42.详细页_UI主页面架构搭建
详细分成六大部分拆分开
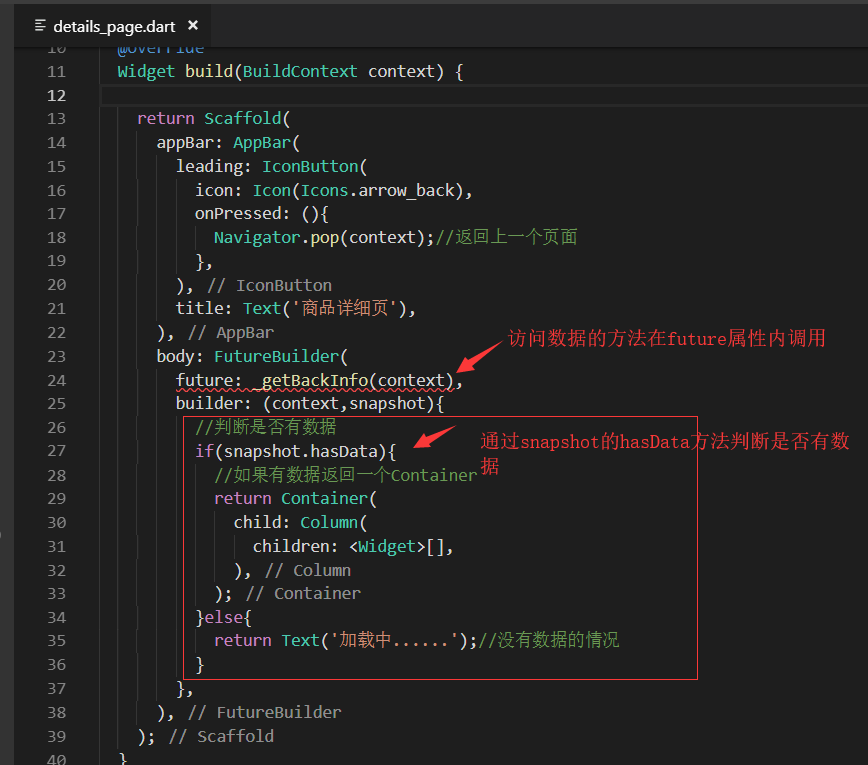
body里面用FutureBuilder异步加载。
FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future

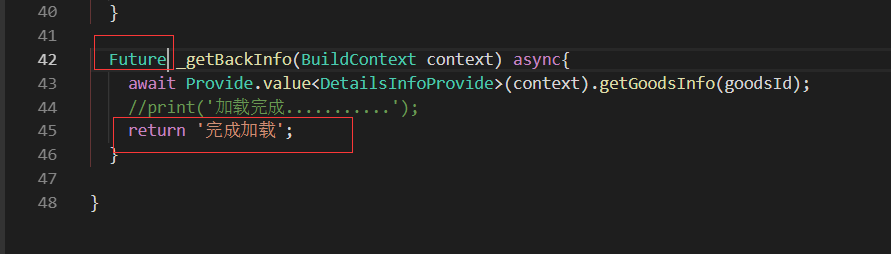
把我们的方法修改为返回的类型为Future。我们直接返回的是一个字符串。因为我们里面使用了provide,所以其实这里我们随便返回个字符串就没那么重要 了。

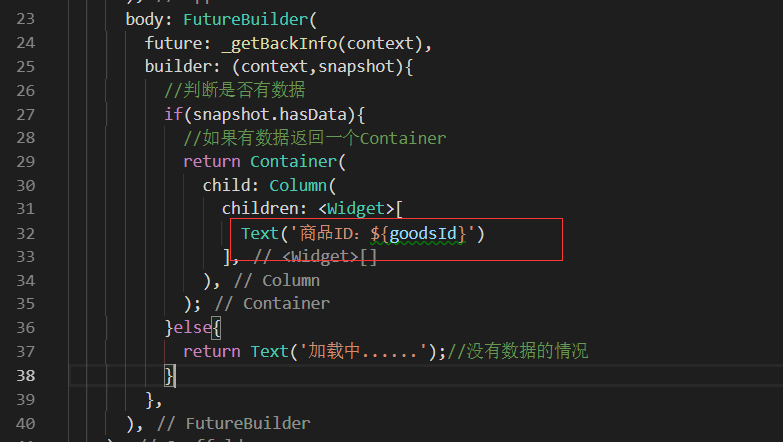
我们在页面上默认放上一个Text的widget显示传过来的id

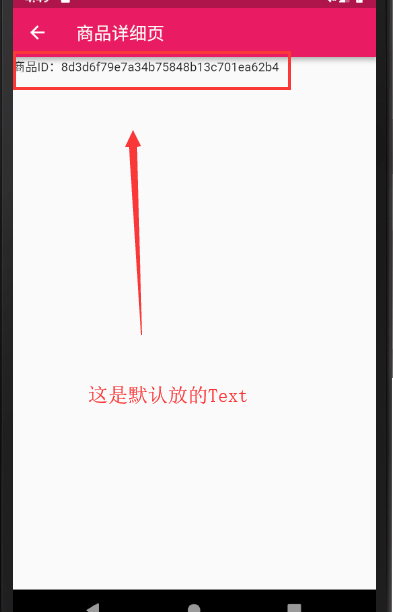
运行页面:
点击左上角的返回可以返回到上一页

最终代码:
import 'package:flutter/material.dart'; import 'package:provide/provide.dart'; import '../provide/details_info.dart'; class DetailsPage extends StatelessWidget { final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( leading: IconButton( icon: Icon(Icons.arrow_back), onPressed: (){ Navigator.pop(context);//返回上一个页面 }, ), title: Text('商品详细页'), ), body: FutureBuilder( future: _getBackInfo(context), builder: (context,snapshot){ //判断是否有数据 if(snapshot.hasData){ //如果有数据返回一个Container return Container( child: Column( children: <Widget>[ Text('商品ID:${goodsId}') ], ), ); }else{ return Text('加载中......');//没有数据的情况 } }, ), ); } Future _getBackInfo(BuildContext context) async{ await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId); //print('加载完成...........'); return '完成加载'; } }