视频地址:
https://www.bilibili.com/video/av35800108/?p=23
博客地址:
https://jspang.com/post/flutter4.html#toc-3f5
主要学习子页面返回数据给父页面

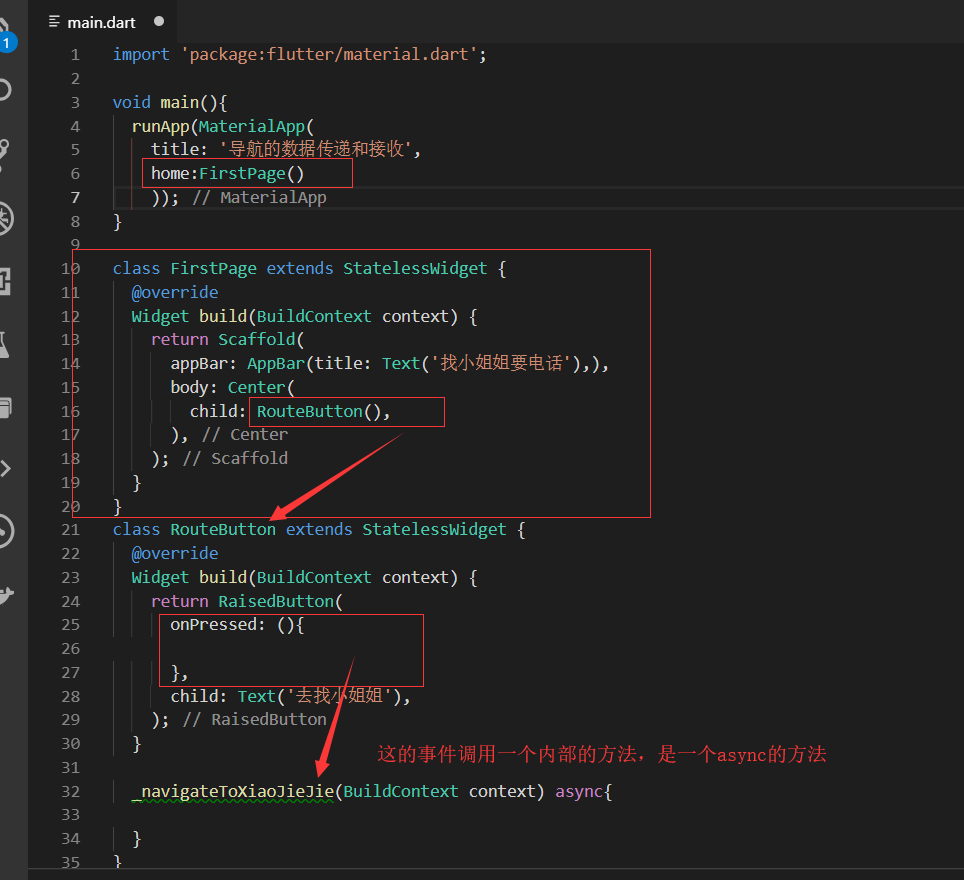
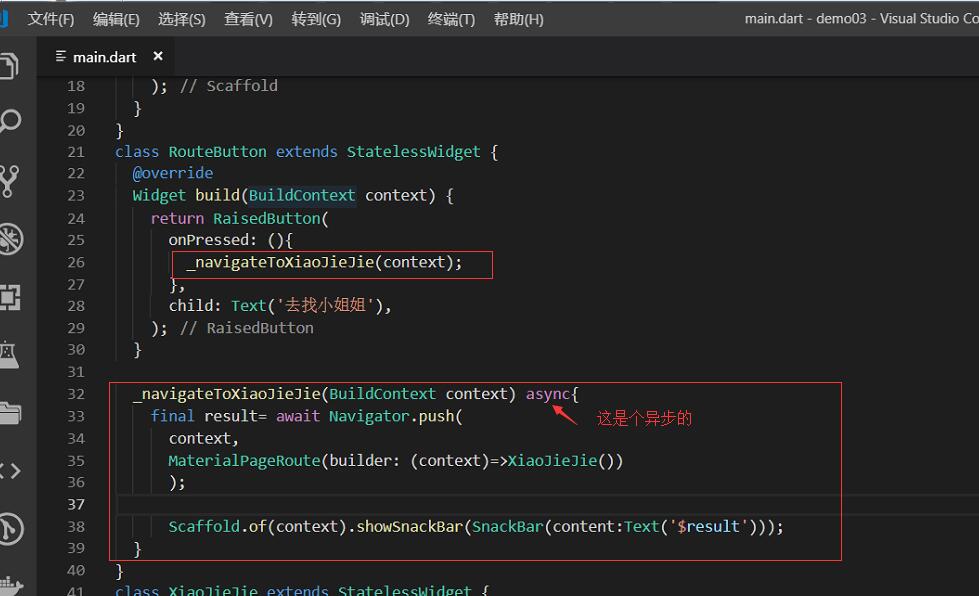
下划线很一般定义内部的方法
snackBar去接收

