通过action的参数传入一个model

通过input的name属性和model属性对应上

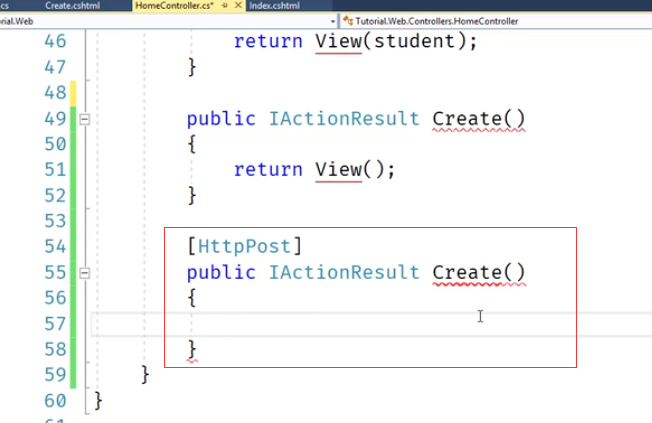
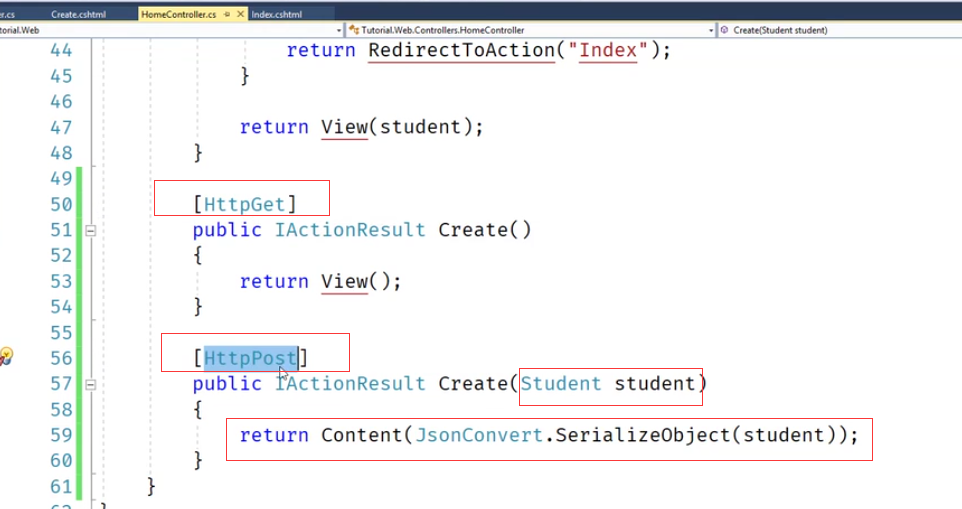
通常是使用Http post去做


