26.列表页_使用Provide控制子类-2
主要实现功能,点击一级分类,二级分类跟着变。这里主要用哦我们的provide
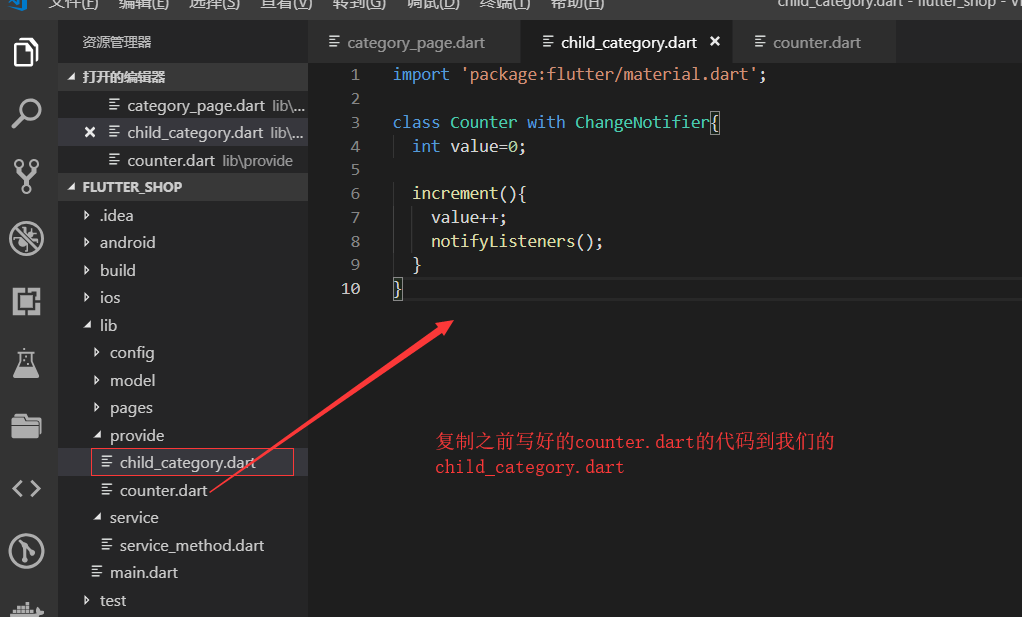
新建provide
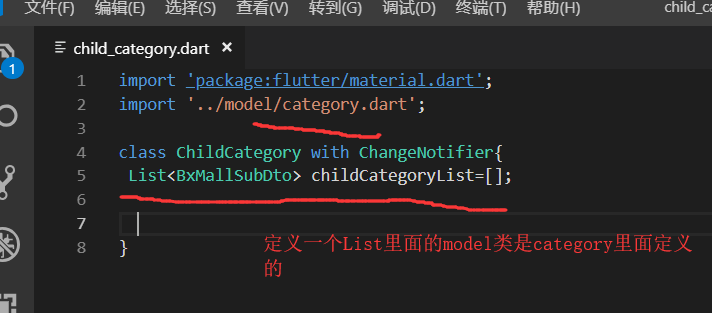
provide文件夹下创建:child_category.dart


