
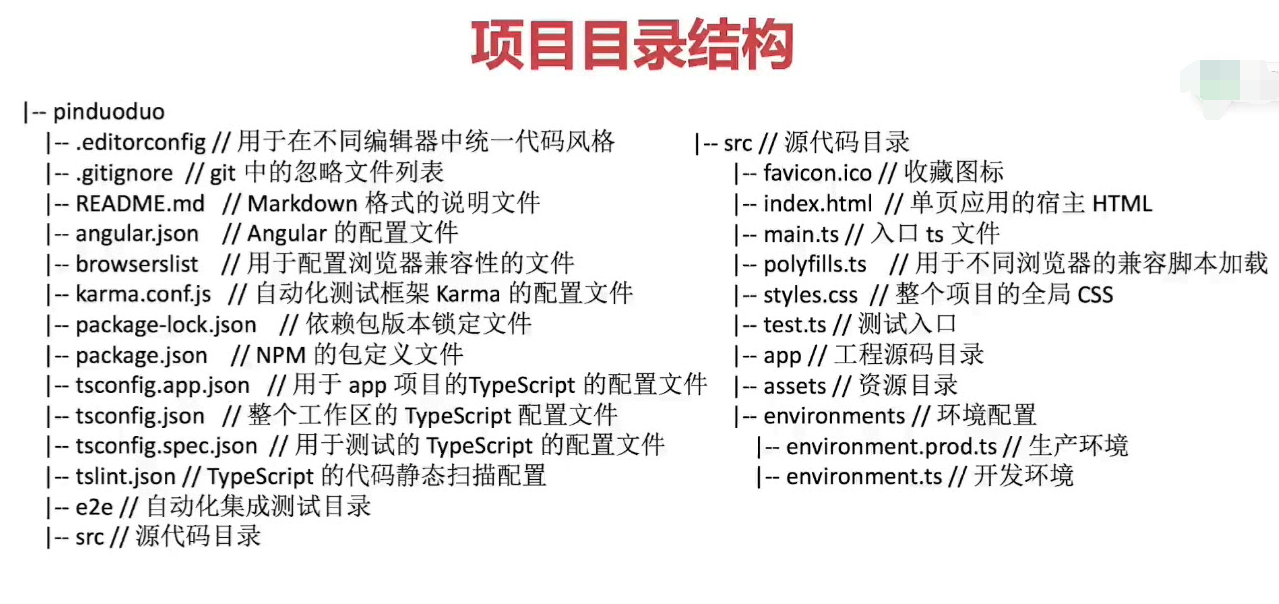
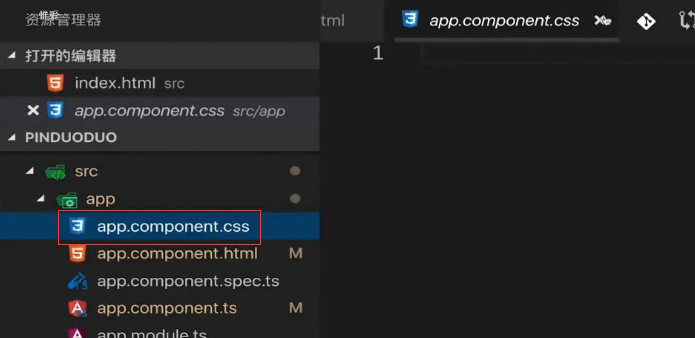
这节主要看src下面的目录

资源目录放图片等

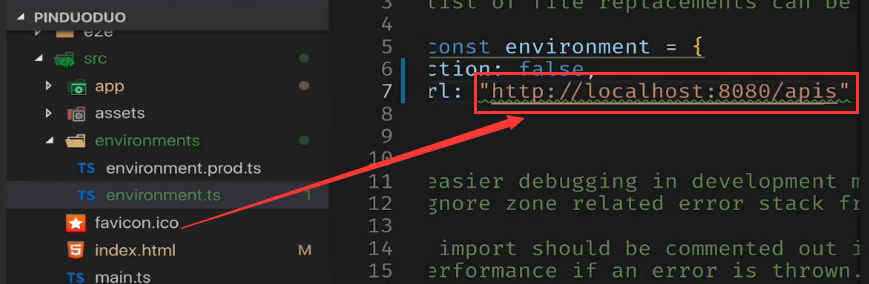
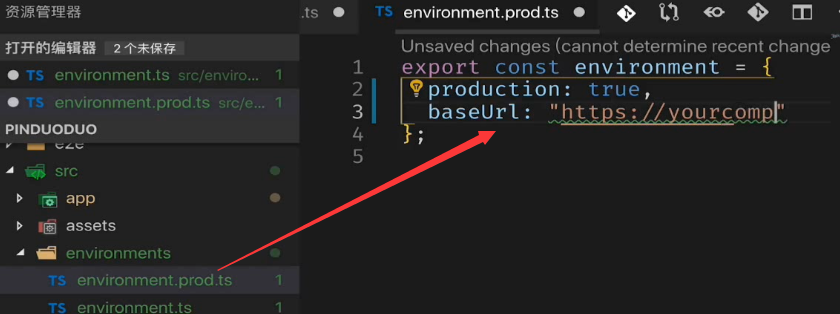
本机环境,开发环境、生产环境,不同的环境才用不同的变量值