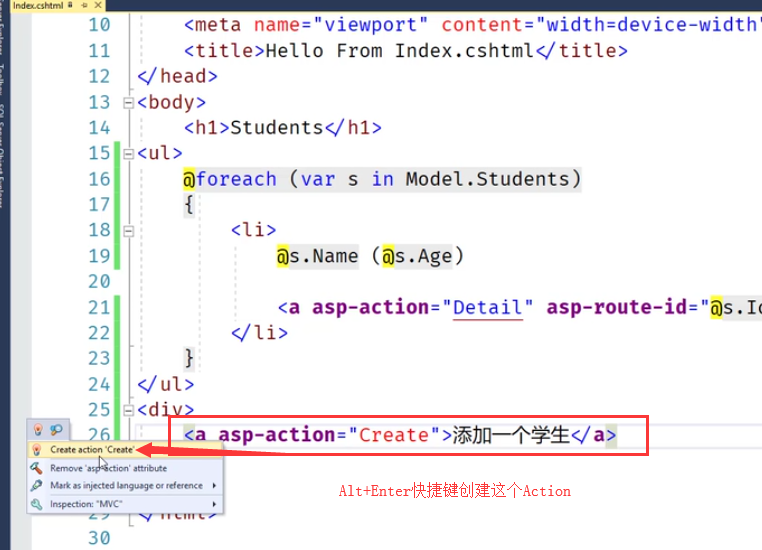
快速创建了这个Action

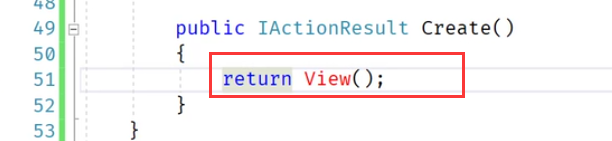
这个Action很简单我们只需要返回View就可以了

在Home下创建Create.cshtml

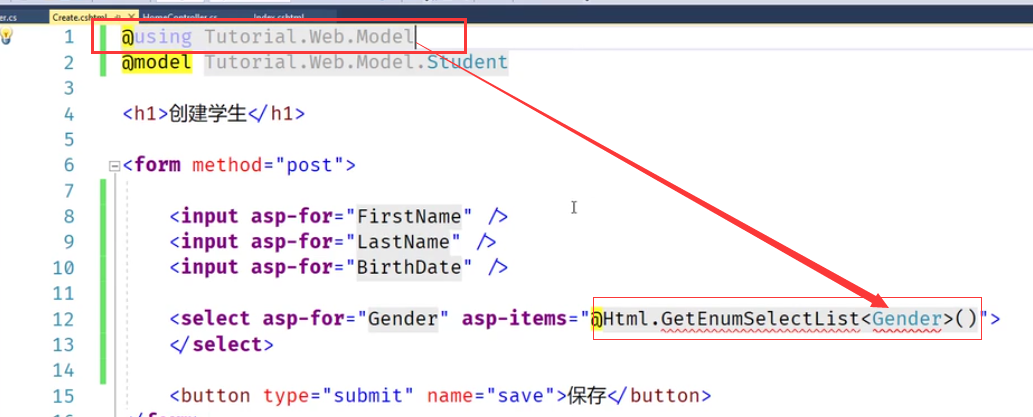
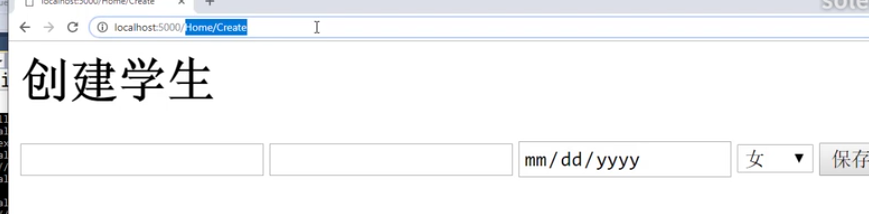
Create页面
先声明小写的model的数据类型

Action可以不用写,因为提交数据就是提交的本页面

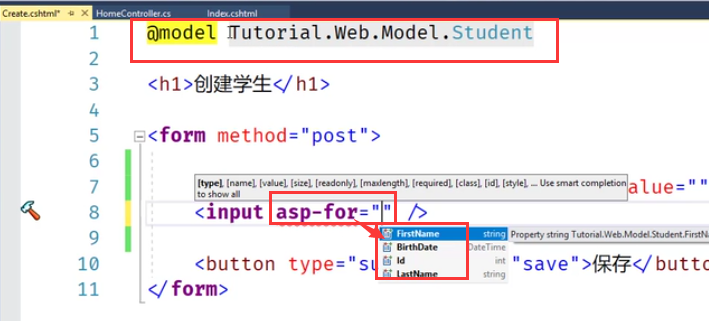
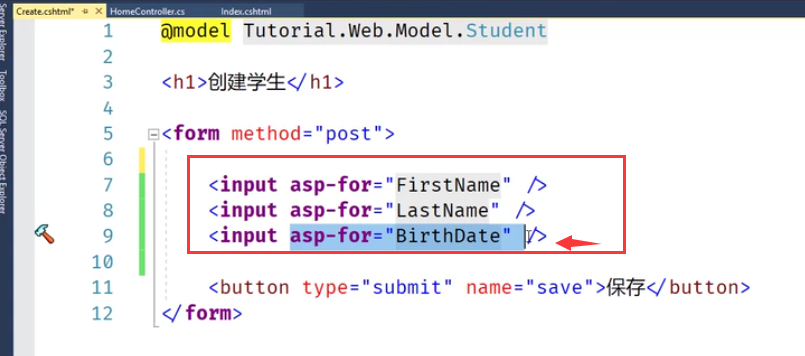
文本框的name值和model的属性值一一对应的关系

