6.TypeScript完全解读-泛型

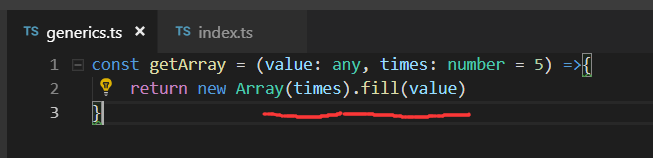
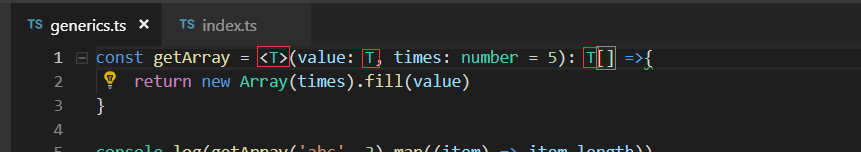
创建实例ts文件generics.ts

在index.ts内引入

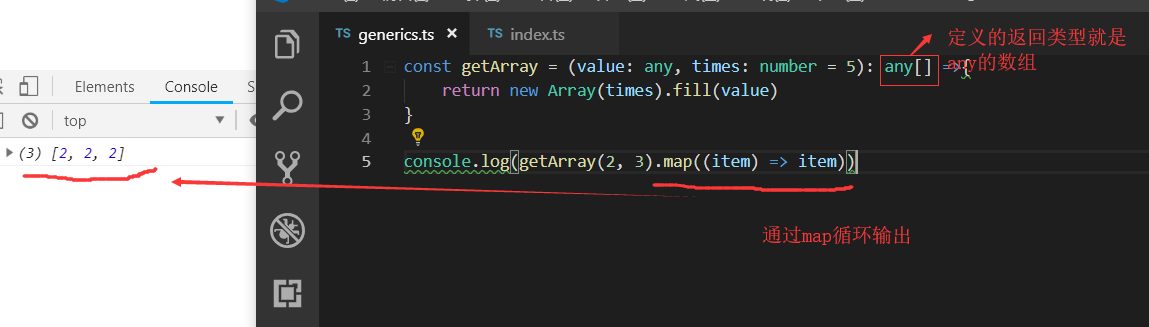
fill是填充数组,创建的数组的元素数是times,填充的值就是接收的value的值

这里传入一个2的数量,这样返回的就是5个2的数组



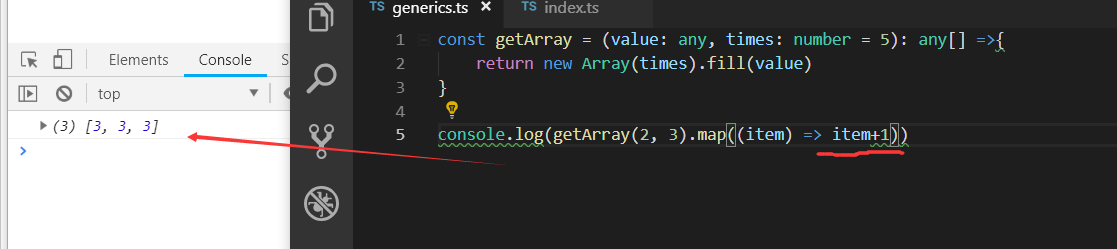
返回每个都+1的结果

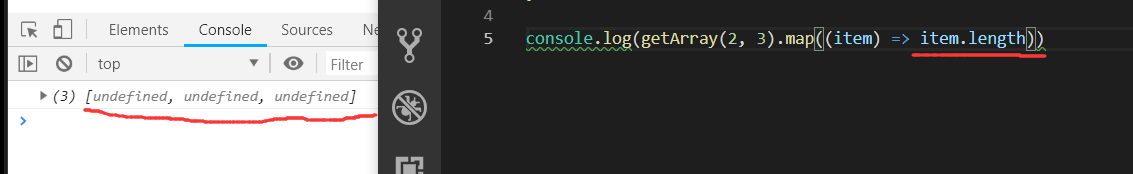
返回每个元素的length这样就是有错误的,因为我们的数值类型是没有length这个属性的

