
新建文件夹ts-modules

并新建index.ts
在根index.ts内引入

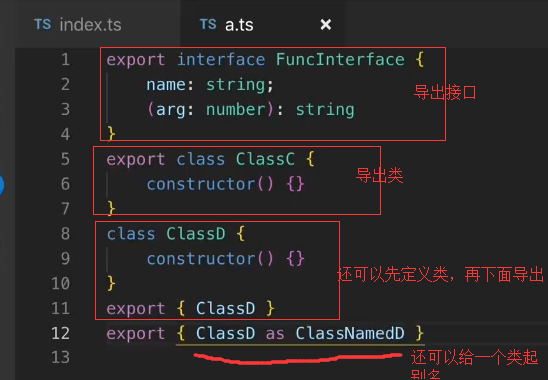
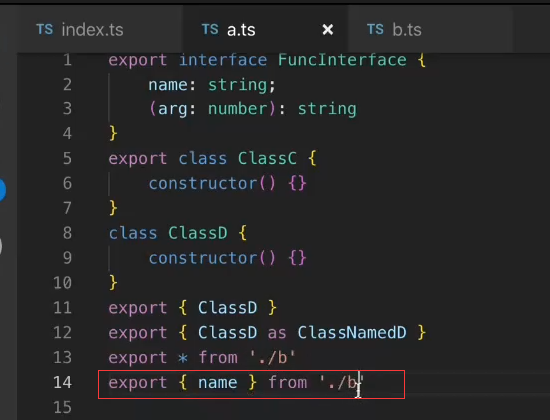
新建a.ts文件

ts在1.5之前有两个概念一个是内部模块,一个是外部模块,因为在1.5之前es6的标准还没有提出
1,.5版本开始内部模块改名称做命名空间,外部模块改称为模块
ts的模块出了遵循es6的标准语法外,还有一些特定的语法
export语句
不仅能导出变量、函数、类,还可以导出ts中特有的类型别名和接口
2分46秒

再创建一个模块B

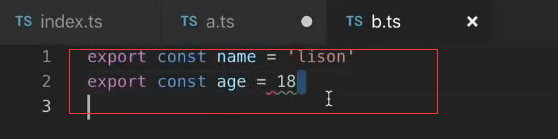
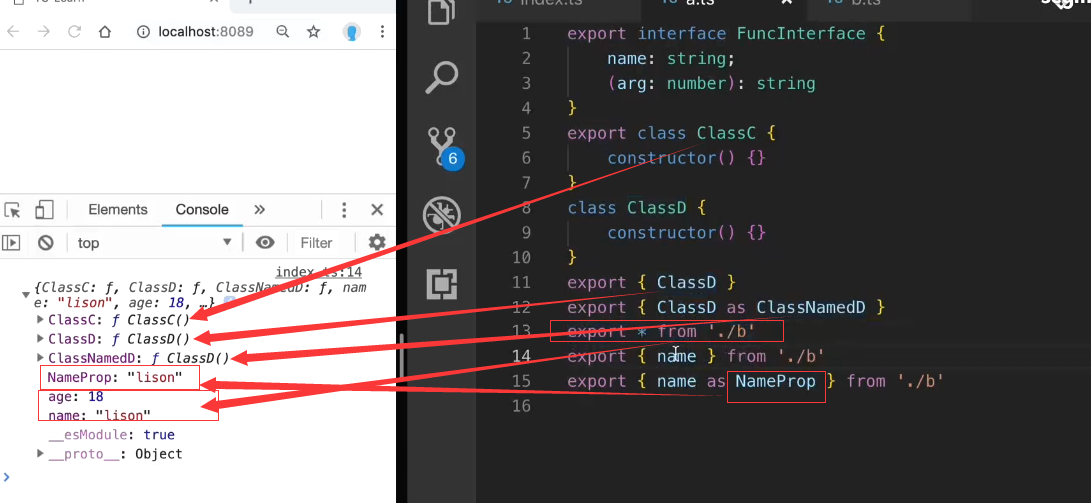
b.ts的定义