TabHelper的写法,上面已经声明了model的类型,这里的asp-for就是for的大写的model

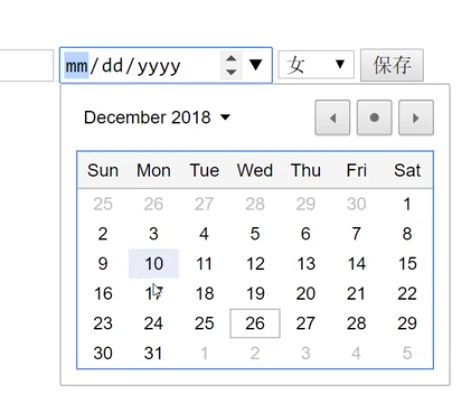
日期类型的问题,

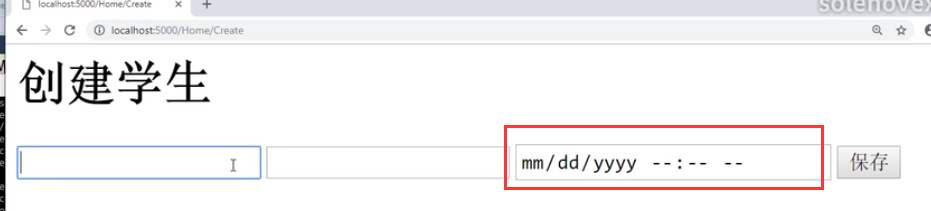
先测试一下

tagHelper自动知道日期的类型,他就会生成对应类型的input

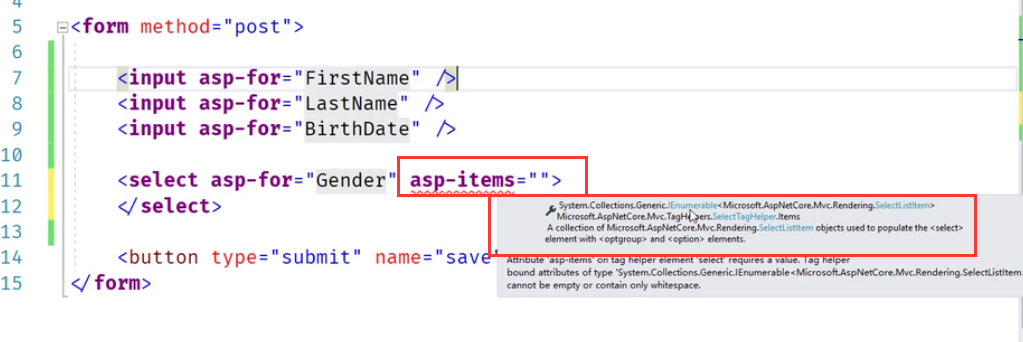
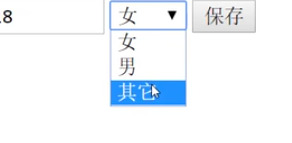
下拉框
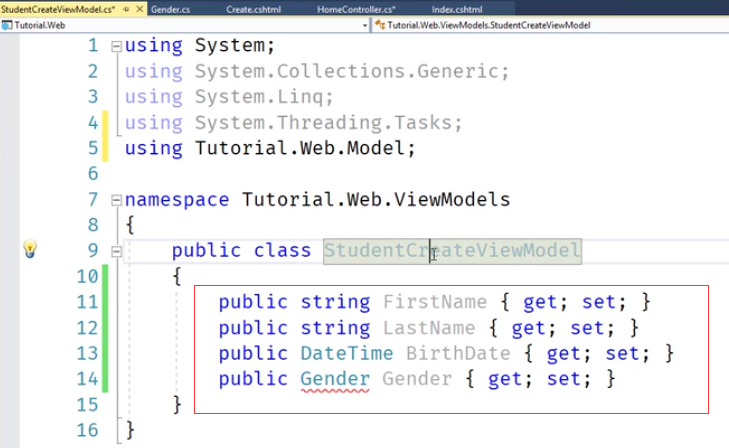
性别可以用下拉选项,这里先建立一个枚举类