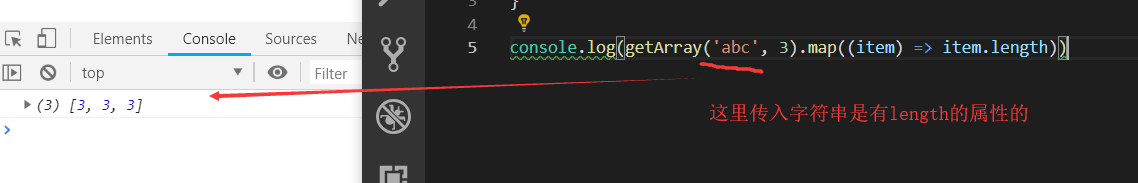
传入字符串,是有length属性的

虽然是可以,但是丢失了类型的检测。这里我们就需要用到泛型
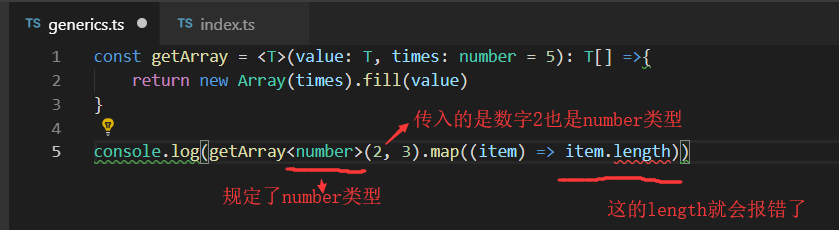
使用泛型约束函数的类型
泛型变量T,调用函数的时候会手动传入这个类型,T就代表固定的一种类型,这样传入的value的值类型也是T,最终函数返回的类型也是T类型的数组

调用的时候传入类型T为number类型。number类型是不存在属性length的

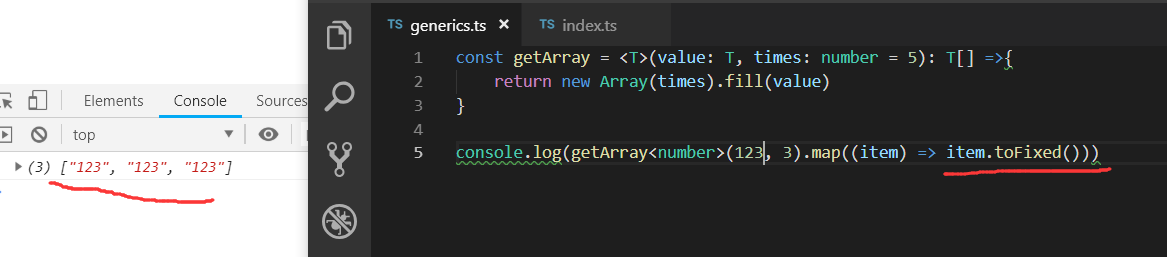
我们调用他的toFixed方法是可以的。这个就是泛型的简单使用

const getArray = <T>(value: T, times: number = 5): T[] =>{ return new Array(times).fill(value) } console.log(getArray<number>(123, 3).map((item) => item.toFixed()))
详细讲下泛型变量,T就是泛型变量,但是T不是固定写法,可以换成u换成k都是可以的,一般习惯性用一个大写的字母,一般T用的比较多,这样就能保证我们指定返回类型
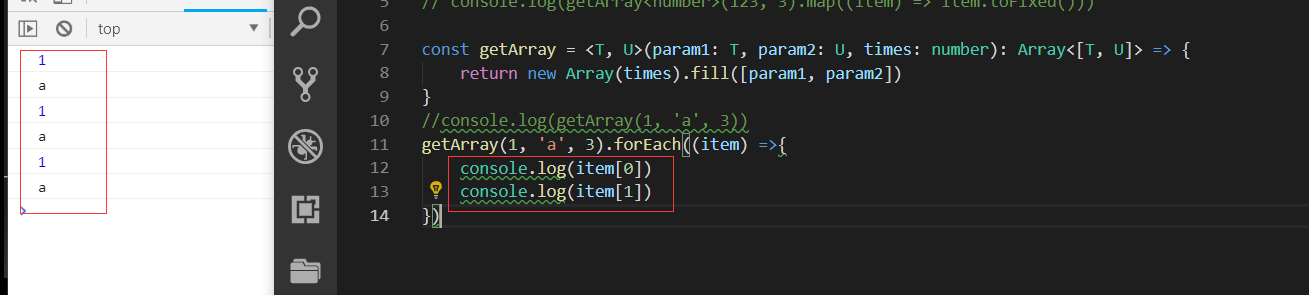
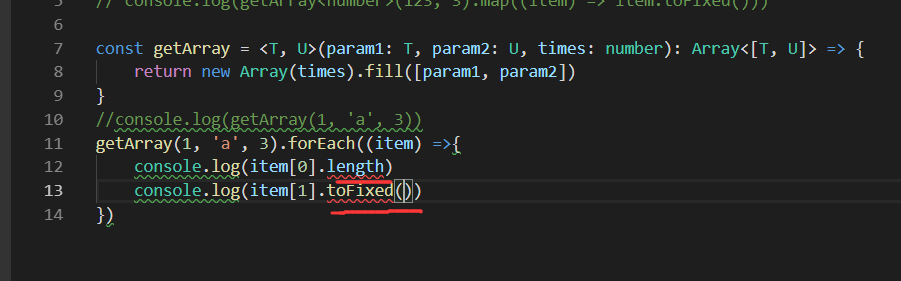
复杂一点的例子,用了两个泛型变量