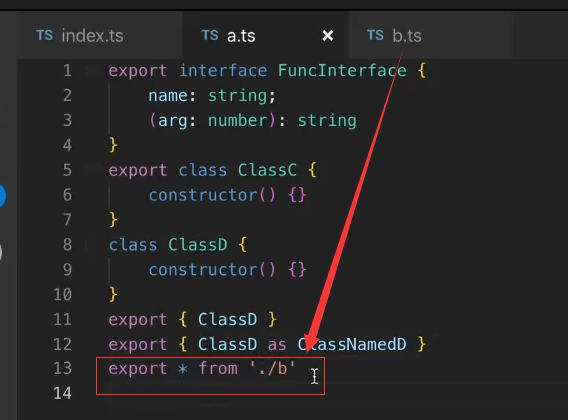
引入b模块同时导出,

可以只导出里面的name

还可以给导出的内容起别名

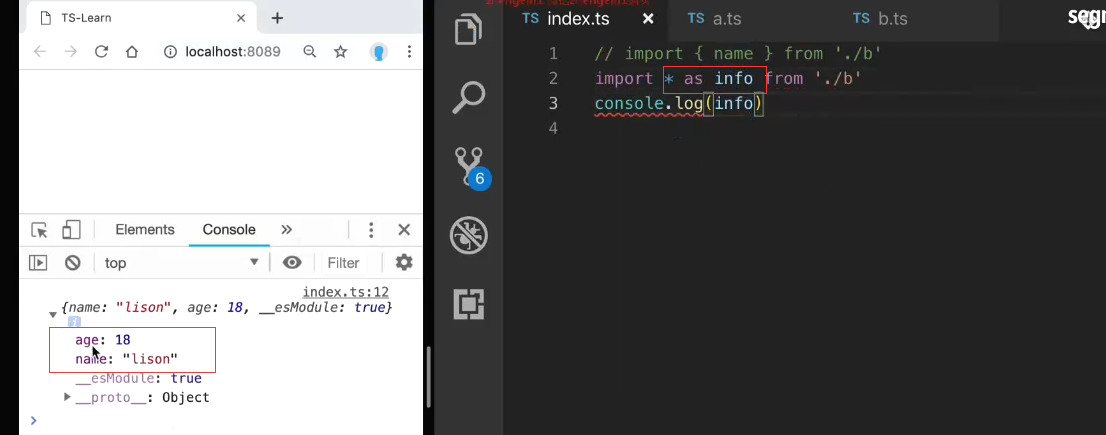
import语句
引入部分内容

还可以使用* as 变量的形式。打印出来就是一个对象,里面就是我们在b里面导出的所有字段

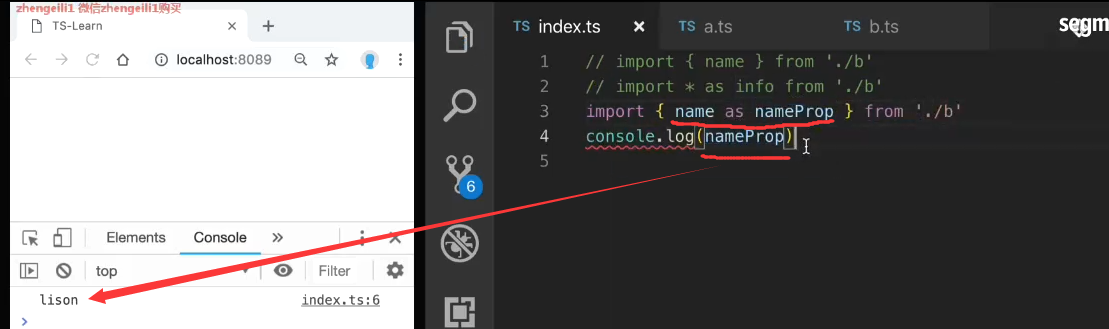
导入同样的也可以起别名

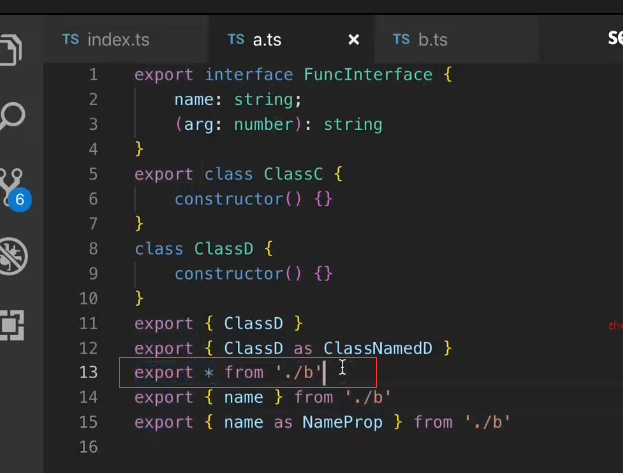
刚才我们在a.ts内 导出了b里面的*

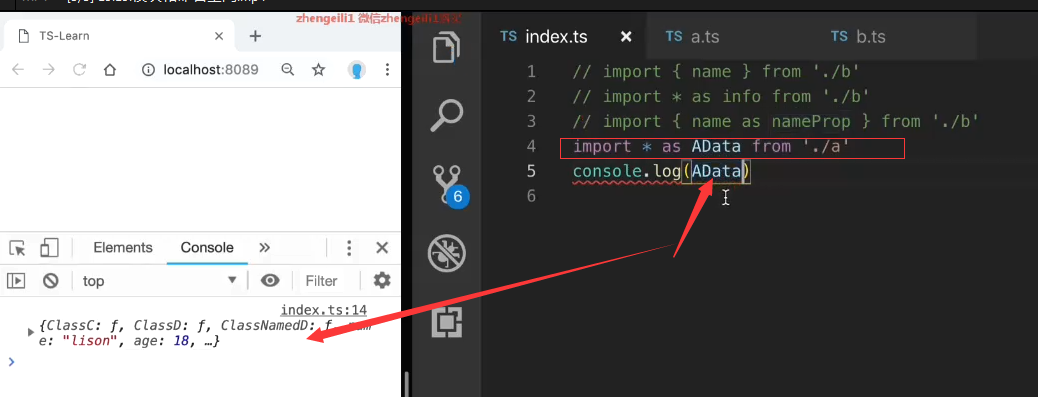
我们在index.ts内引入a.ts看一下
把A这个对象输出出来

接口在输出的内容里是看不到的,我们只能看到一些在js中可以用的东西,比如两个类

export default
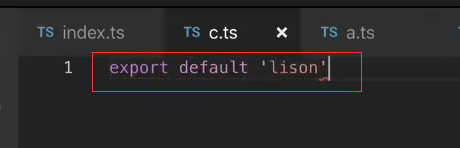
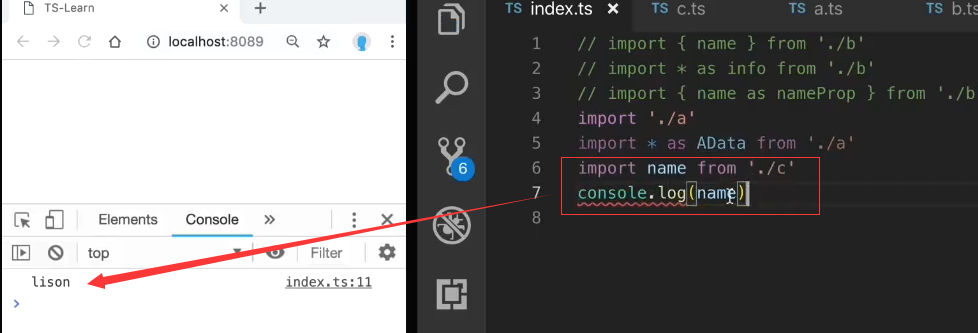
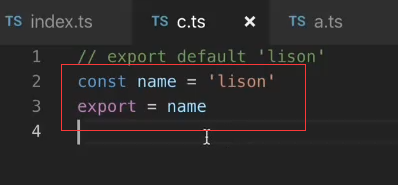
就是默认导出,新建c.ts