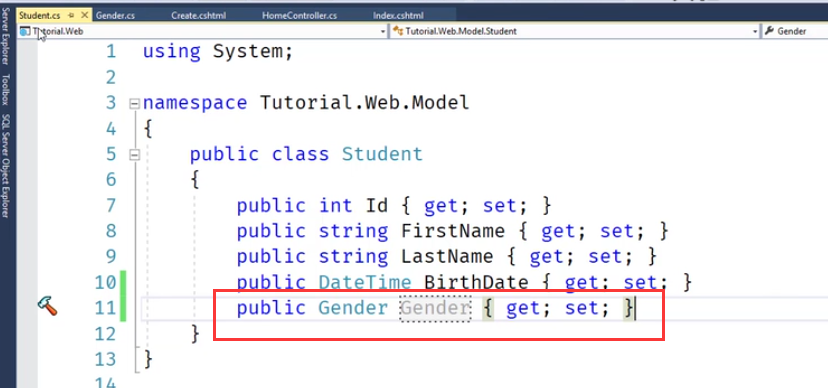
修改实体类

asp-item需要传入的类型
可以先使用htmlHelper先生成一个list,再用asp-items
把Gender的,命名空间引进来

在tagHelper里面htmlHelper的前面的@符号是可以去掉的。里面直接识别了C#的语法

指明日期的类型:是date类型

自动渲染成了日期选择框

自动出来下拉

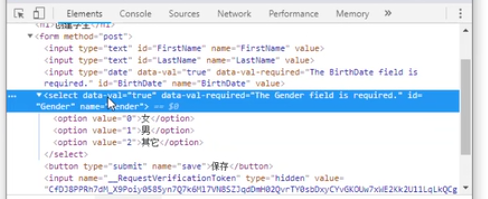
生成的DOM

有个隐藏域,值是一段token。它是用来验证请求的。防止跨站请求伪造。保证提交的form是从我的网站里面的页面内提交的,而不是一些恶意网站伪造的请求

