65.会员中心_订单区域UI布局
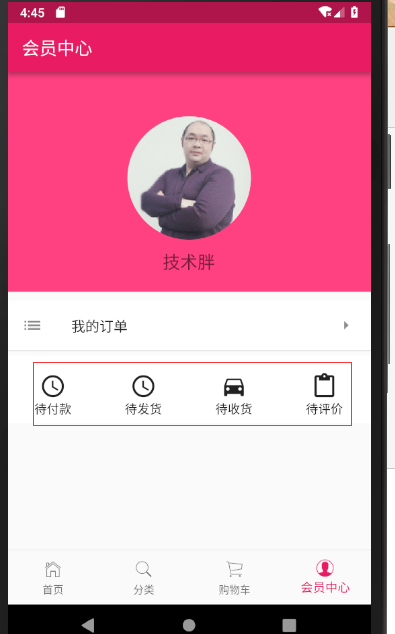
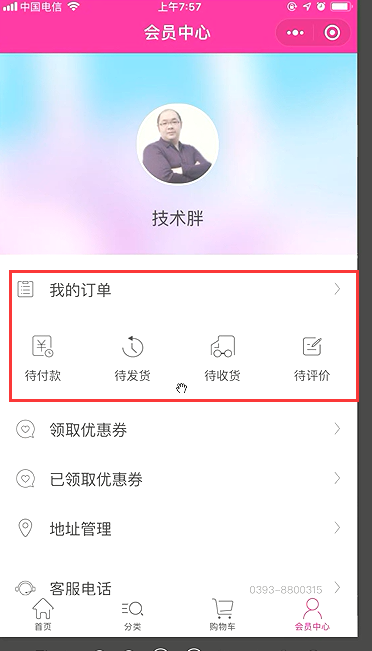
我的订单区域

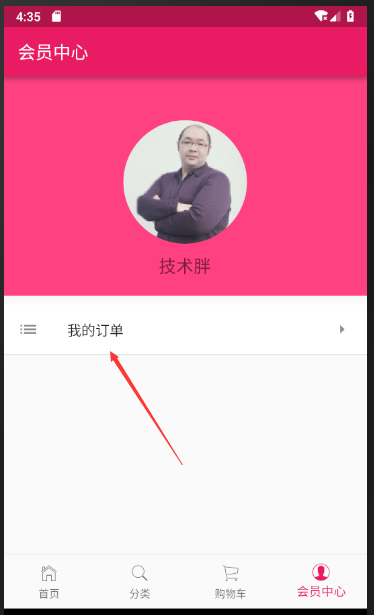
member.dart写我的标题的方法
布局使用瓦片布局
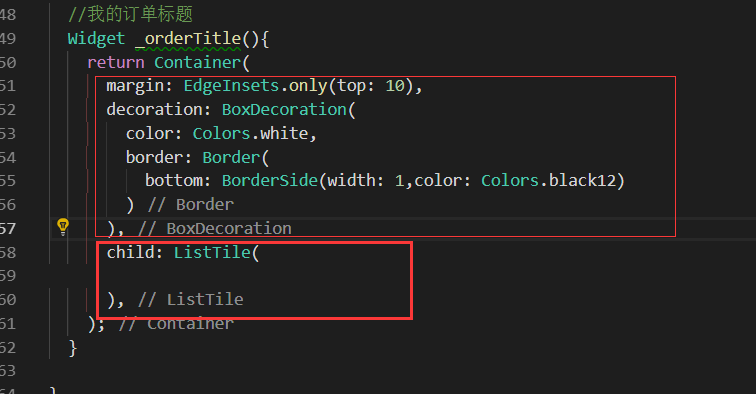
先做修饰,decoration颜色的背景,下边线的样式

//我的订单标题 Widget _orderTitle(){ return Container( margin: EdgeInsets.only(top: 10), decoration: BoxDecoration( color: Colors.white, border: Border( bottom: BorderSide( 1,color: Colors.black12) ) ), child: ListTile( leading: Icon(Icons.list), title: Text('我的订单'), trailing: Icon(Icons.arrow_right), ), ); }

继续下面
这里是个Row横向的布局

设置边距 宽度和高度和颜色。
然后里面用Row布局,布局里面每一个用Container

做好一个Container布局,然后其他的三个就可以直接复制

Widget _orderType(){ return Container( margin: EdgeInsets.only(top:5), ScreenUtil().setWidth(750), height: ScreenUtil().setHeight(150), padding: EdgeInsets.only(top: 20), color:Colors.white, child: Row( children: <Widget>[ Container( ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.query_builder, size: 30, ), Text( '待付款' ) ], ), ), Container( ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.query_builder, size: 30, ), Text( '待发货' ) ], ), ), Container( ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.directions_car, size: 30, ), Text( '待收货' ) ], ), ), Container( ScreenUtil().setWidth(187), child: Column( children: <Widget>[ Icon( Icons.content_paste, size: 30, ), Text( '待评价' ) ], ), ) ], ), ); }
效果展示