直接导出一个值

name就是默认导出的字符串

ts中新增的
ts为了兼容es6和nodejs的写法
export 等于和import require

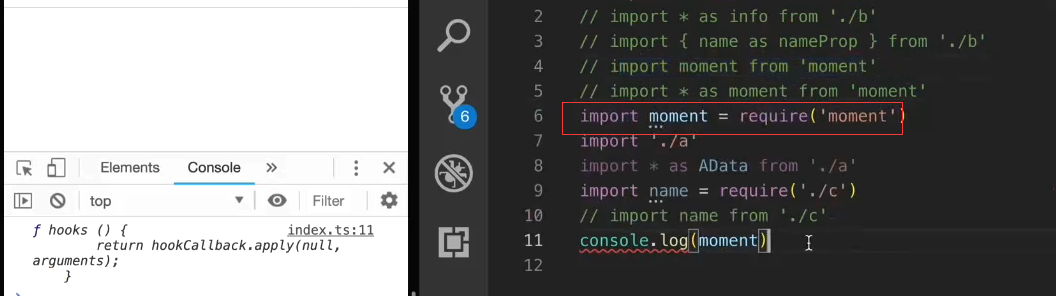
使用name =require

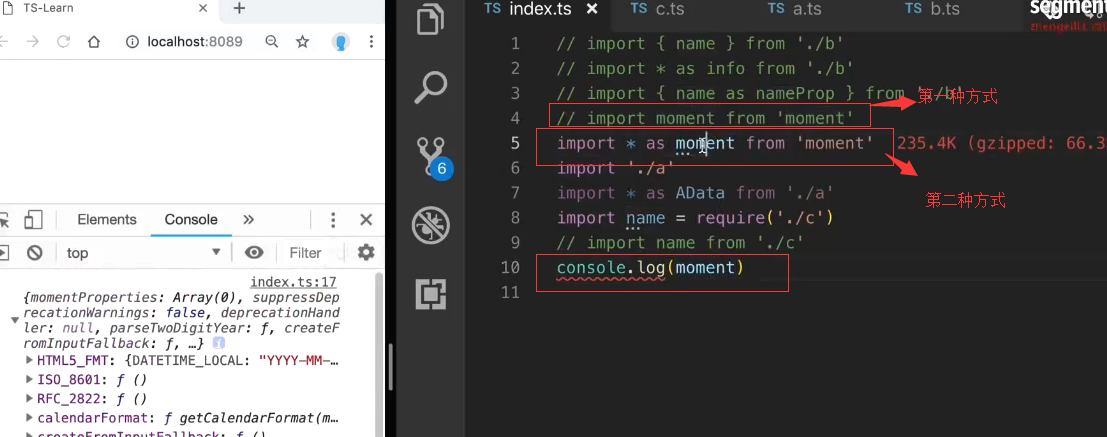
npm install moment:安装这个moment模块,这是一个处理时间很强大的库,安装完成后重新运行

第二种方式是引入了所有,包括默认导出

第三种写法:

以上就是模块
命名空间
13分01
命名空间在1.5之间的版本叫做内部模块,在ts1.5版本之前es6版本还没有正式成为标准
1.5版本之后,使用命名空间代替内部模块,外部模块就改成了叫做模块
什么情况下使用命名空间,什么情况下使用模块呢
当我们在程序内部,用于防止全局的污染的时候,想把先关的内容都放在一起的时候,我们建议使用命名空间
当我们封装了一个工具或者库要适用于模块系统中引入的时候呢就是和使用模块,模块也能起到防止全局污染的作用,多数情况适合用模块的
命名空间的定义和使用
相当于定义了一个大的对象,里面可以定义变量,接口、类、方法等等,但是如果不是用export关键字,指定哪些内容个对外可见的话,外部是没法访问到的