循环输出元素的第一个值和第二个值

第一个元素是数值类型,调用length就会报错,第二个元素是字符串类型,调用toFixed也会报错
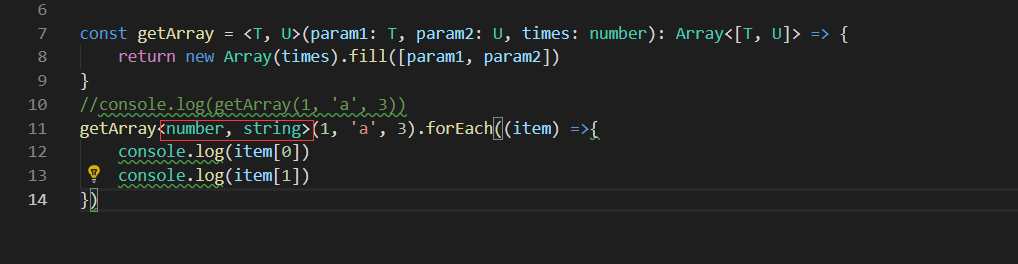
在调用getArray的方法的时候,并没有明确的传入类型,如果我们不传的话,ts编辑器也会根据我们传入的值推断出类型

当然也可以明确的制定参数的类型

const getArray = <T, U>(param1: T, param2: U, times: number): Array<[T, U]> => { return new Array(times).fill([param1, param2]) } //console.log(getArray(1, 'a', 3)) getArray<number, string>(1, 'a', 3).forEach((item) =>{ console.log(item[0]) console.log(item[1]) })
泛型在类型定义中的使用
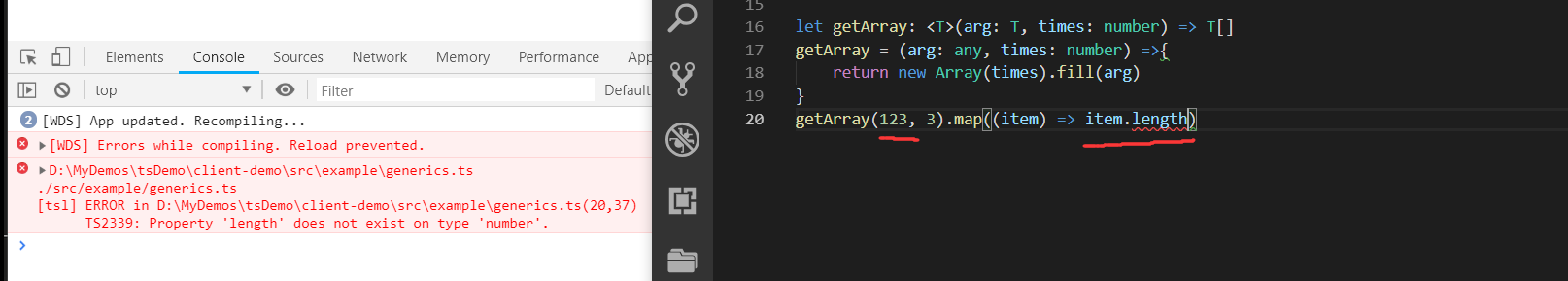
可以使用泛型定义泛型函数类型
这样调用就会报错

接下来使用类型别名定义泛型函数类型

type GetArray = <T>(arg: T, times: number) => T[] let getArray: GetArray = (arg: any, times: number) => { return new Array(times).fill(arg) }
接口的形式定义泛型函数类型

interface GetArray { (arg: any, times: number): any[] }
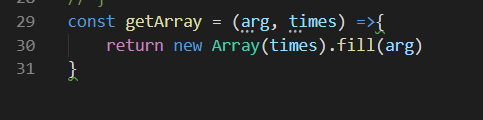
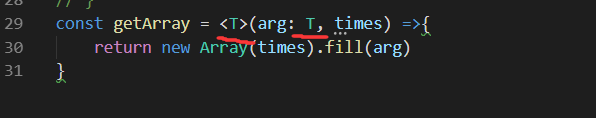
使用泛型的形式

