" content="width=device-width" />
6 <script src="~/Scripts/jquery-1.10.2.js"></script>
7 <title>JQuery函数</title>
8 <script>
9 $(document).ready(function () {
10 $("#btnJquery").click(function () {
11 var valInput = $("#idInput").val(function (index,value) {
12 return value.toUpperCase().toString();
13 })
14 })
15 })
16 </script>
17
18 </head>
19 <body>
20 <input type="text" id="idInput"/>
21 <input id="btnJquery" type="button" value="Jquery" />
22 </body>
23 </html>
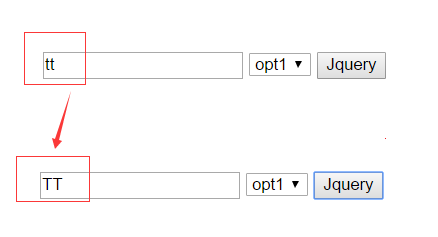
测试结果:

3 参考文献
【01】http://www.jquery123.com/category/attributes/
【02】http://api.jqueryui.com
4 版权
- 感谢您的阅读,若有不足之处,欢迎指教,共同学习、共同进步。
- 博主网址:http://www.cnblogs.com/wangjiming/。
- 极少部分文章利用读书、参考、引用、抄袭、复制和粘贴等多种方式整合而成的,大部分为原创。
- 如您喜欢,麻烦推荐一下;如您有新想法,欢迎提出,邮箱:2016177728@qq.com。
- 可以转载该博客,但必须著名博客来源。