笔记
4、微信授权一键登录开发之授权URL获取
简介:获取微信开放平台扫码连url地址
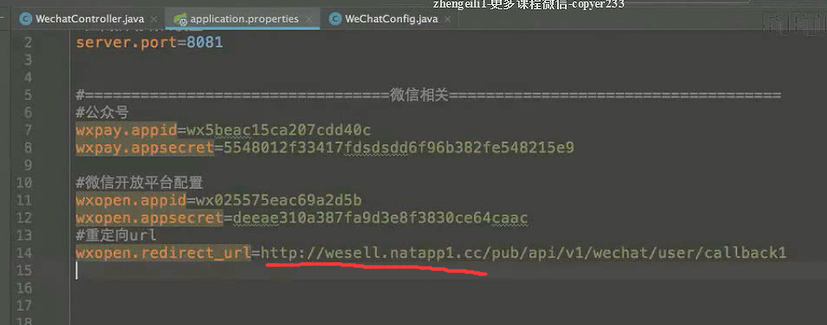
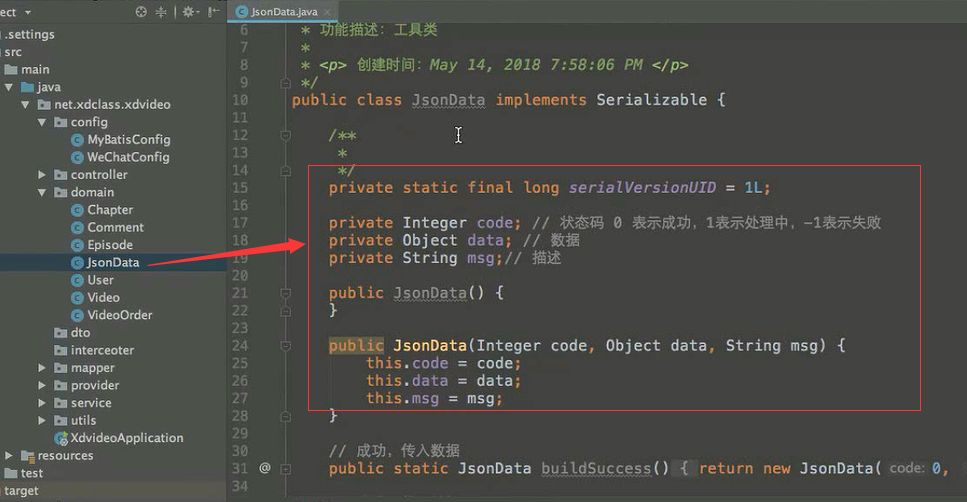
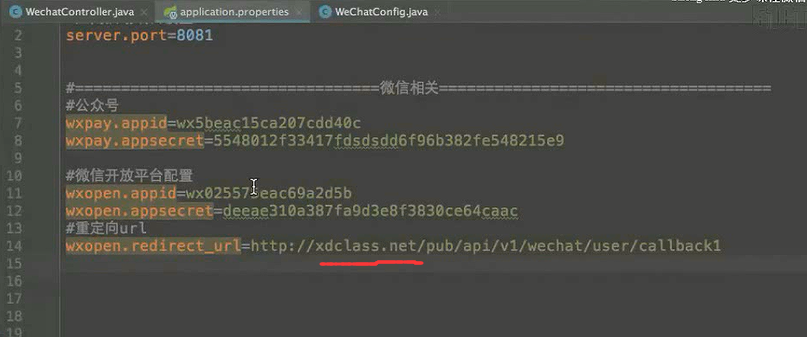
1、增加结果工具类,JsonData; 增加application.properties配置
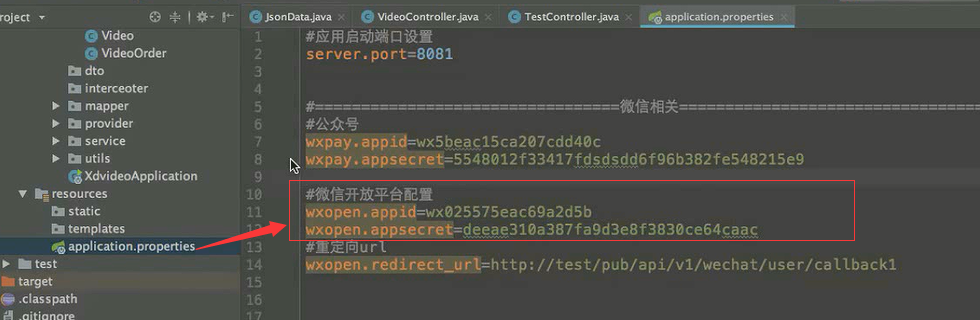
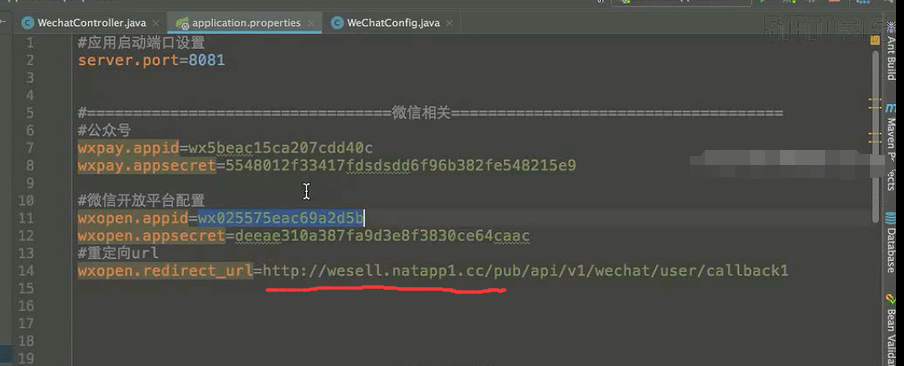
#微信开放平台配置
wxopen.appid=
wxopen.appsecret=
#重定向url
wxopen.redirect_url=http://test/pub/api/v1/wechat/user/callback1
