
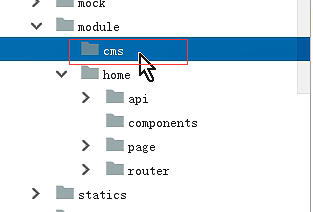
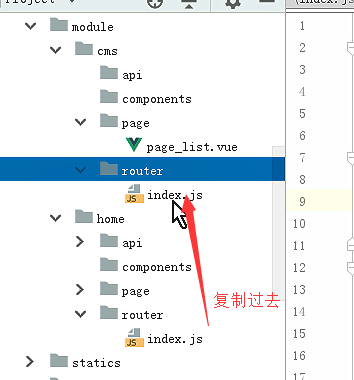
module下创建cms目录,里面存cms模块相关的页面

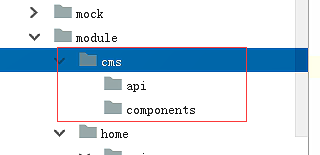
在cms下创建api和components目录,components下放的就是组件。

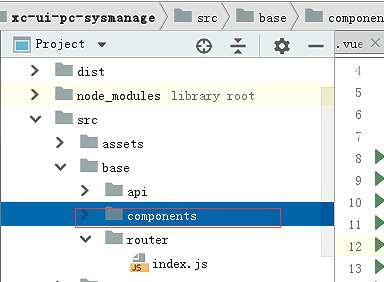
这个组件刚才介绍的base的下的组件不一样。base下的组件是被所有模块公用。cms下的组件是只给cms这个模块下用的

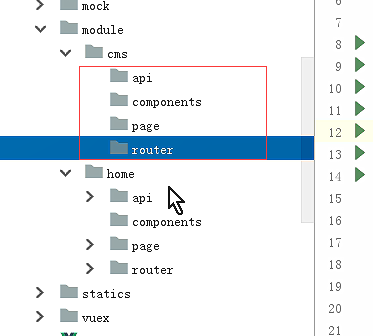
cms下 四个标准的目录结构
开始写页面
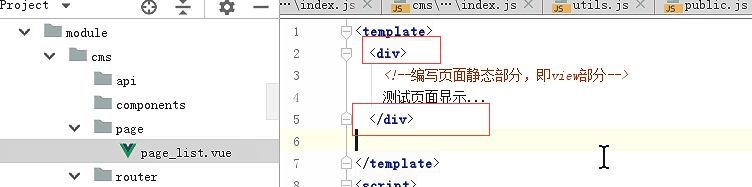
定义page_list.vue 页面列表

所有的.vue文件的标准格式

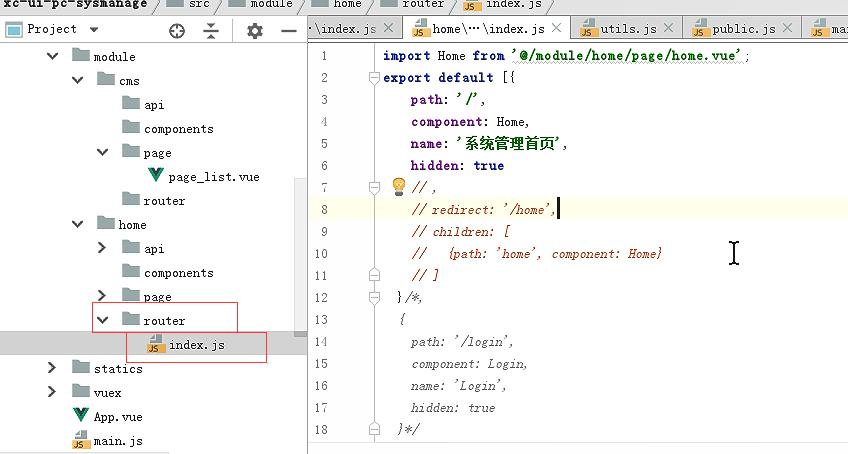
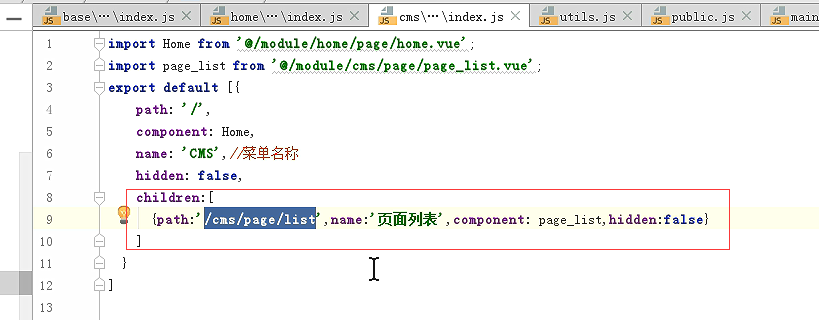
查看home模块的路由的文件的格式。来做参考去写cms下面的路由

所有模块的路由文件都叫做index.js文件

import是导入的意思。@符号表示src的路路径。

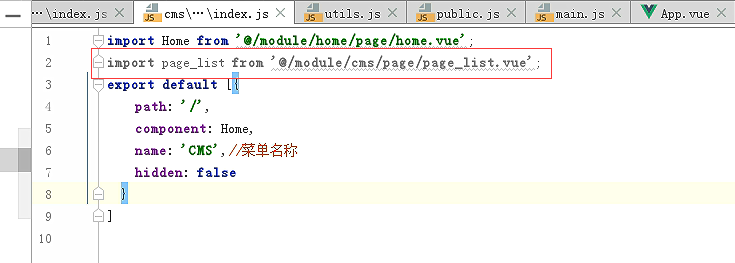
导入cms的列表页

运行


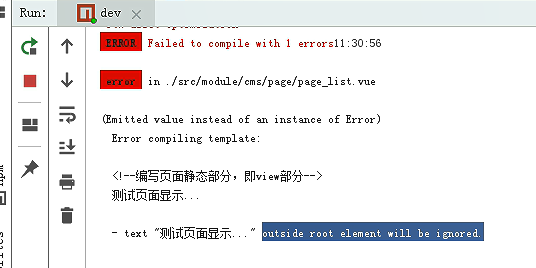
报了一个错误

表示没有一个root元素。

加一个根元素 通常用div

然后可以就可以正常访问

base/router/index.js内

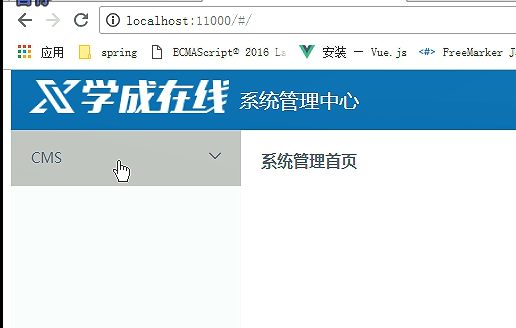
显示子菜单

这里一定要设置为false,菜单才会显示出来,。默认是true,表示隐藏了菜单

点击 右侧显示了 列表页面的内容。

以上就是创建页面,以及页面路由的定义方法