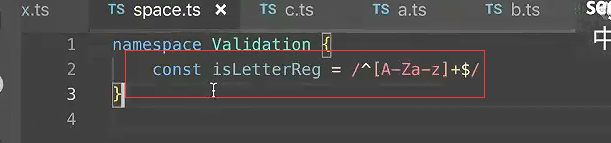
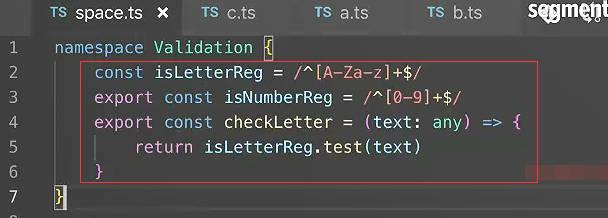
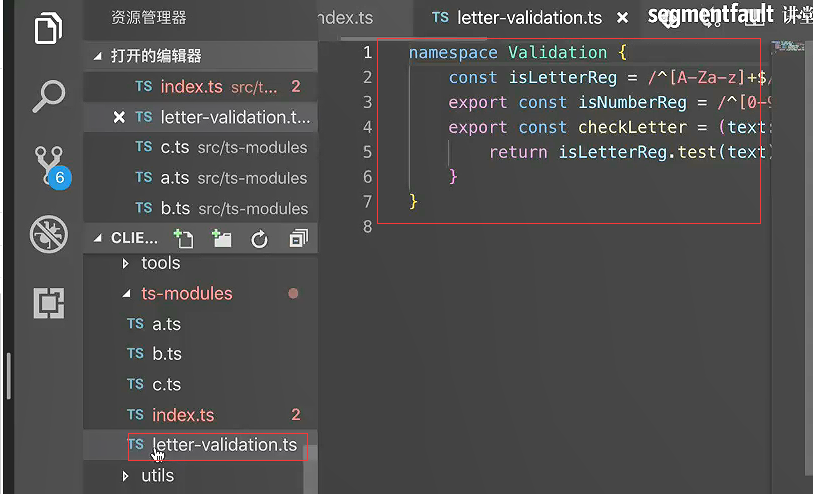
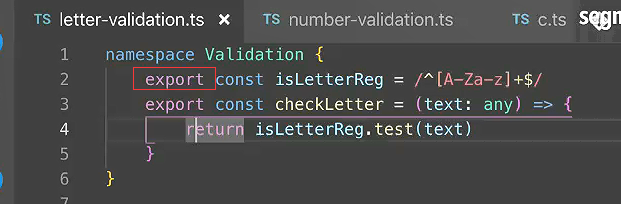
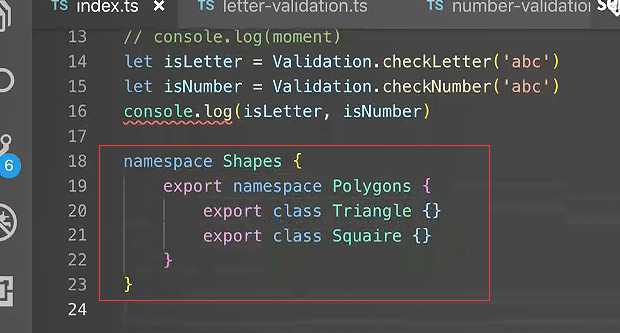
把所有涉及到内容验证的都放在一起,使用namespce来定义命名空间,正则表达是验证是字母开头的



如果想要命名空间里面对外可以使用的内容,需要使用export把它标记为对外可见的
定义常量isNumberReg用来验证是数字类型
定义完两个正则表达式,再定义一个函数checkLetter,接收一个字符串返回正则表达式对于字符串校验的结果