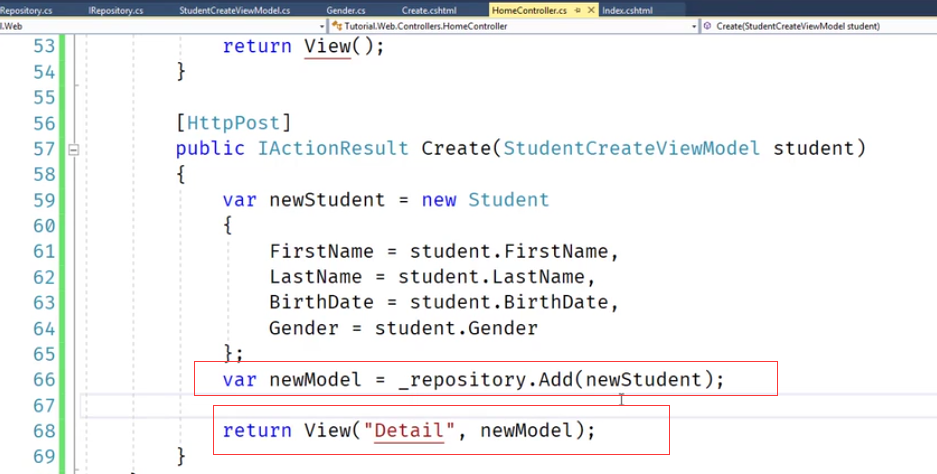
接收Form数据

先测试接收当前的Student的实体对象

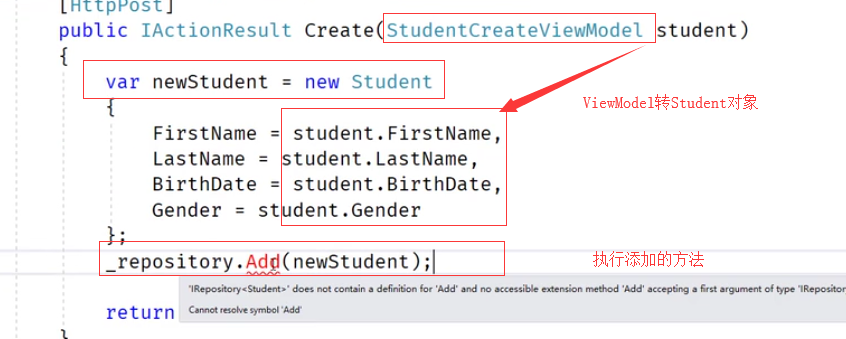
改写成ViewModel的形式



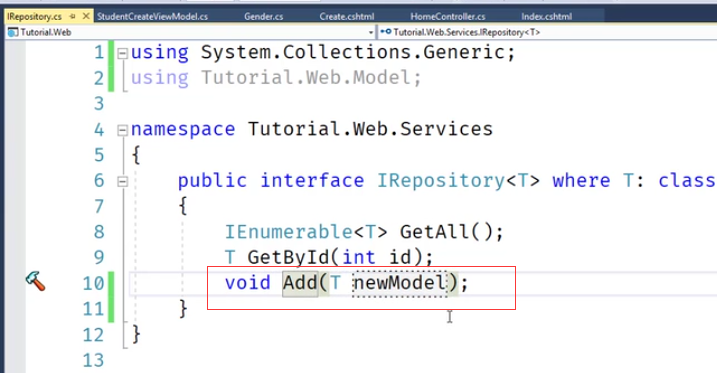
在Respository里面创建Add方法的接口

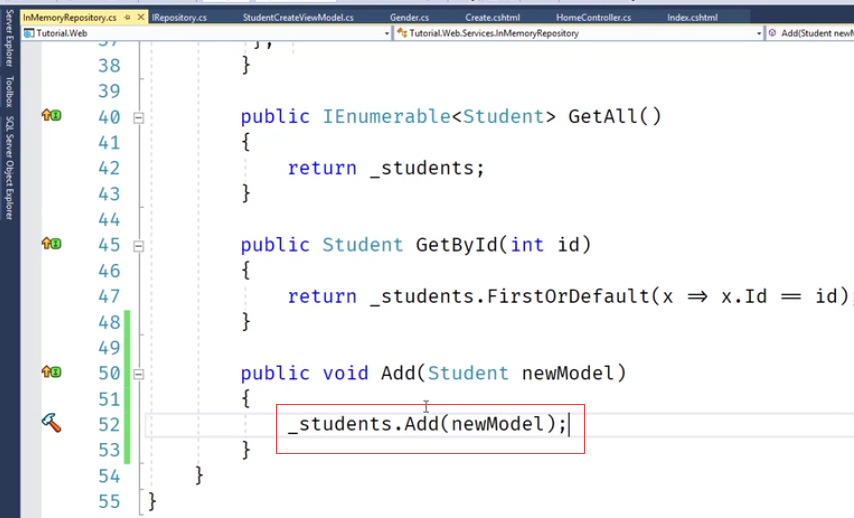
Ctrl+F12 鼠标选中IRespository进去实现类里面

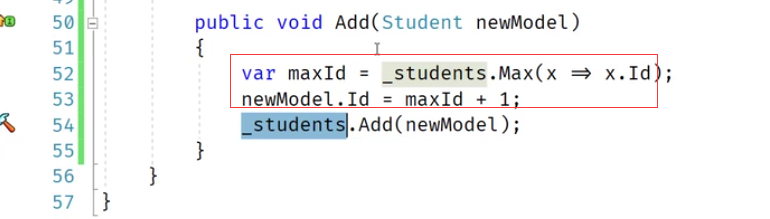
