团队名称:√3
团队目标:全力完成这次的项目
团队口号:我要改变世界,改变自己!!!
演讲稿:我们的产品 鸡汤精选 是为了解决 当下社会出现的太多的负能量使得人们的内心十分 的痛苦, 他们需要强大的正能量来抚慰他们灰暗的心灵, 但是现有的方案并没有很好地解决这些需求,我们有独特的办法 数以万记得鸡汤文,肯定有你愿意喝的, 它能给用户带来好处是使读者可以感受到满满的正能量,变成一个阳光的暖男, 远远超过竞争对手 心灵鸡汤. 同时,我们有高效率的 复制粘贴 方法,能很快地让大部分用户知道我们的产品,并进一步传播。
一,Scrum 项目6.0
- 首页设计初步完成但是需要优化界面,只能简单的输出信息和在首页进行登录。界面极其简单。
- 鸡汤版面设计有困难,问题在于用何种形式来管理用户的数据上传,但是经过小组间的讨论确定设计方向改变,主要设计重新开始,预计进度减慢,需要负责其他界面设计的队员从旁协助,临时组成结对小组希望可以跟上团队的步伐。但由于这是小组的整体协定,团队重心将在这个版块倾斜。
- 段子版块进展顺利,现在只需要往数据库添加相应的信息,并且连接数据库即可。
- 论汤版块进度稍慢,需要加紧开发,但是目前没有重大问题。
二,实验总结
本次sprint总结,本次合作每个人都完成了属于自己的任务,我觉得这是十分不错的,但是做出来的项目不够美观,内容可以更丰富一点,多样化一点,虽然每个人做出来的网页都各有各的区别,但是我们也觉得这是我们团队合作的风格特色,我希望下一次我们做的更好,可能因为时间不够吧,所以做出来的东西比较简单随意,希望下一次在充足的时间当中做的更好,可以更加完善团队的作品,在设计可以连接数据库,用到其他技术使更加美观呀,还要做登录系统,管理员系统呀等等,期待下一次的sprint项目。
二、发言
韩麒麟发言总结:界面做得比较简洁明了,而且有热点推送等界面,下一次的时候界面的美化还可以做得更好一点,内容可以更丰富一点,多样化一点,;在做项目的时候,每个人的风格都不太一样,所以做出来的东西都带有各自的风格特色,最后整合的时候作品就显得有点不伦不类的,希望下次可以统一一下风格。
王俊杰发言总结:这次成功完成任务,每个人都完成了属于自己的任务,值得继续努力,但是做出来的项目还是比较简单,不够特别出色因为各科的大作业都要准备答辩,时间比较紧张。但是我们还是尽力的去配合团队,达到之前预期的效果。但是我们还是希望下一次任务做得更好,可以把各方面做得更好。
列志华发言总结:我觉得这次的项目我做的很好,你不要问我为什么,总之就很好,但是还是要在下一个冲刺中完善自己的任务,要使界面更好看,要使用页面更多元化,还要做一个后台系统,实现更改数据库的数据,方便管理员的管理网站内容。
三、生产率分析
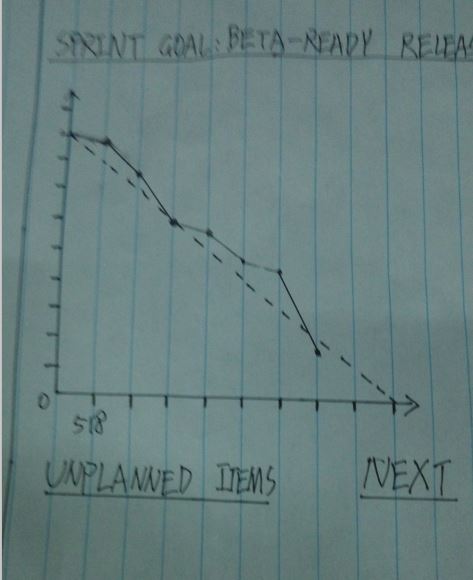
我们的燃尽图一开始的时候都不能按时的完成每天的任务,那是因为一开始我们的课程都比较满,实在是抽不出时间来按时完成任务,导致任务进度一拖再拖,但后来到了周末,我们能抽出时间在项目上了,所以我们的燃尽图在后期就开始呈现出加快进度的趋势,以后我们会尽量的协调时间,按时完成任务。而且在后期就对于这个项目的理解还有对用户需求更加理解。所以做起来就更加得心应手了,效率比前期高了几个等级。
String driver = "com.mysql.jdbc.Driver"; //数据库驱动
try {
Class.forName(driver).newInstance();
} catch (Exception ex) {
ex.printStackTrace();
}
//连接数据库的URL地址
String url = "jdbc:mysql://localhost:3306/lzh?user=root&password=lzh&characterEncoding=UTF-8";
String username = "root";//数据库的用户名
String password = "lzh";//数据库的密码
Connection conn = DriverManager.getConnection(url);
Statement stmt = conn.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE, ResultSet.CONCUR_UPDATABLE);
String sql = "select * from jitanweb;"; // SQL语句
ResultSet rs = stmt.executeQuery(sql);
%>
<table width="414">
<%
while (rs.next()) {
%>
<tr>
<td width="119">
标题:<%=rs.getString("title") %>
</td>
<td width="129">
时间:<%=rs.getDate("date") %>
</td>
</tr>
<tr>
<td colspan="2">
内容:<%=rs.getString("content") %>
</td>
</tr>
<%
}
rs.close();
stmt.close();
conn.close();
%>
</table>
form>
<h2>来 , 说说你在做什么 , 想什么</h2>
<div>
<input id="userName" class="f-text" value="" />
<p id="face"><img src="F:/java作业/jquery-comment-form(jb51.net)/img/face1.gif" class="current" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face2.gif" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face3.gif" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face4.gif" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face5.gif" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face6.gif" />
<img src="F:/java作业/jquery-comment-form(jb51.net)/img/face7.gif" /></p>
</div>
<p> </p>
<div class="tr"><span class="tr2"><span class="tr11">
<textarea name="textarea" class="f-text" id="conBox"></textarea>
</span></span>
<p>
<span class="countTxt">还能输入</span><strong class="maxNum">140</strong><span>个字</span>
<input id="sendBtn" type="button" value="" title="快捷键 Ctrl+Enter" />
</p>
</div>
</form>
<div class="list">
<h3><span>大家在说</span></h3>
<ul>
<li></li>
</ul>
</div>
</div>
</body>
</html>





二,燃尽图

三,任务看板


列志华http://www.cnblogs.com/liezhihua/ 28% 组长
黄柏堂 http://www.cnblogs.com/huang123/ 26% 团队
韩麒麟 http://www.cnblogs.com/hanqilin/ 24% 团队
王俊杰 http://www.cnblogs.com/wangjunjie123/ 22%团队