事件上就是这个实体:BxMallSubDto

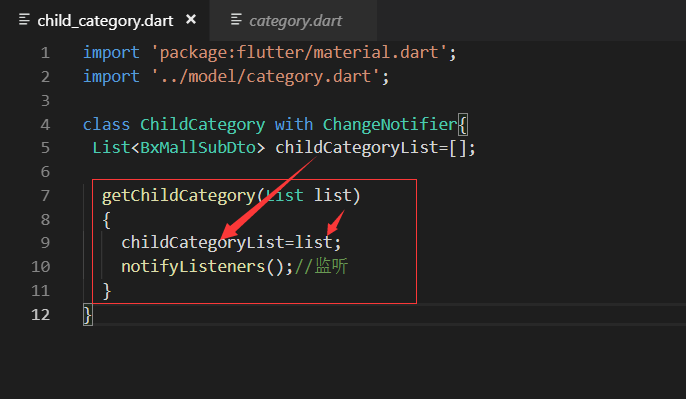
这样我们的Provide类就写完了。

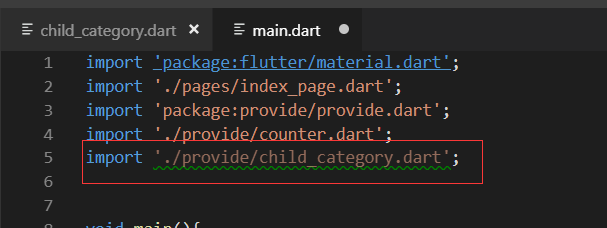
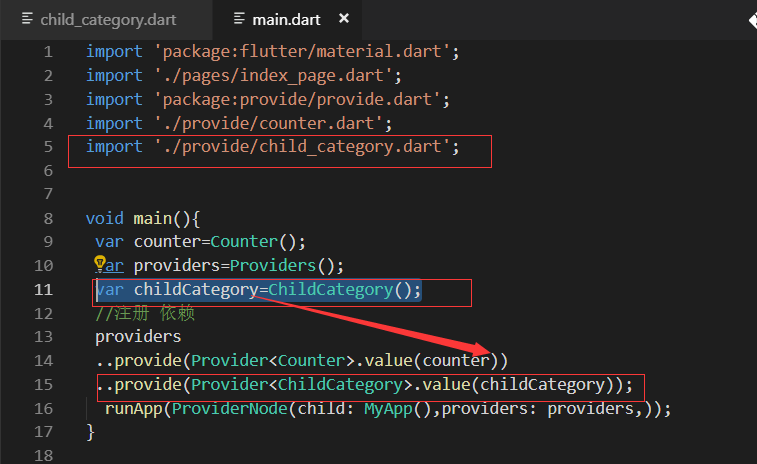
然后在main.dart中注册provide

import './provide/child_category.dart';

继续category_page.dart
先引入我们的provide和childCategory的provide
import 'package:provide/provide.dart'; import '../provide/child_category.dart';
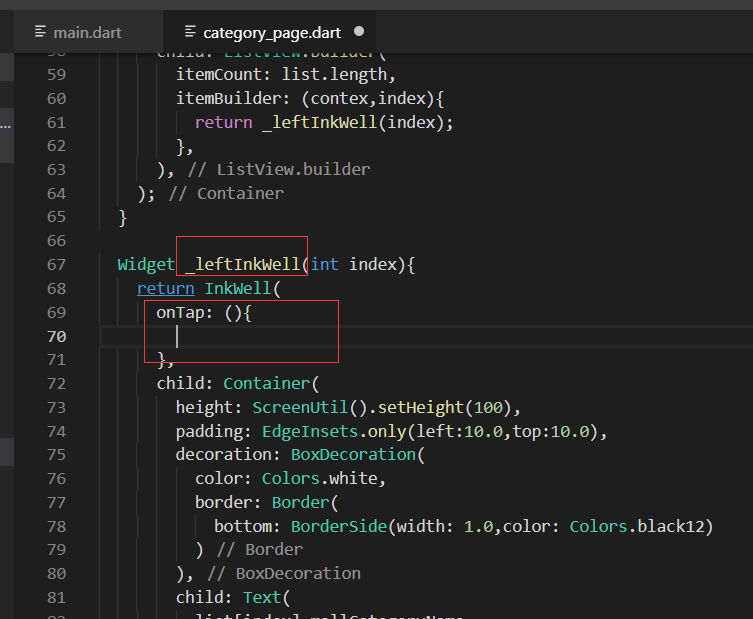
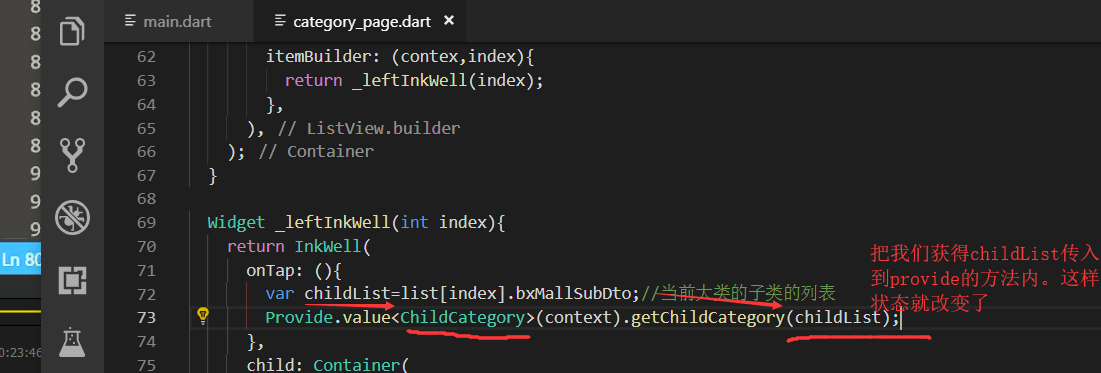
给左侧的类别加事件
左侧每个元素的点击事件


