1. 选择器
Id选择器 (”#name”)
Class选择器(“.neme”)
2. 属性的获取与属性的赋值与移除属性
获取属性的值 $(‘#name’).attr(‘属性名’);
属性的赋值 $(‘#name’).attr(‘属性名’,’abc’);
移除属性 $(‘#name’).removeAttr(‘value’);
为文本框赋值,$(‘name’).val(‘text’); 如果为val()表示获取值,但是该处表示为该处赋值
3. 事件
方式1:bing(事件类型,处理函数)
方式2:事件类型(处理函数)
事件类型与dom相同,去掉on前缀
常用事件 click 点击事件,
keypress键盘事件,
submit提交事件,
load页面加载事件 ,
focus获得焦点,
blur失去焦点,
hover(两个函数),获得焦点和失去焦点的集合,
One事件,第一次点击执行,后面点击不会再执行,
Toggie(),可以绑定N个函数,实现的效果依次执行。
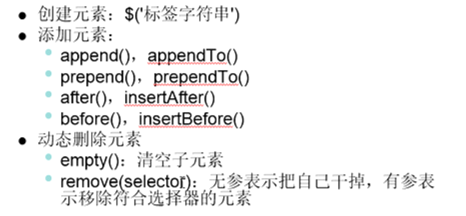
4. 操作元素

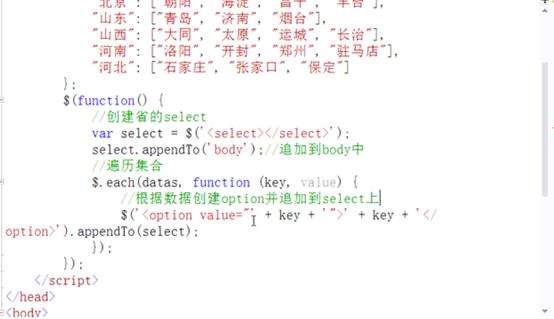
创建元素$(‘标签字符串’)
Append() :表示把元素插入到元素中的末尾

Prepend:表示把该元素添加到元素中的首位
After:表示追加到和该元素的同级的后面的位置
Before:表示追加到和该元素的同级的前面的位置
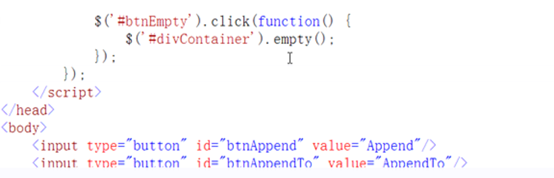
Empty:清除选中元素中所有的元素。

Remove:无参表示删除自身,
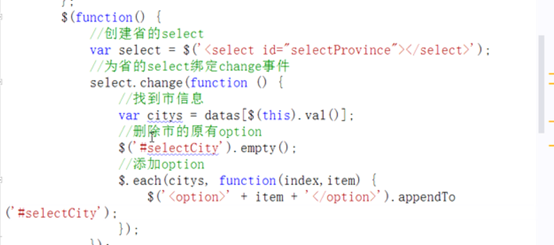
5. 实现遍历
$. each (),第一个参数是数据源,第二个参数是执行的函数

遍历出市的样式。

当改变时触发该事件:change事件