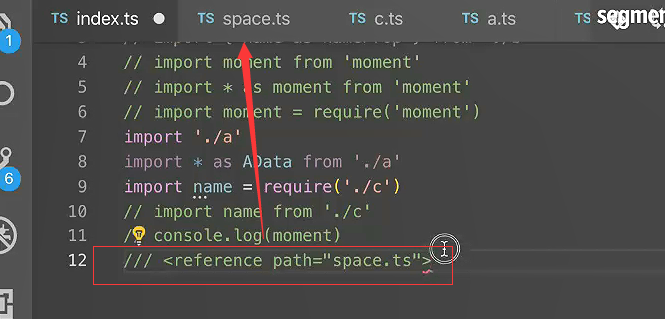
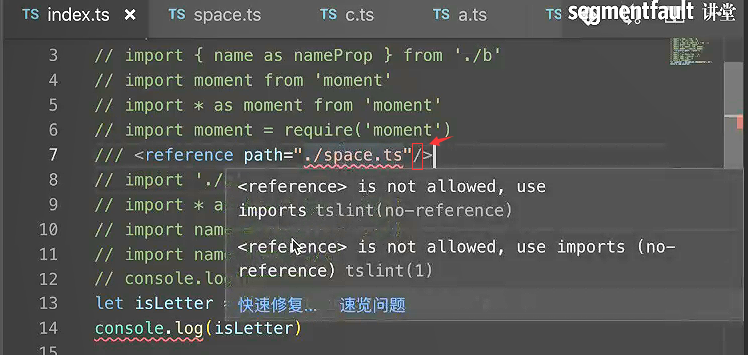
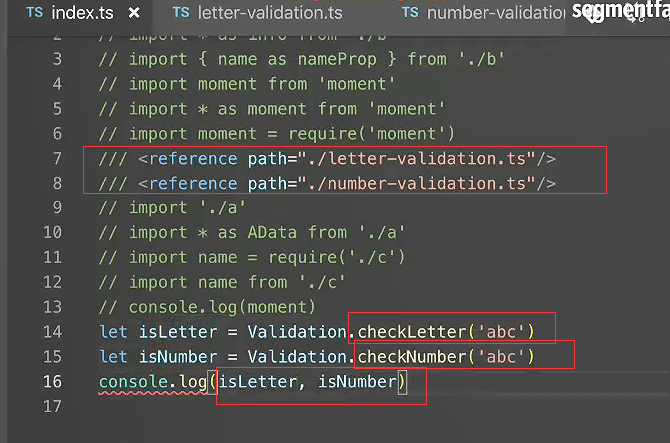
使用三斜线来标记要使用哪个命名空间,表示要引入space.ts里面的命名空间

命名空间如果不是使用webpack等工具进行编译的话,直接在终端使用tsc编译,只要在外部使用这个命名的地方三个斜线引入
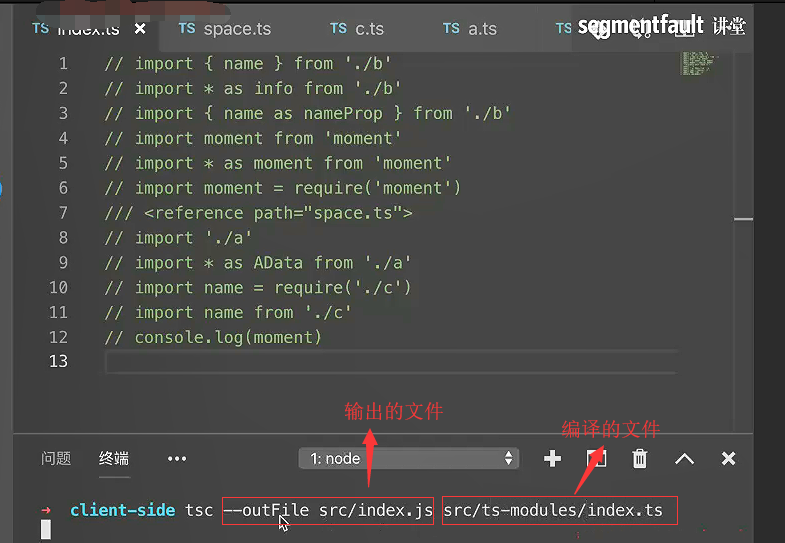
然后在path属性这里相对于当前文件的路径,编译的时候需要指定参数outFIle:用来指定输出的文件名
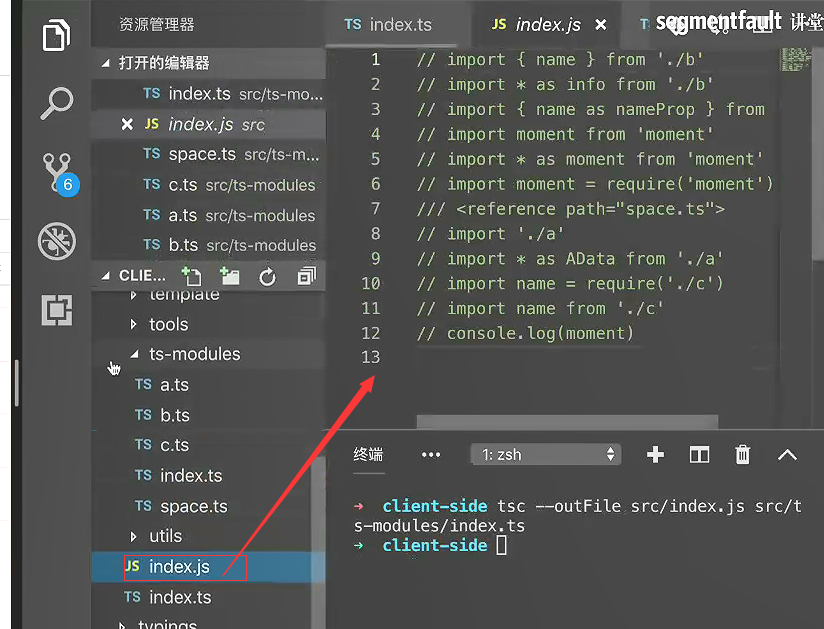
终端先停掉。在终端内执行tsc命令