例如本机的API的地址

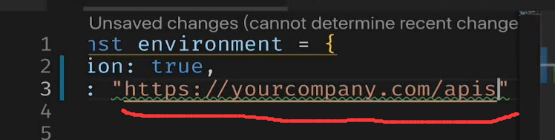
生产环境的服务地址可能是一个网址的


ng build:默认是开发环境的编译
ng build --prod:就是生产环境的编译。编译就是对应下面两个环境的文件

app目录
app.module .ts是根模块,相对功能独立的一组代码组合在一起就组成一个模块

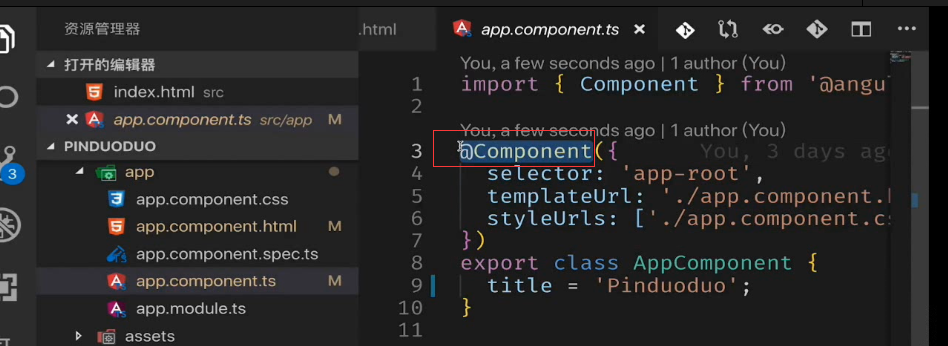
app.component是根组件,主要是css、html、ts这三个主要的文件。spec是测试用的文件


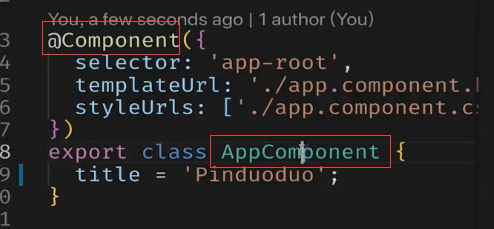
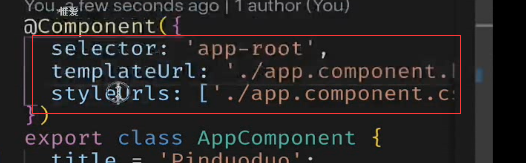
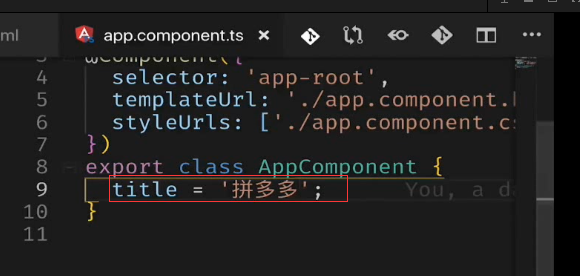
@Component这是装饰器,装饰器其实就是一个函数

装饰器用来修饰AppComponent这个类

并设置这个类的一些属性值

组件可以理解为angular自定义的html标签,也可以理解为它是页面显示的一部分内容,这个内容可能是整页,也可能是页面的一部分
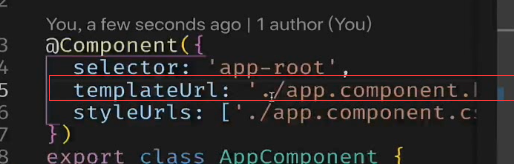
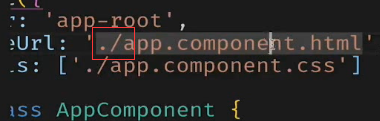
templateUrl:模板的路径