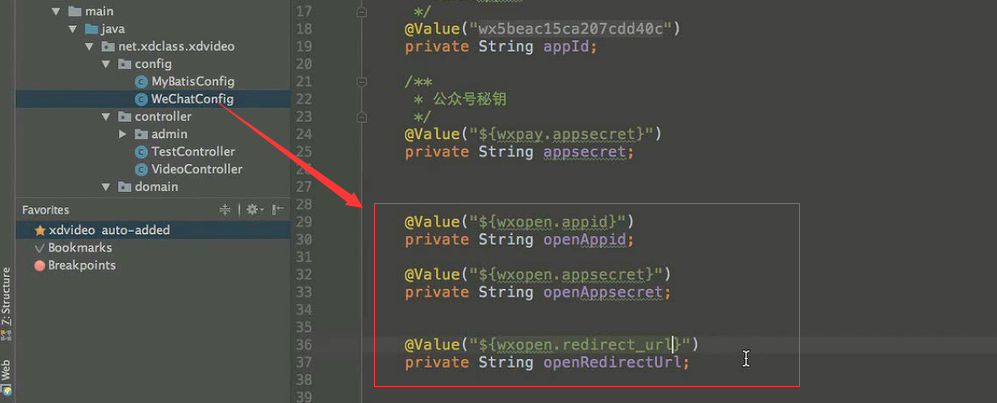
wechatConfig里面增加属性
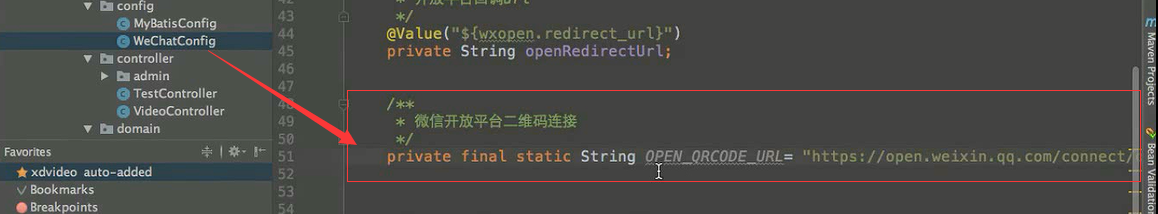
/**
* 微信开放平台二维码连接
*/
private final static String OPEN_QRCODE_URL= "https://open.weixin.qq.com/connect/qrconnect?appid=%s&redirect_uri=%s&response_type=code&scope=snsapi_login&state=%s#wechat_redirect";
开始
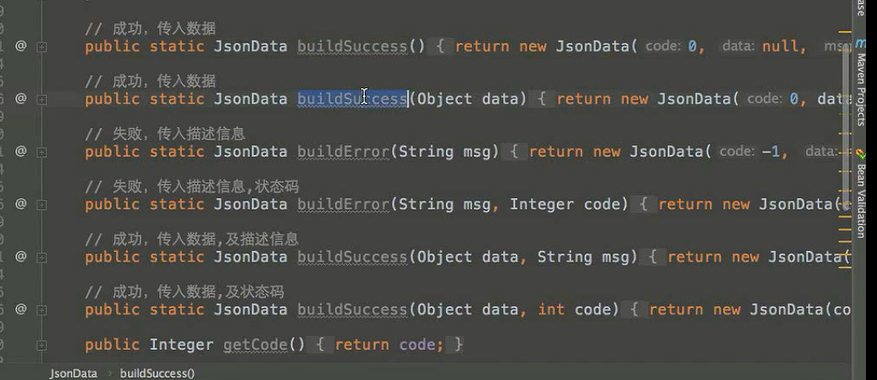
添加一个工具类