src下就多了个index.js文件。因为我们没有使用命名空间内的东西,所以输出的就是这一堆注释

先把编译后的src/index.js文件删掉。index.ts里面 接下来来使用命名空间的东西
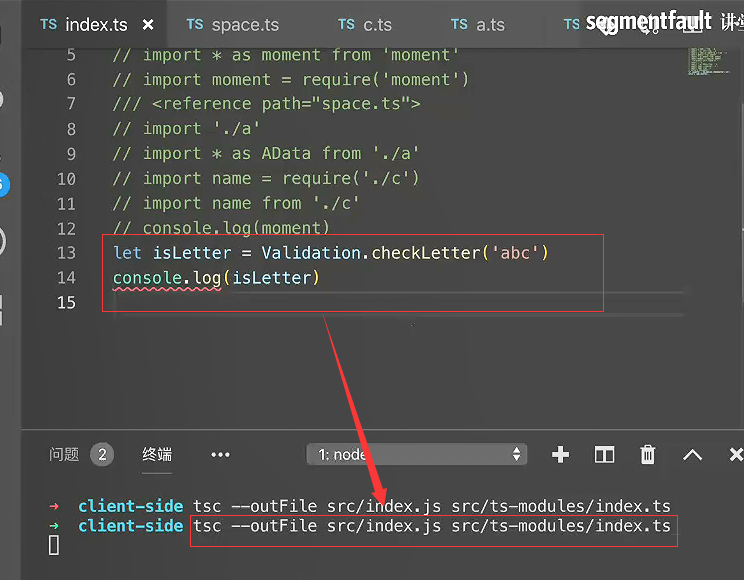
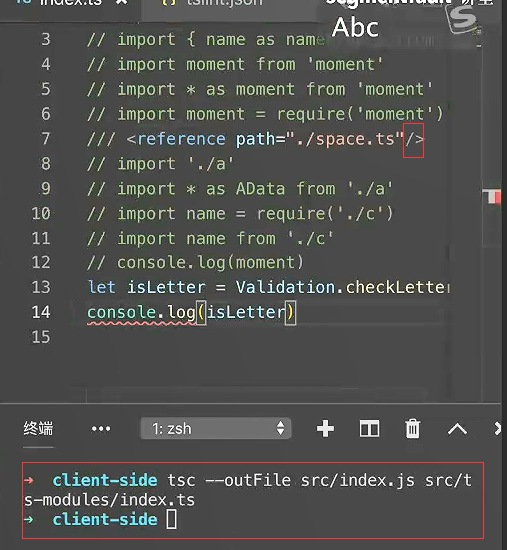
使用验证方法,验证abc是不是一个字母,然后互再次执行tsc编译指令

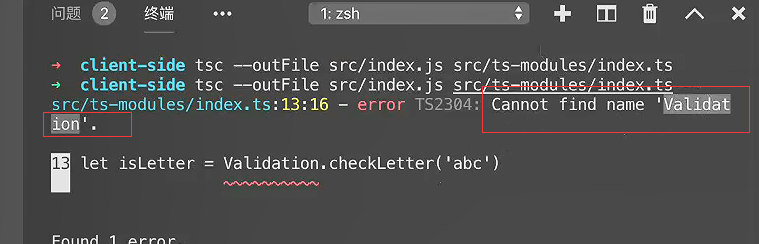
这个地方报了一个错误,找不到这个Validation

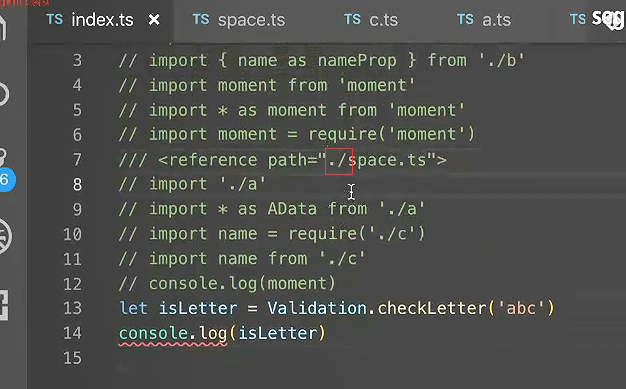
这里地方的路径,应该写的是相对路径

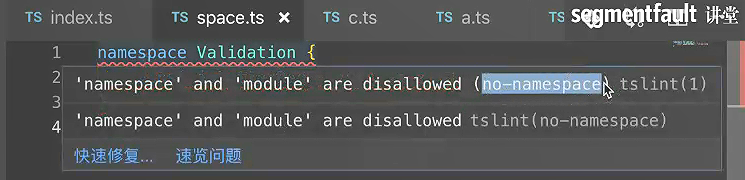
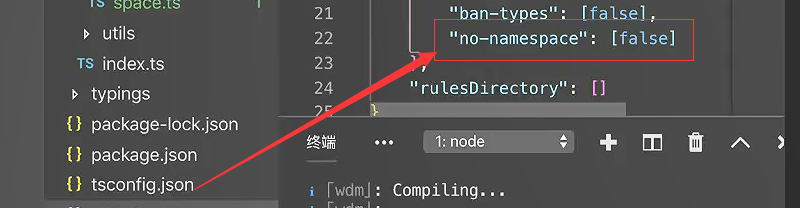
少了个 结束标记的斜线。这里tslint推荐我们使用模块来引入,