先获取到最大id后再把加入数组内

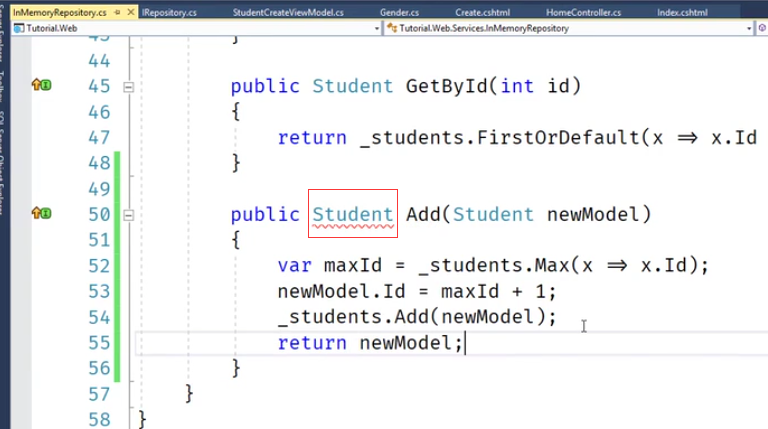
修改返回类型

接口的返回类型也改一下

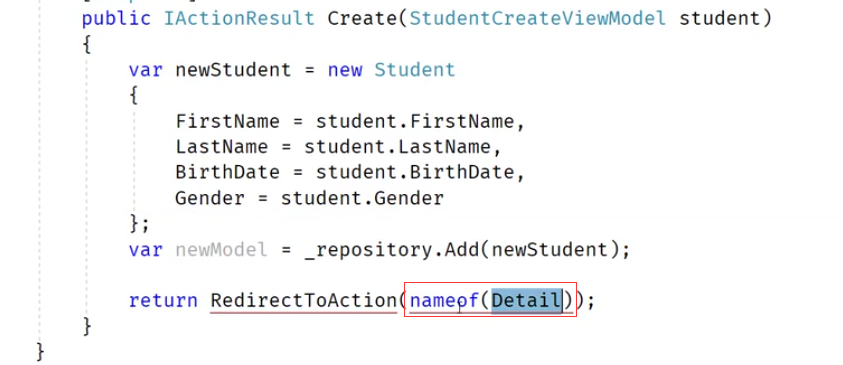
添加完成后跳转到详情页面

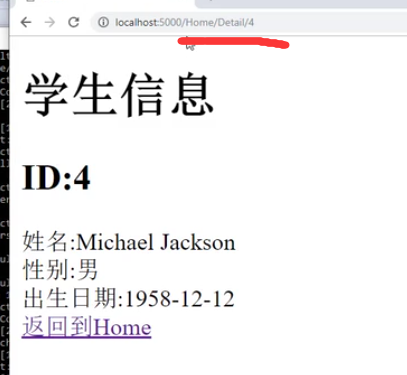
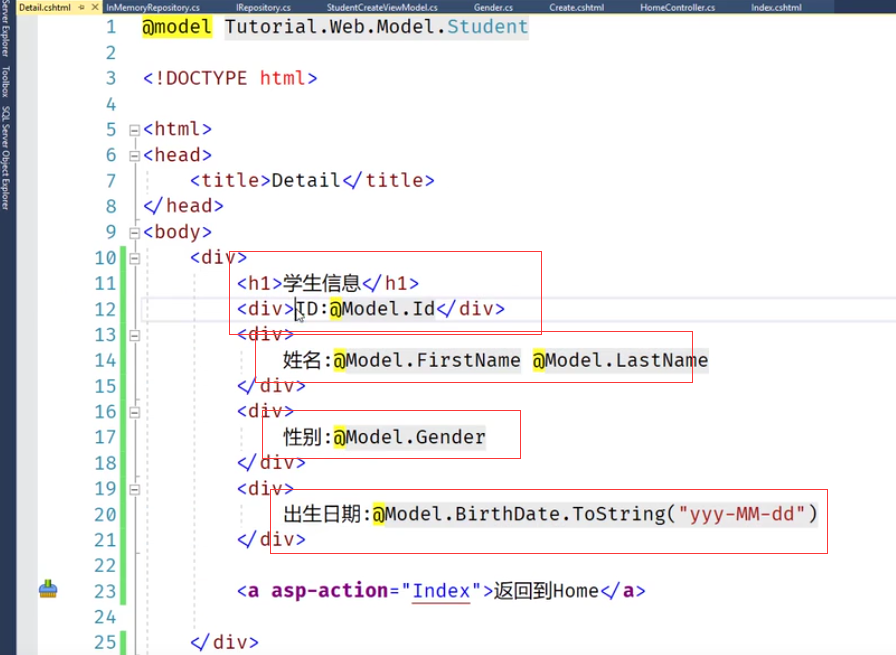
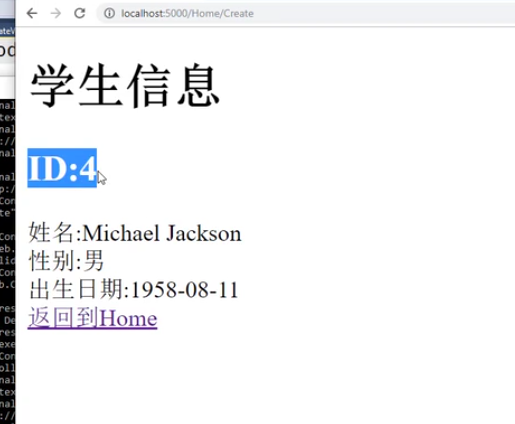
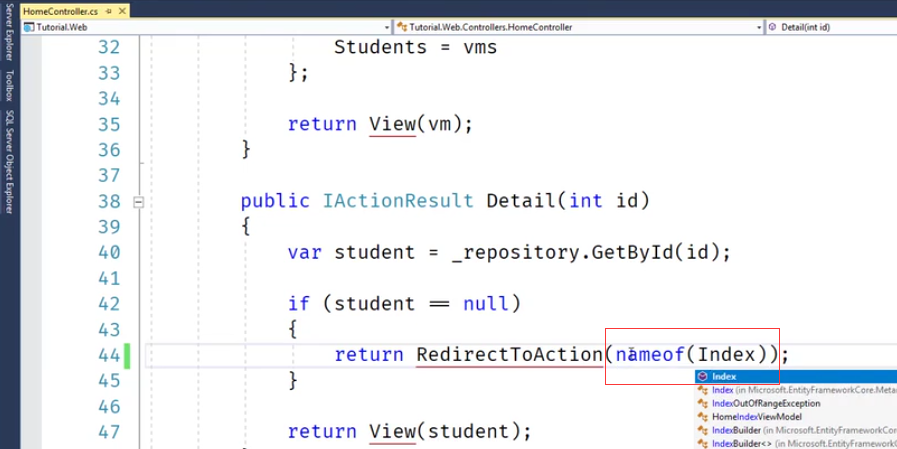
Detail详情页