把接口返回的数据类型改造一下。testControlller内测试一下

code状态码是0 就取里面的数据,不是0就是操作失败

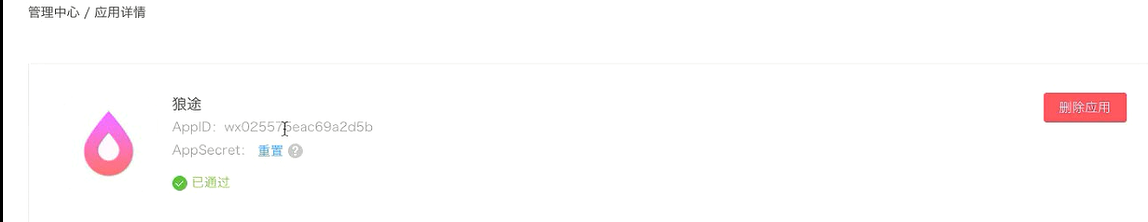
配置
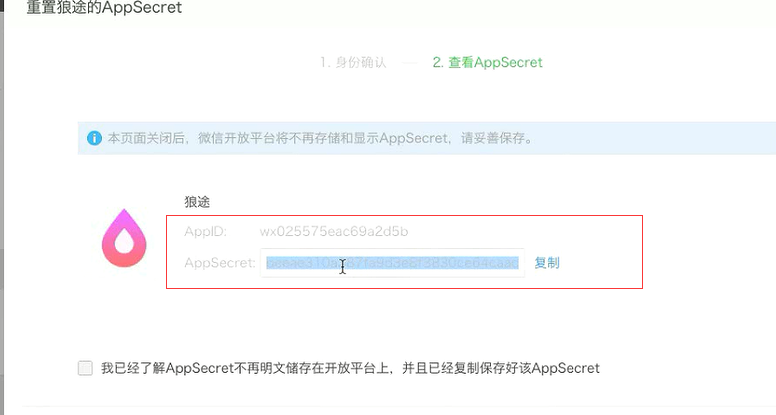
在微信上拿到这个配置