我的电脑上没有自动变成类型别名的形式
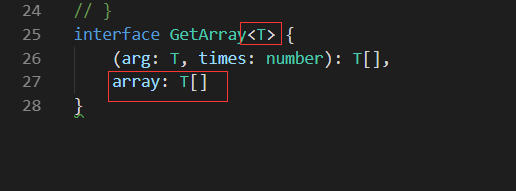
interface GetArray { <T>(arg: T, times: number): T[] }
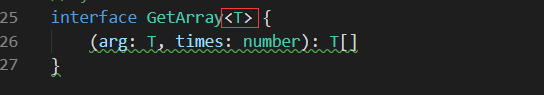
泛型变量还可以提到接口的最外层

interface GetArray<T> { (arg: T, times: number): T[] }
除了定义函数,还可以添加属性,只要把泛型变量放到最外层,里面所有地方都可以使用这个泛型变量

泛型约束
泛型约束对泛型变量的条件限制


现在想对T有个要求,不能随便传任何值,只能传带length属性的(数组、字符串、自定义的对象里面写个length属性)
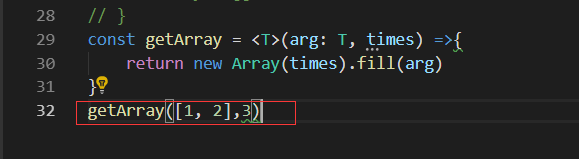
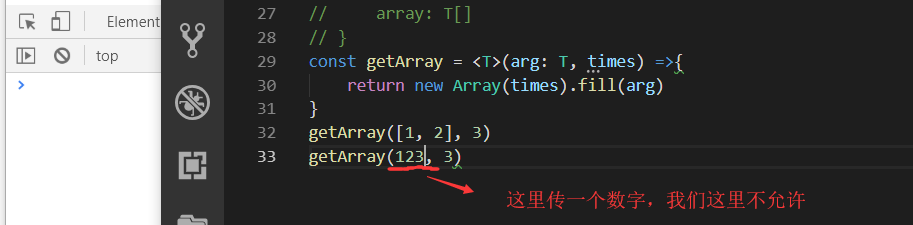
这里传递的是一个数组是可以的

传入数字目前是可以的,我们要实现传入数字让不可以。因为数字是没有length的属性的

我们这个泛型变量加限制

interface ValueWithLength { length: number } const getArray = <T extends ValueWithLength>(arg: T, times) =>{ return new Array(times).fill(arg) } getArray([1, 2], 3) getArray(123, 3)
传入字符串就不报错, 因为字符串有length的了属性

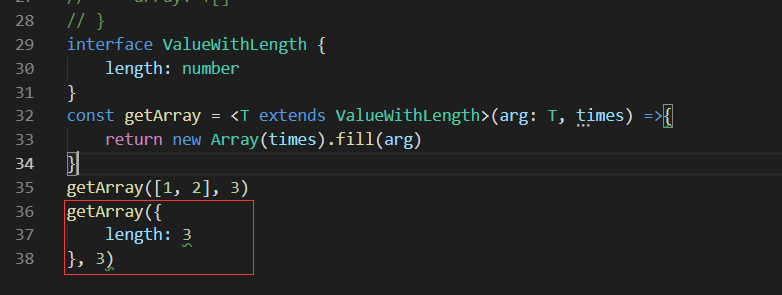
传入一个对象手打一个length属性也是可以的

interface ValueWithLength { length: number } const getArray = <T extends ValueWithLength>(arg: T, times) =>{ return new Array(times).fill(arg) } getArray([1, 2], 3) getArray({ length: 3 }, 3)
这里就是使用extends来限制泛型变量,这就是泛型约束
在泛型约束中使用类型参数
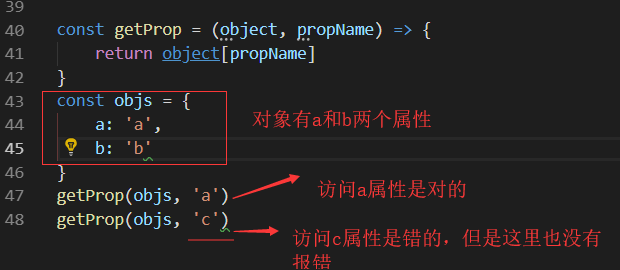
定义一个对象,只能访问对象上存在的属性时就用到了
定义一个函数,传入对象和属性名称,返回对象上的这个属性名称

对这个函数提供类型的提示,让使用这个函数的人在编译阶段就意识到这个错误。这个时候就是用泛型变量
keyof是个索引类型,在后面高级类型的时候会讲到,
keyof T:可以理解为 返回T这个对象上所有的属性名构成的数组

const getProp = <T, K extends keyof T>(object: T, propName: K) => { return object[propName] } const objs = { a: 'a', b: 'b', } getProp(objs, 'a') getProp(objs, 'c')