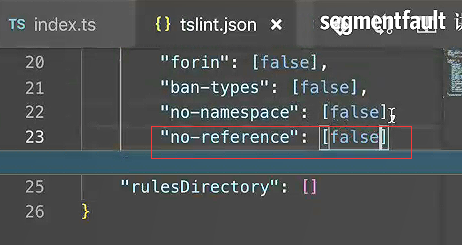
这里我们先禁用掉,因为我们要演示

再次编译,就不报错了

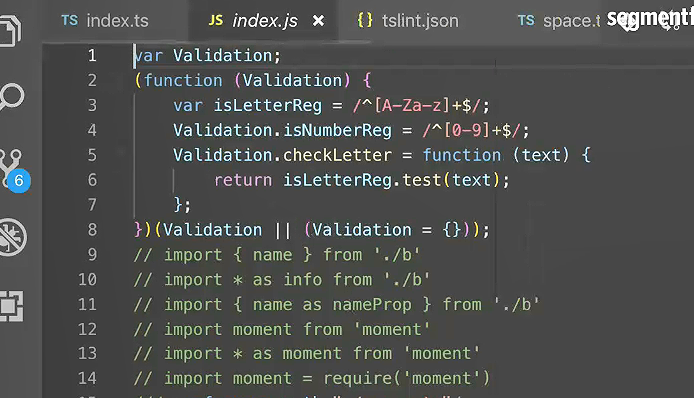
编译后的index.js文件

把我们定义的命名空间,转移成了一个space对象
使用export修饰的都是做为属性添加到了Validation这个对象上
命名空间能实现的东西,模块都能实现,一般我们使用模块会比较多,命名空间毕竟是有点过时的概念
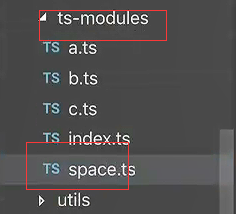
拆分为多个文件
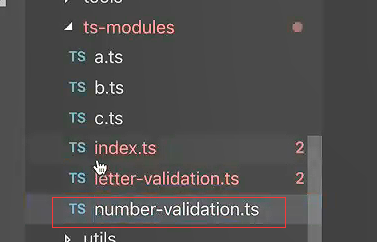
space.ts修改名字为letter-validation.ts文件,专门用来验证字符串字母

复制一个文件出来叫做number-validation.ts

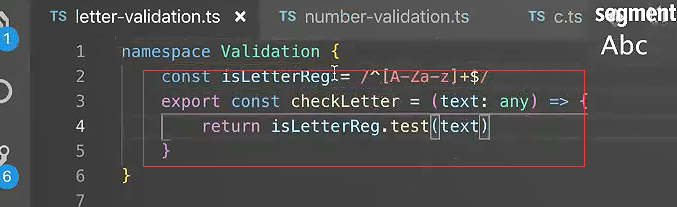
修改letter-validation.ts内把numberReg去掉了

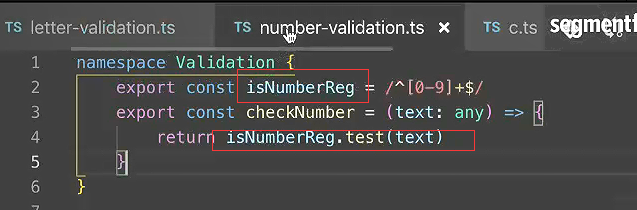
在number里面把isLetterReg去掉

这样就是同名的命名空间,里面的内容是不一样的,导出的东西也是不一样的
让isLetterReg也对外可见

同时引入这两个同样命名空间的ts文件

终端tsc编译文件

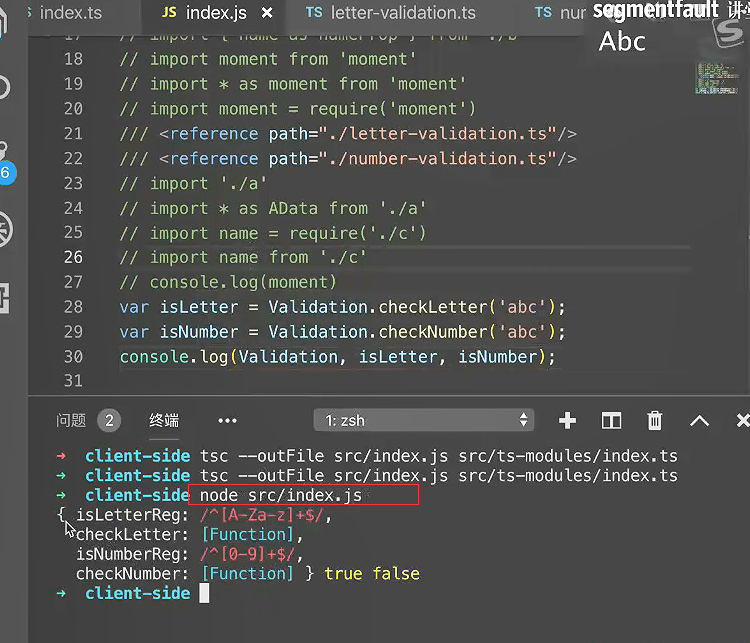
在node环境下执行这个js

多个文件内的同名的命名空间,最终都会合成一个 ,所以是不会有冲突的
别名
可以使用export关键字给常用的对象起个别名,这里的别名和前面讲的类型别名不是一回事
官方文档原始的例子