还有redirect_url回调地址

在配置文件内加上配置。然后分别生成getter和setter方法

二维码的地址复制到配置文件,关键字用s%替换。也生成getter和setter方法。

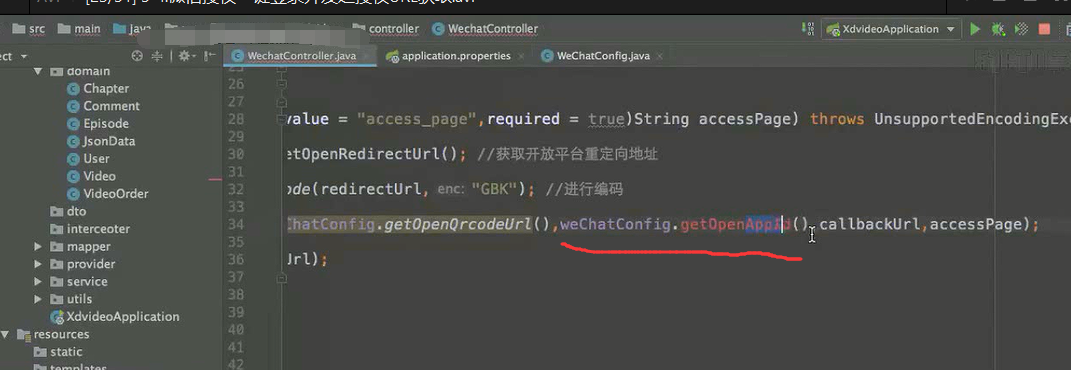
新建一个WebCharController

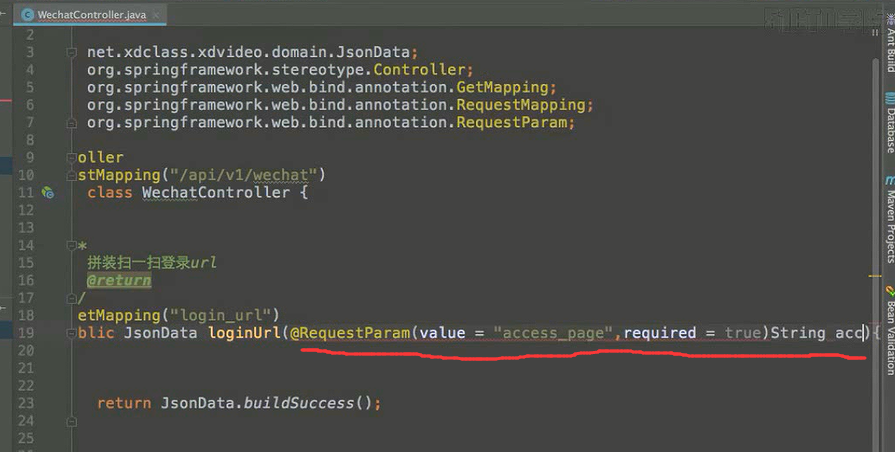
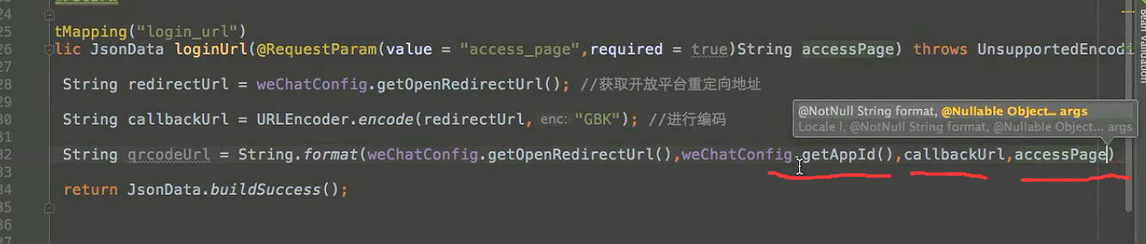
回调的地址需要传入当前页面