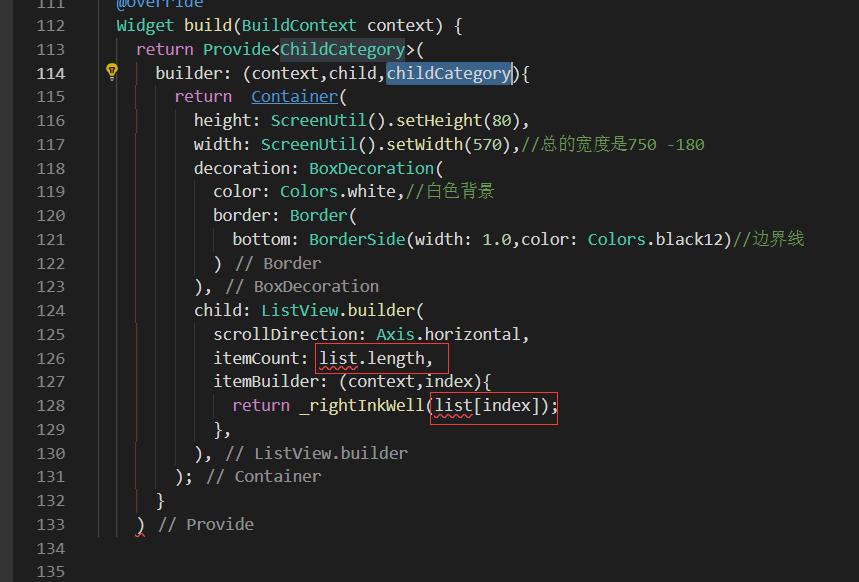
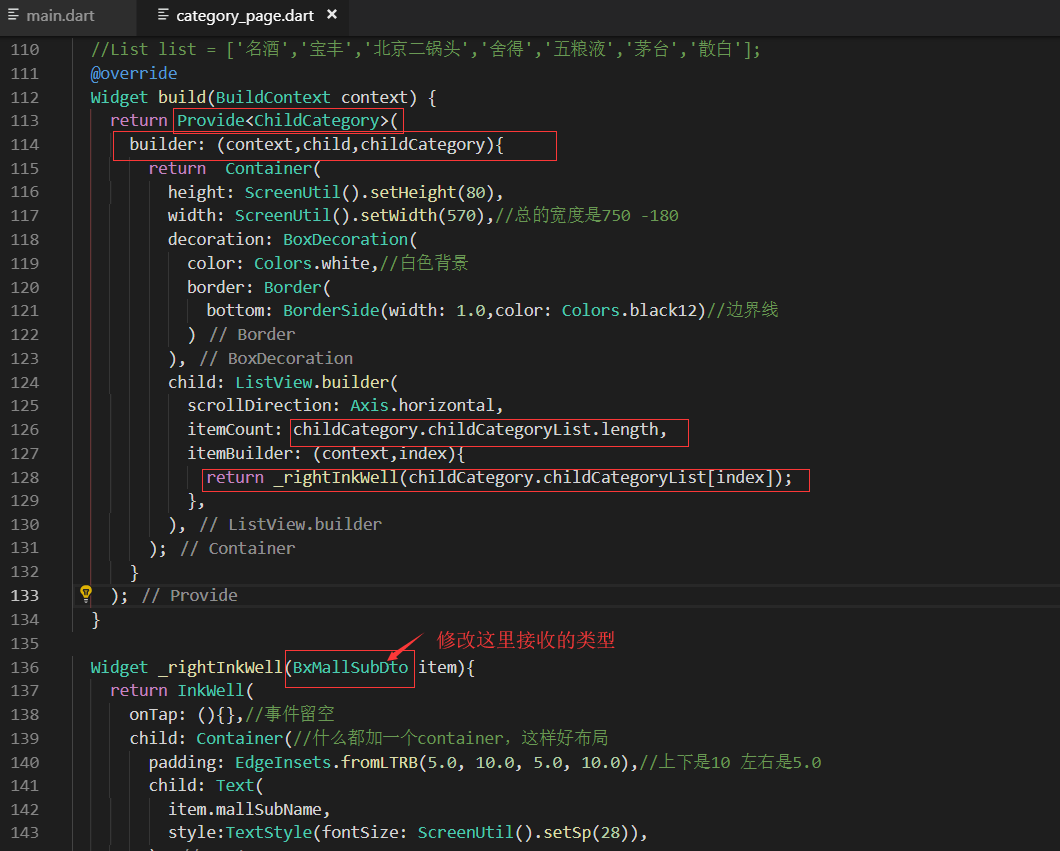
右侧的小分类