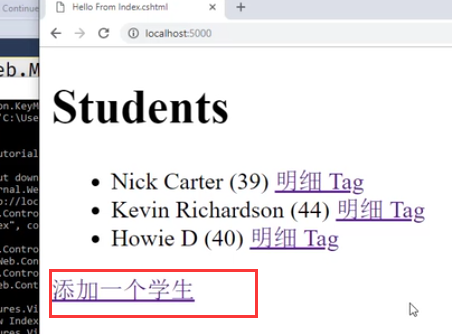
运行效果


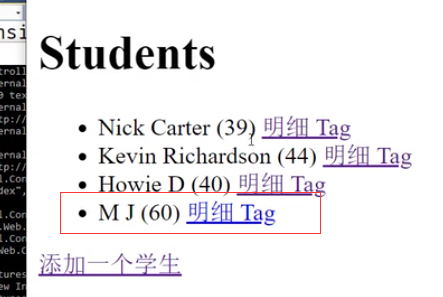
返回首页后,但是刚才添加的数据没有显示在列表内

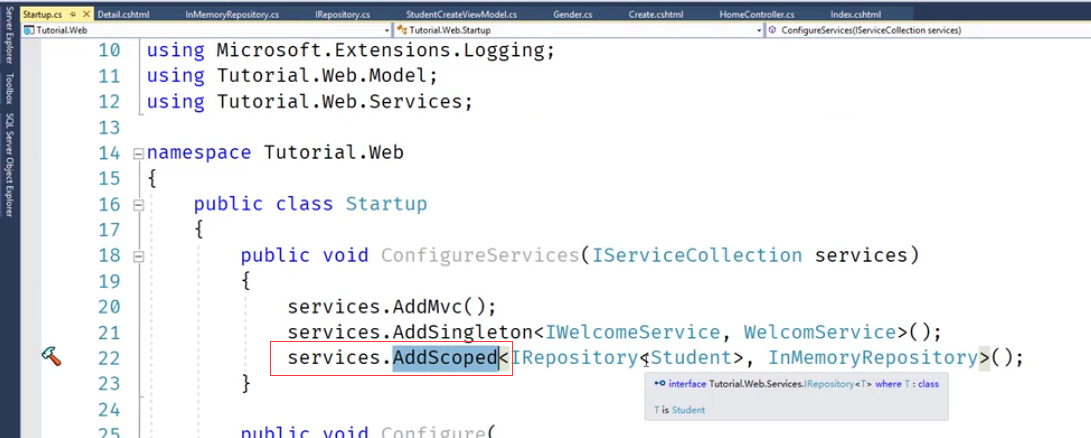
注册容器的时候,选择的声明周期是Scope,每次http请求都会创建一个新的实例,所以在跳回到列表页面的时候,又是一个新的实例