对url进行编码,会抛出异常

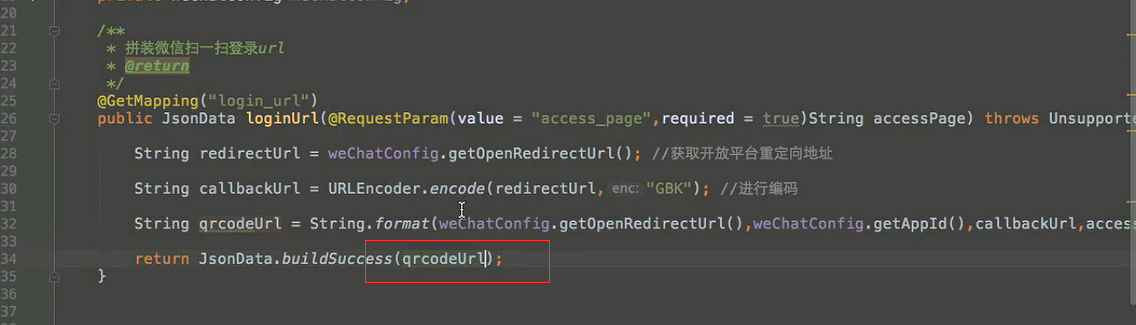
最终返回qrCodeUrl

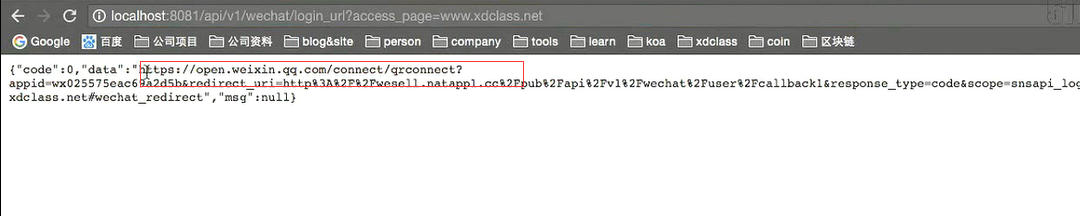
启动应用进行测试

在这里加了个ReponseBody的注解,不知道是不是这个原因,


controller里面这里的地址应该是 getOpenRrcodeUrl这个


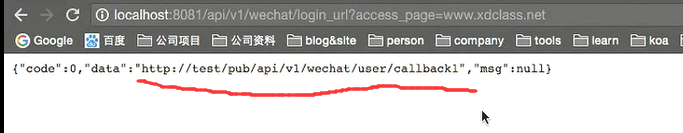
复制这个值到浏览器中访问

回调地址改成正式的回调地址。回信里面配置的回调地址。


这里应该用getOpenAppId()

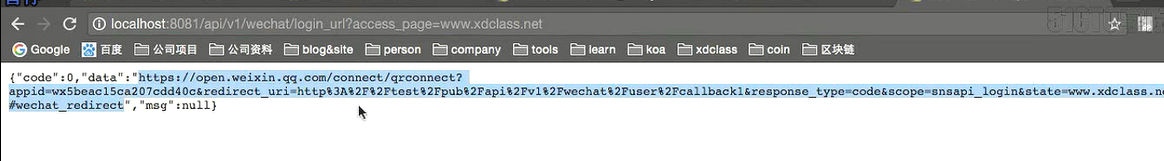
再次访问接口,复制地址

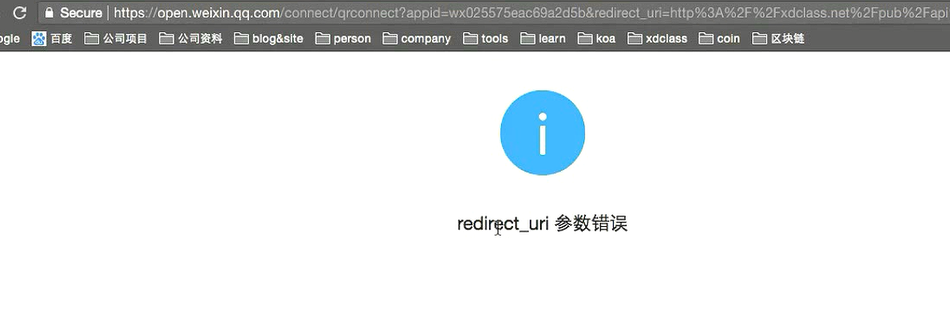
复制地址浏览器打开访问

把这里的地址改成了xdclass.net


现在是会去校验这个redirect_url的地址

还是要改回这个地址