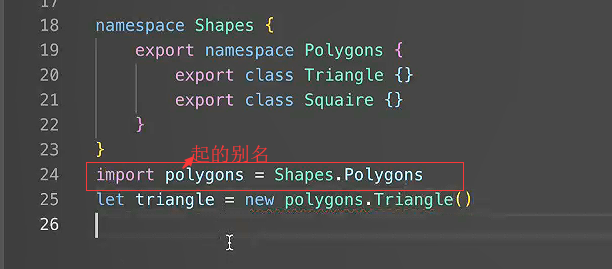
接下来使用import关键字给常用的模块起个别名,,使用别名为了简化深层次取里面内容的过程
模块解析
相对和非相对模块的导入
分别表示根目录,当前目录,上一层目录

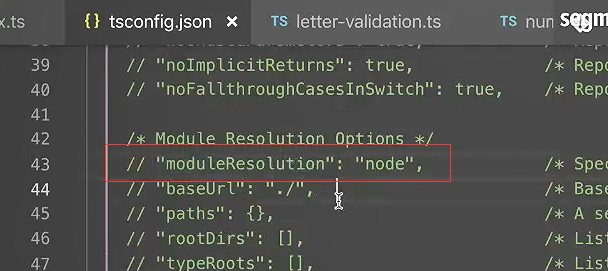
模块的解析策略
两种解析策略。

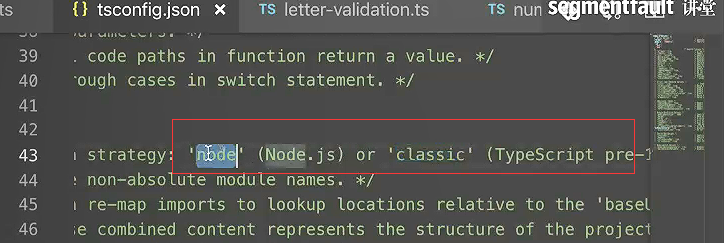
可以指定这两种形式

classic是es6的解析方式,也是ts的默认解析策略
node解析策略会查找package.json内的main配置节点
37分18秒大概到43分17秒之间 由于操作失误,ctrl+z回退的时候都回退没了。
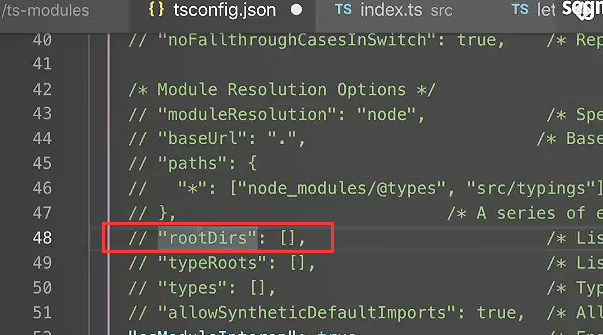
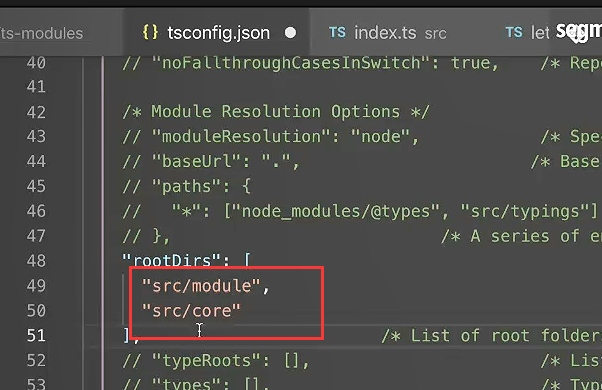
可以指定一个路径列表:在构建时,编译器将这个路径列表中的路径内容到一个文件夹中

例如:编译器在构建的时候,会将这两个文件夹的文件复制到输出到同一个目录中,
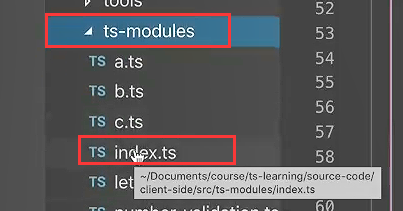
所以可以在index.ts中使用相对路径来引入一些模块

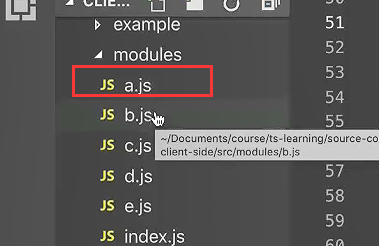
例如ts-modules/index.ts在引入modules/a.js的时候可以使用相对路径,因为在编译的时候已经输出到同一个目录下


noResolve;
例如在index.ts中引入了a.ts和b.ts 然后在使用tsc的时候,后面指定了noResolve,因为这里只指定了a.ts所以最终a.ts会打入到index.ts内。b.ts就会提示找不到。

一般我们使用webpack这种编译工具,是用不到noResolve的