移动过来以后呢,这里就报错了,因为我们的list已经注释带掉了不用了。


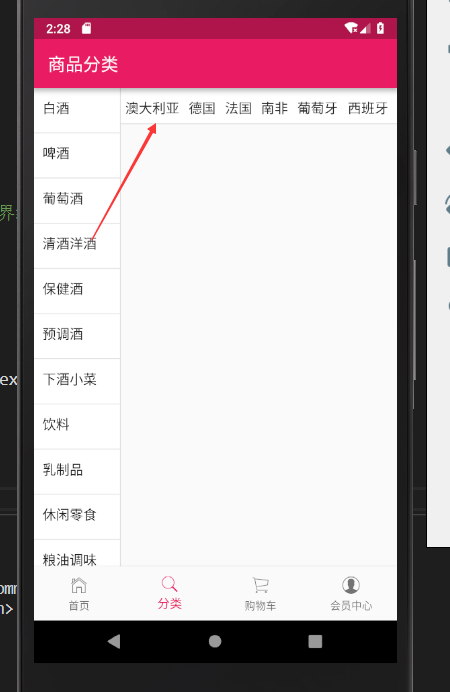
效果展示
点击左侧大类会显示右侧的小类别

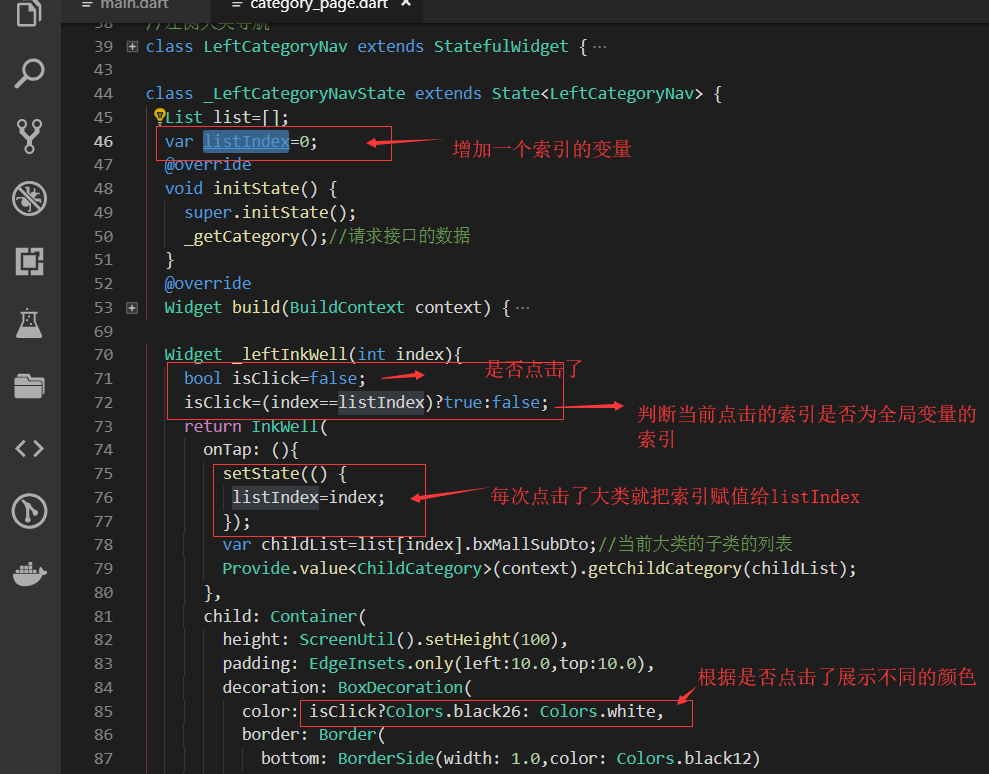
增加点击的左侧大类,高亮效果
我们用setState去解决这个问题

最终展示效果

最终代码
provide/child_category.dart
import 'package:flutter/material.dart'; import '../model/category.dart'; class ChildCategory with ChangeNotifier{ List<BxMallSubDto> childCategoryList=[]; getChildCategory(List list) { childCategoryList=list; notifyListeners();//监听 } }
lib/main.dart
import 'package:flutter/material.dart'; import './pages/index_page.dart'; import 'package:provide/provide.dart'; import './provide/counter.dart'; import './provide/child_category.dart'; void main(){ var counter=Counter(); var providers=Providers(); var childCategory=ChildCategory(); //注册 依赖 providers ..provide(Provider<Counter>.value(counter)) ..provide(Provider<ChildCategory>.value(childCategory)); runApp(ProviderNode(child: MyApp(),providers: providers,)); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Container( child:MaterialApp( title:'百姓生活+', debugShowCheckedModeBanner: false, theme: ThemeData( primaryColor: Colors.pink ), home: IndexPage(), ) ); } }

import 'package:flutter/material.dart'; import '../service/service_method.dart'; import 'dart:convert'; import '../model/category.dart'; import 'package:flutter_screenutil/flutter_screenutil.dart'; import 'package:provide/provide.dart'; import '../provide/child_category.dart'; class CategoryPage extends StatefulWidget { @override _CategoryPageState createState() => _CategoryPageState(); } class _CategoryPageState extends State<CategoryPage> { @override Widget build(BuildContext context) { //_getCategory(); return Scaffold( appBar: AppBar(title: Text('商品分类'),), body: Container( child: Row( children: <Widget>[ LeftCategoryNav(), Column( children: <Widget>[ RightCategoryNav() ], ) ], ), ), ); } } //左侧大类导航 class LeftCategoryNav extends StatefulWidget { @override _LeftCategoryNavState createState() => _LeftCategoryNavState(); } class _LeftCategoryNavState extends State<LeftCategoryNav> { List list=[]; var listIndex=0; @override void initState() { super.initState(); _getCategory();//请求接口的数据 } @override Widget build(BuildContext context) { return Container( ScreenUtil().setWidth(180), decoration: BoxDecoration( border: Border( right: BorderSide(1.0,color: Colors.black12),//有边框 ) ), child: ListView.builder( itemCount: list.length, itemBuilder: (contex,index){ return _leftInkWell(index); }, ), ); } Widget _leftInkWell(int index){ bool isClick=false; isClick=(index==listIndex)?true:false; return InkWell( onTap: (){ setState(() { listIndex=index; }); var childList=list[index].bxMallSubDto;//当前大类的子类的列表 Provide.value<ChildCategory>(context).getChildCategory(childList); }, child: Container( height: ScreenUtil().setHeight(100), padding: EdgeInsets.only(left:10.0,top:10.0), decoration: BoxDecoration( color: isClick?Colors.black26: Colors.white, border: Border( bottom: BorderSide( 1.0,color: Colors.black12) ) ), child: Text( list[index].mallCategoryName, style: TextStyle(fontSize: ScreenUtil().setSp(28)),//设置字体大小,为了兼容使用setSp ), ), ); } void _getCategory() async{ await request('getCategory').then((val){ var data=json.decode(val.toString()); //print(data); CategoryModel category= CategoryModel.fromJson(data); setState(() { list=category.data; }); //list.data.forEach((item)=>print(item.mallCategoryName)); }); } } class RightCategoryNav extends StatefulWidget { @override _RightCategoryNavState createState() => _RightCategoryNavState(); } class _RightCategoryNavState extends State<RightCategoryNav> { //List list = ['名酒','宝丰','北京二锅头','舍得','五粮液','茅台','散白']; @override Widget build(BuildContext context) { return Provide<ChildCategory>( builder: (context,child,childCategory){ return Container( height: ScreenUtil().setHeight(80), ScreenUtil().setWidth(570),//总的宽度是750 -180 decoration: BoxDecoration( color: Colors.white,//白色背景 border: Border( bottom: BorderSide( 1.0,color: Colors.black12)//边界线 ) ), child: ListView.builder( scrollDirection: Axis.horizontal, itemCount: childCategory.childCategoryList.length, itemBuilder: (context,index){ return _rightInkWell(childCategory.childCategoryList[index]); }, ), ); } ); } Widget _rightInkWell(BxMallSubDto item){ return InkWell( onTap: (){},//事件留空 child: Container(//什么都加一个container,这样好布局 padding: EdgeInsets.fromLTRB(5.0, 10.0, 5.0, 10.0),//上下是10 左右是5.0 child: Text( item.mallSubName, style:TextStyle(fontSize: ScreenUtil().setSp(28)), ), ), ); } }

