02.Flutter实战建立项目和编写入口文件
创建项目:
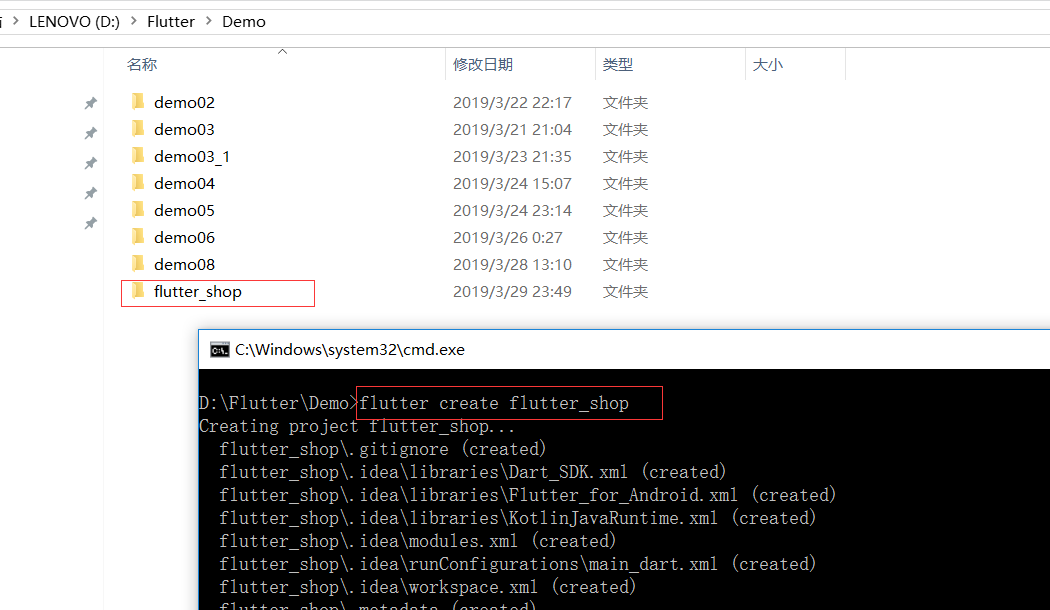
flutter create flutter_shop

创建完成之后呢,它会提示我们,
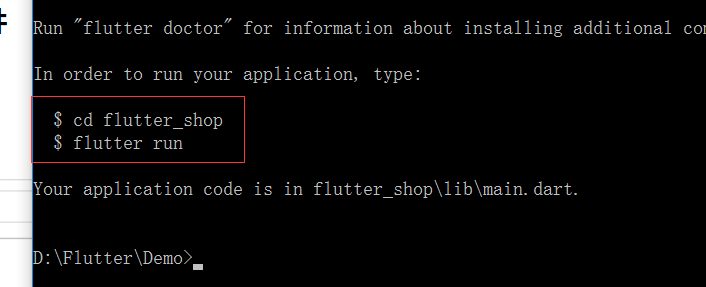
进入flutter_shop的目录,然后执行flutter run来运行项目

为什么起名flutter_shop用下划线的形式呢?因为在windows下不支持小驼峰和大驼峰的命名方式,官方推荐我们使用下划线的形式
做项目的时候,外层都套一个Container组件呢,这样会使你以后扩展会变的很容易
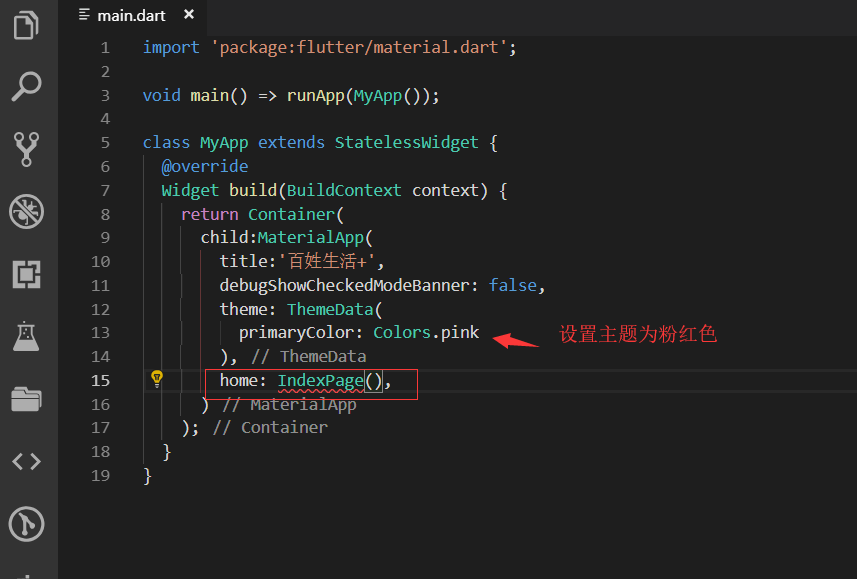
开始写入口文件main.dart

新建文件夹Pages,所有的UI页面都放在Pages页面下面
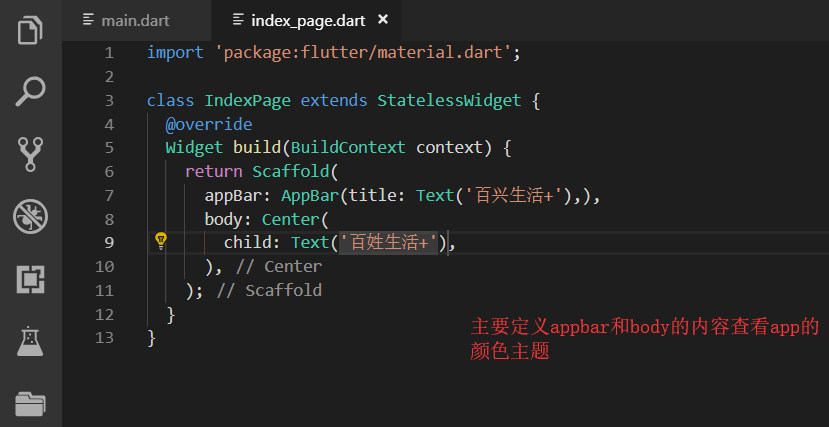
新建index_page.dart页面。官方推荐使用下划线的方式,这里我也使用下划线的方式去命名页面的文件。


在main.dart页面引入我们的index_page页面

查看效果:

代码;

import 'package:flutter/material.dart'; import './pages/index_page.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Container( child:MaterialApp( title:'百姓生活+', debugShowCheckedModeBanner: false, theme: ThemeData( primaryColor: Colors.pink ), home: IndexPage(), ) ); } }

import 'package:flutter/material.dart'; class IndexPage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('百兴生活+'),), body: Center( child: Text('百姓生活+'), ), ); } }