./表示的是当前目录

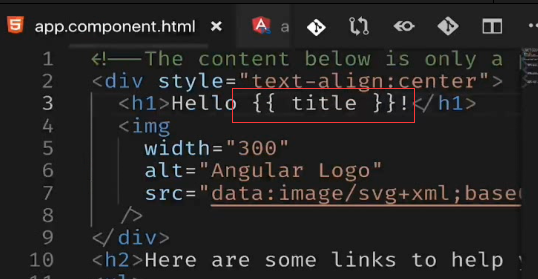
模板表达要怎么去显示,显示哪些内容
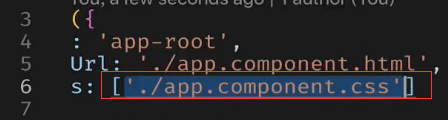
css的路径,可以有多个css

默认情况下创建的就一个



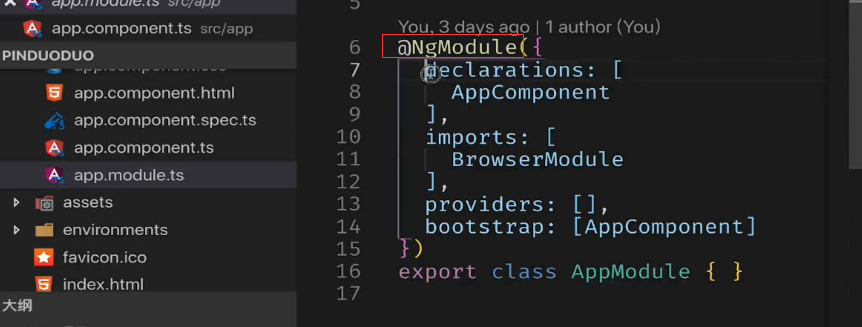
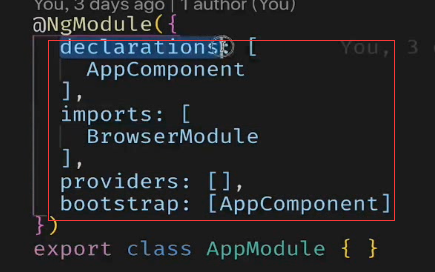
app.module
@NgModule修饰整个模块

模块有这些属性

declarations是一个数组,声明我这个模块有哪些组件,也可以说有哪些组件属于我这个模块
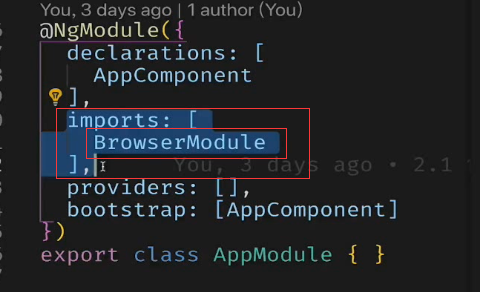
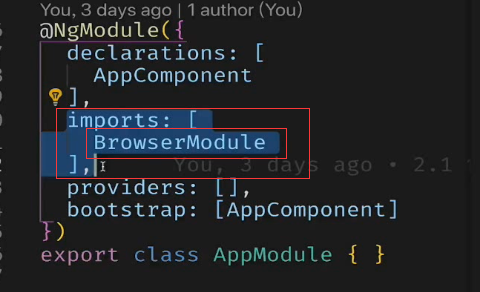
import:我这个模块本身,依赖什么其他模块

bootstrap:我的引导组件是什么,根模块才会有这个bootstrap这个属性,你进去我的模块后,我第一个给你呈现出来的是什么
这就是为什么appComponent什么叫做根组件,它是一个引导组件
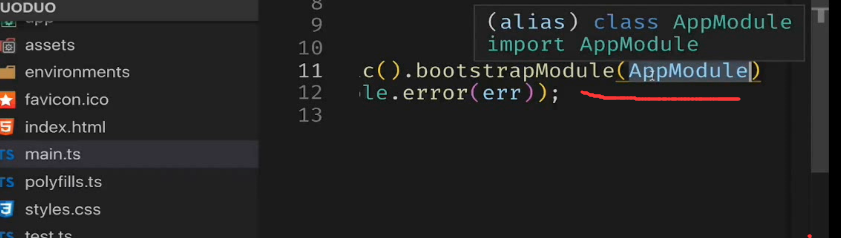
main.ts
main.ts是整个应用的入口,类似java中的main函数或者c语言中的main函数

它会去引导我们的根模块,然后在根模块里面去引导跟组件

polyfills.ts
英文就是填充
不同浏览器的兼容脚本加载

styles.css
全局的样式表
test.ts:测试入口