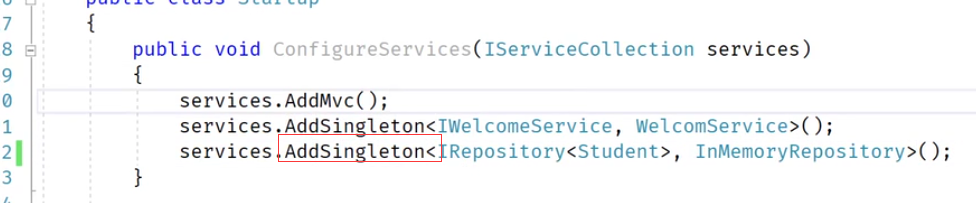
改成单例模式,就不会有问题了



再添加一个

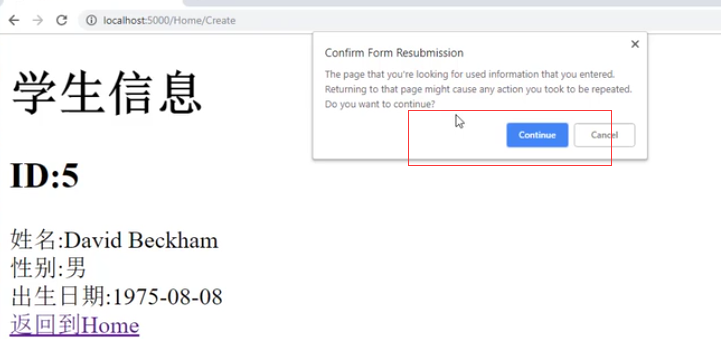
刚post玩之后,点击刷新页面。浏览器会把刚才这个表单提交再提交一遍。

点击刷新后,又post添加了一条数据

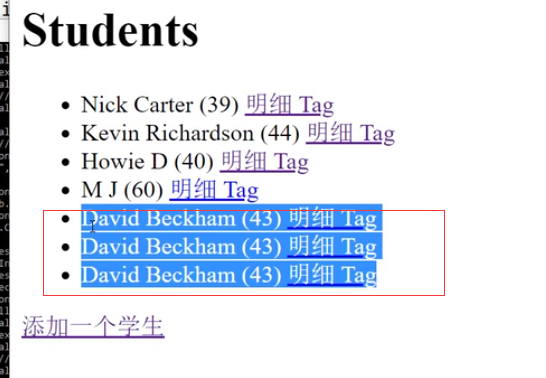
连续刷了两次页面就看到有三条重复的数据

post之后,冲洗重定向到另外一个页面,在新的页面在get获取新的数据

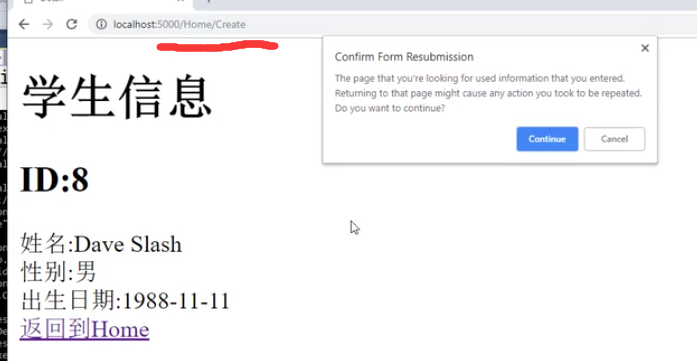
点击刷新因为这里的地址没有变化,所以还是走的那个post

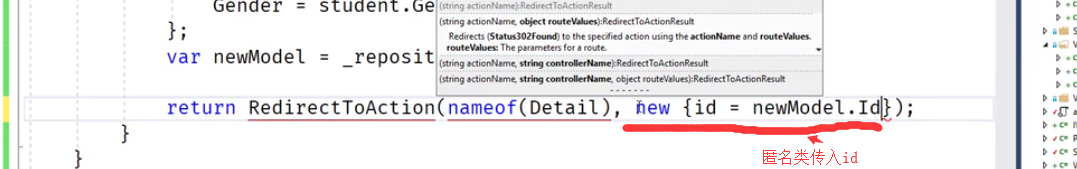
添加完成之后对这个地址做一个重定向

这里使用nameof,这个值实际上就是Detai这个字符串,这样写比较利于重构


把前面这里也改成nameof的形式

保存之后页面跳转