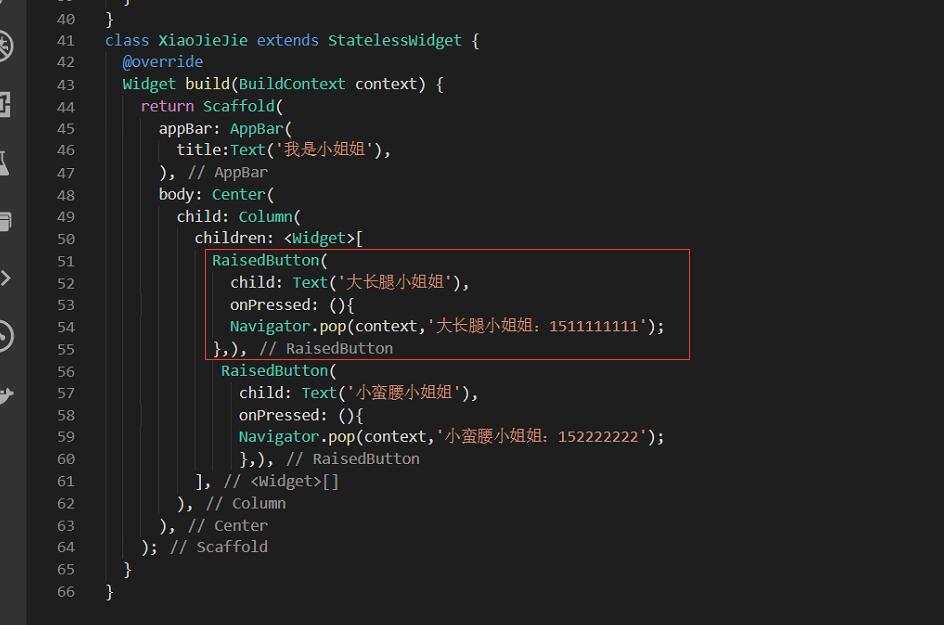
XiaoJieJie类的创建
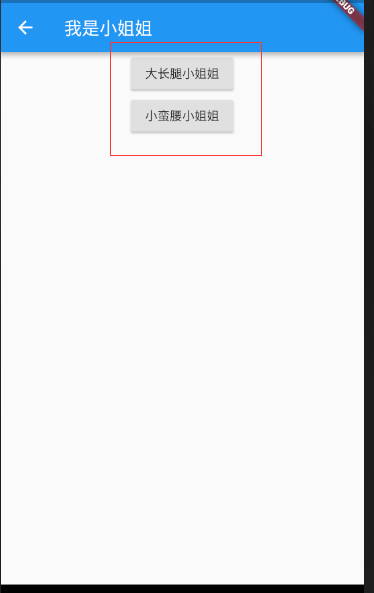
XiaoJieJie这个类就相当于我们的子页面
快捷键stless快速生成类:
快速生成可以谁用安卓studio里面的 Live Template:
navigator.pop方法,返回数据就是启用第二个参数

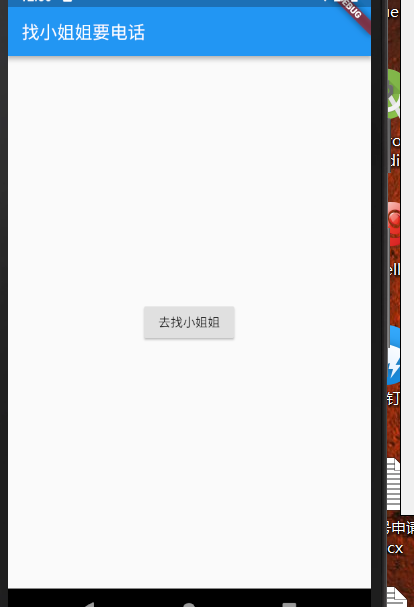
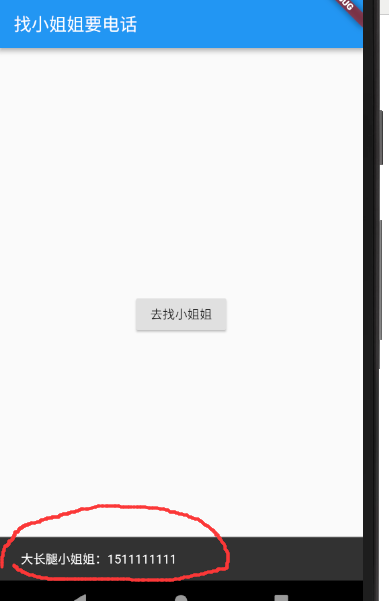
运行效果


点击按钮回调到首页 下面并snackbar显示出来 子页面传回来的信息


import 'package:flutter/material.dart'; void main(){ runApp(MaterialApp( title: '导航的数据传递和接收', home:FirstPage() )); } class FirstPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('找小 姐姐要电话'),), body: Center( child: RouteButton(), ), ); } } class RouteButton extends StatelessWidget { @override Widget build(BuildContext context) { return RaisedButton( onPressed: (){ _navigateToXiaoJieJie(context); }, child: Text('去找小 姐姐'), ); } _navigateToXiaoJieJie(BuildContext context) async{ final result= await Navigator.push( context, MaterialPageRoute(builder: (context)=>XiaoJieJie()) ); Scaffold.of(context).showSnackBar(SnackBar(content:Text('$result'))); } } class XiaoJieJie extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title:Text('我是小姐姐'), ), body: Center( child: Column( children: <Widget>[ RaisedButton( child: Text('大长腿小姐姐'), onPressed: (){ Navigator.pop(context,'大长腿小姐姐:1511111111'); },), RaisedButton( child: Text('小蛮腰小姐姐'), onPressed: (){ Navigator.pop(context,'小蛮腰小姐姐:152222222'); },), ], ), ), ); } }
