4 课程详情页面静态化
4.1 静态页面测试
4.1.1 页面内容组成
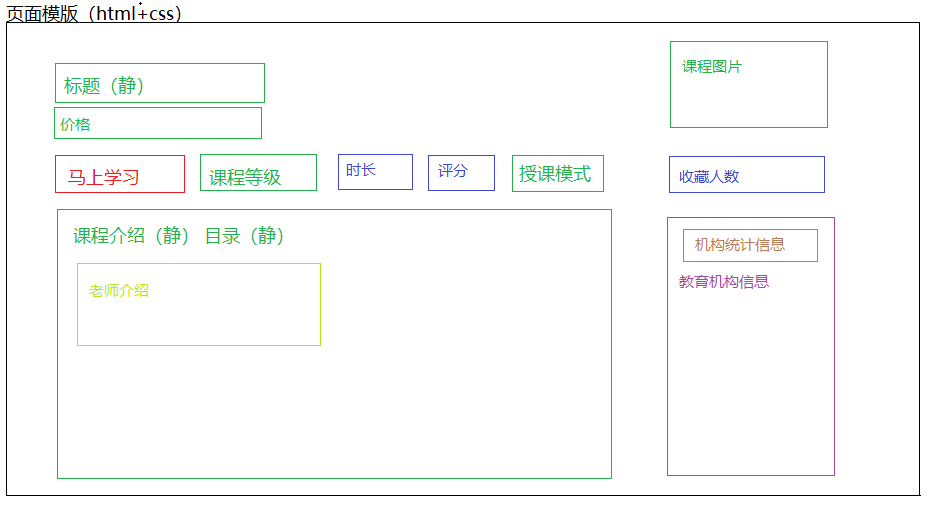
我们在编写一个页面时需要知道哪些信息是静态信息,哪些信息为动态信息,下图是页面的设计图:

打开静态页面,观察每部分的内容。
红色表示动态信息,红色以外表示静态信息。
红色动态信息:表示一个按钮,根据用户的登录状态、课程的购买状态显示按钮的名称及按钮的事件。
包括以下信息内容:
1、课程信息
课程标题、价格、课程等级、授课模式、课程图片、课程介绍、课程目录。
2、课程统计信息
课程时长、评分、收藏人数
3、教育机构信息
公司名称、公司简介
4、教育机构统计信息
好评数、课程数、学生人数
5、教师信息
老师名称、老师介绍
4.1.2 页面拆分
将页面拆分成如下页面:
1、页头
本页头文件和门户使用的页头为同一个文件。
参考:代码页面与模板includeheader.html
2、页面尾
本页尾文件和门户使用的页尾为同一个文件。
参考:代码页面与模板includefooter.html
3、课程详情主页面
每个课程对应一个文件,命名规则为:课程id.html(课程id动态变化)
模板页面参考:代码页面与模板coursedetailcourse_main_template.html
4、教育机构页面
每个教育机构对应一个文件,文件的命名规则为:company_info_公司id.html(公司id动态变化)
参考:代码页面与模板companycompany_info_template.html
5、老师信息页面
每个教师信息对应一个文件,文件的命名规则为:teacher_info_教师id.html(教师id动态变化)
参考:代码页面与模板 eacher eacher_info_template01.html
6、课程统计页面
每个课程对应一个文件,文件的命名规则为:course_stat_课程id.json(课程id动态变化)
参考:代码页面与模板statcoursecourse_stat_template.json
7、教育机构统计页面
每个教育机构对应一个文件,文件的命名规则为:company_stat_公司id.json(公司id动态变化)
参考:代码页面与模板statcompanycompany_stat_template.json
2.3.3 静态页面测试
2.3.3.1页面加载思路
打开课程资料中的“静态页面目录”中的课程详情模板页面,研究页面加载的思路。
模板页面路径如下:
静态页面目录staticcoursedetailcourse_main_template.html
1、主页面
我们需要在主页面中通过SSI加载:页头、页尾、教育机构、教师信息
2、异步加载课程统计与教育机构统计信息
课程统计信息(json)、教育机构统计信息(json)
3、马上学习按钮事件
用户点击“马上学习”会根据课程收费情况、课程购买情况执行下一步操作。
2.3.3.2 静态资源虚拟主机
1、配置静态资源虚拟主机
静态资源虚拟主机负责处理课程详情、公司信息、老师信息、统计信息等页面的请求:
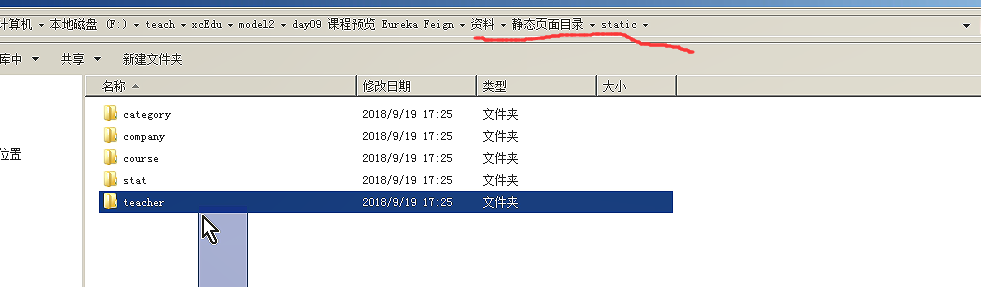
将课程资料中的“静态页面目录”中的目录拷贝到F:/develop/xuecheng/static下
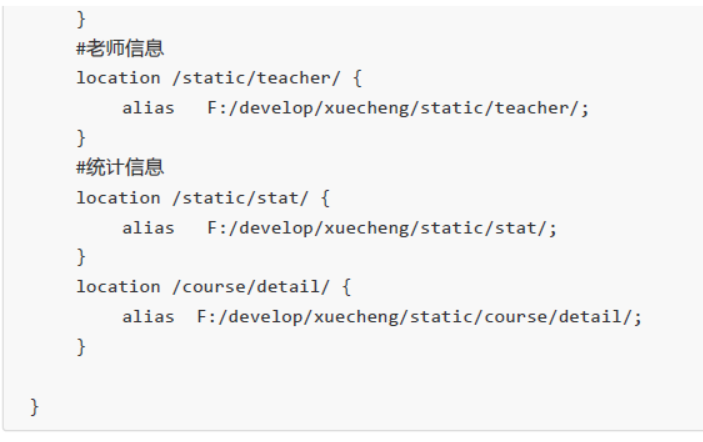
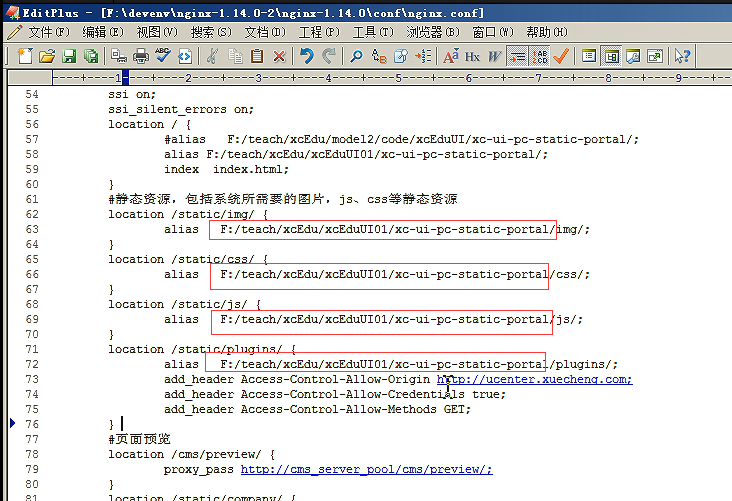
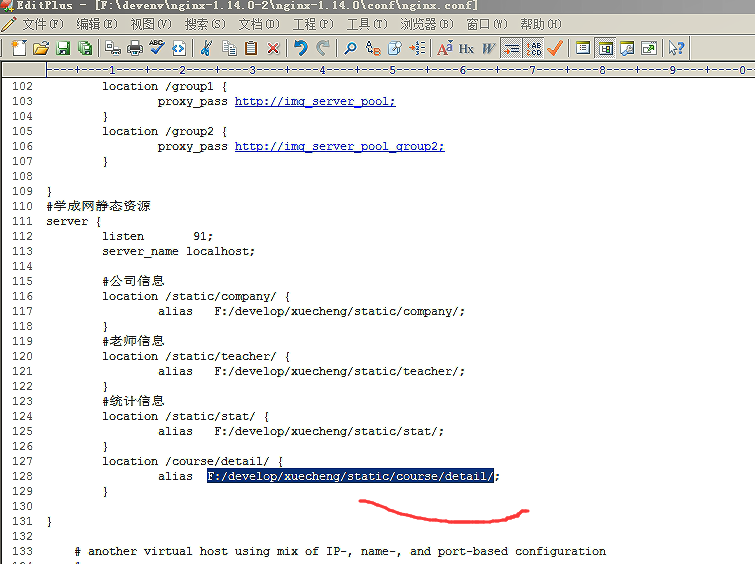
在nginx中配置静态虚拟主机如下:



2、通过www.xuecheng.com虚拟主机转发到静态资源
由于课程页面需要通过SSI加载页头和页尾所以需要通过www.xuecheng.com虚拟主机转发到静态资源
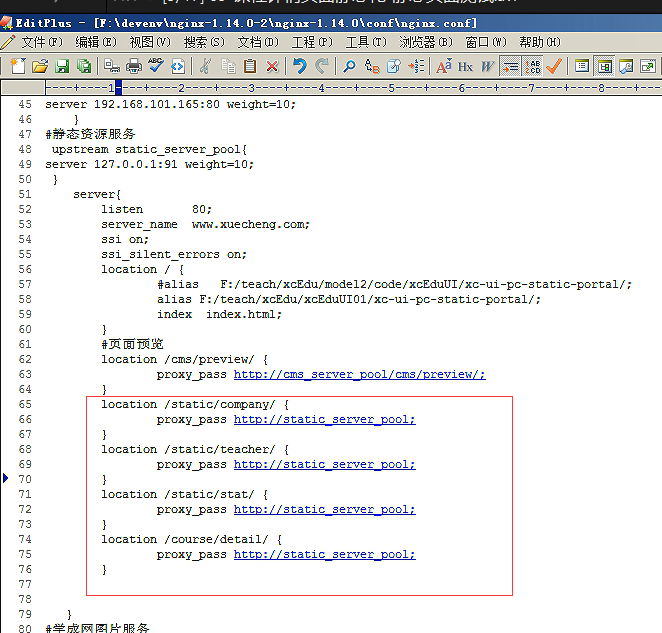
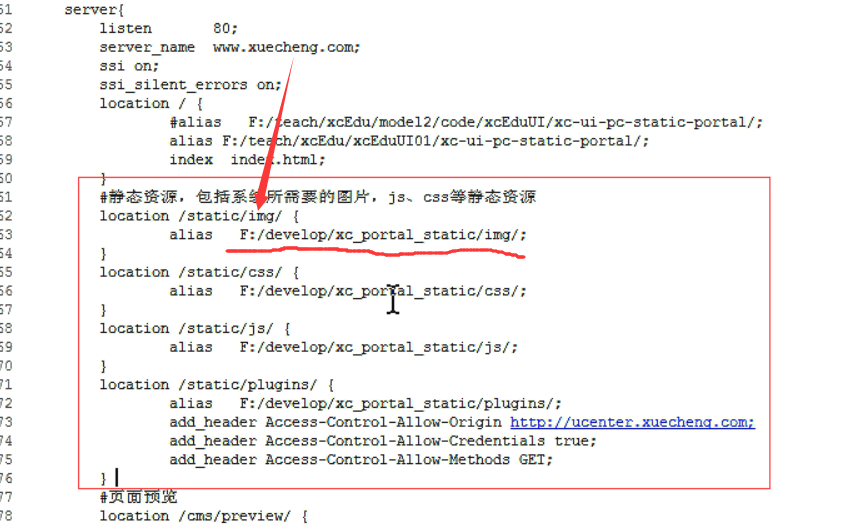
在www.xuecheng.com虚拟主机加入如下配置:


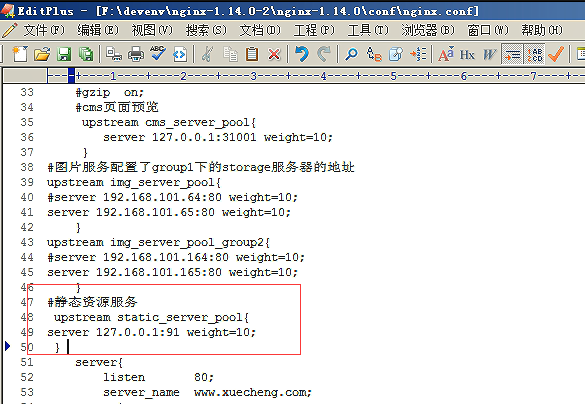
配置upstream实现请求转发到资源服务虚拟主机:


2.3.3.3 门户静态资源路径
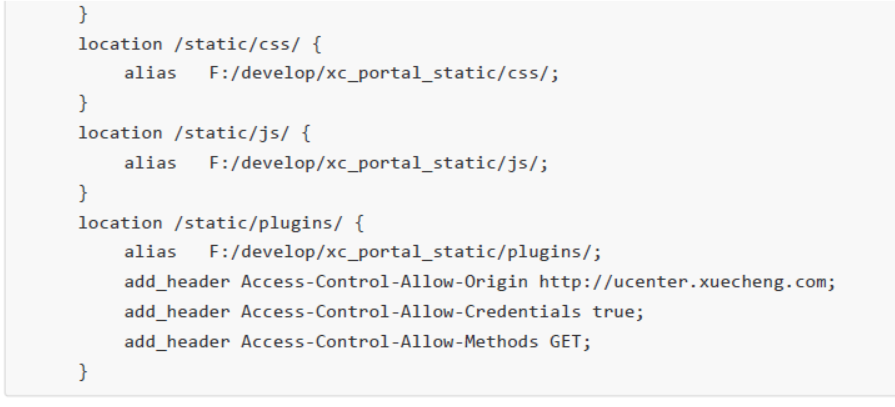
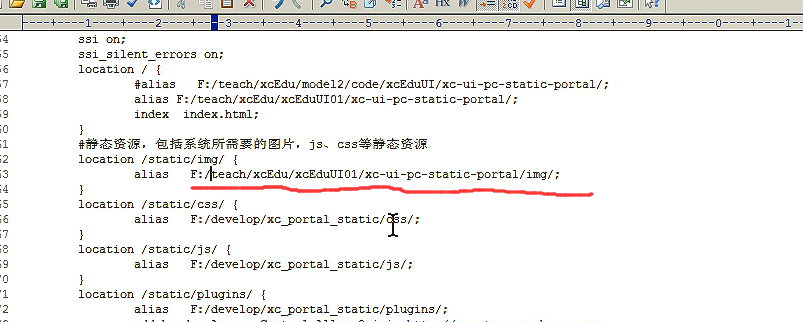
门户中的一些图片、样式等静态资源统一通过/static路径对外提供服务,在www.xuecheng.com虚拟主机中配置如
下:


在顶级域名下配置

www.xuecheng.com/static/img/就可以访问到 门户的图片了。

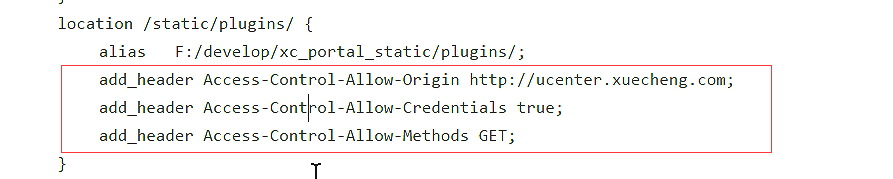
这是跨域的设置↓
cors跨域参数:
Access-Control-Allow-Origin:允许跨域访问的外域地址
如果允许任何站点跨域访问则设置为*,通常这是不建议的。
Access-Control-Allow-Credentials: 允许客户端携带证书访问
Access-Control-Allow-Methods:允许客户端跨域访问的方法

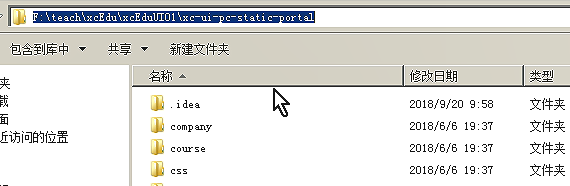
把门户的地址改一下,复制门户所在的文件夹地址



提供的资料静态目录

启动nginx


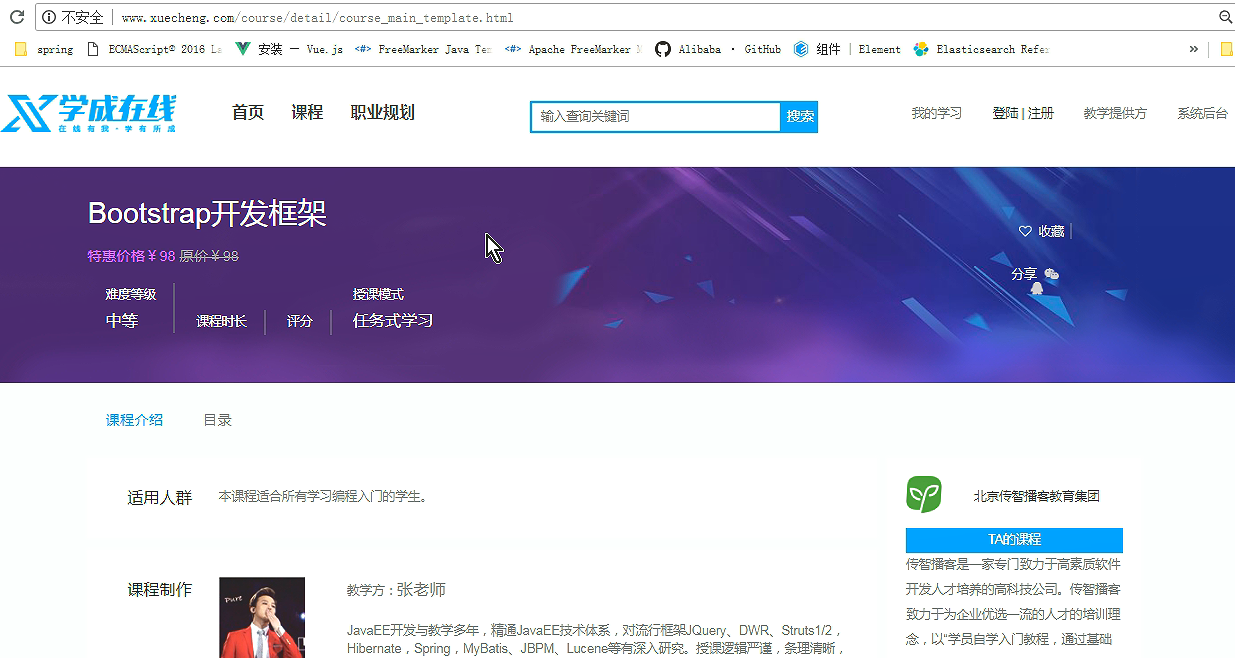
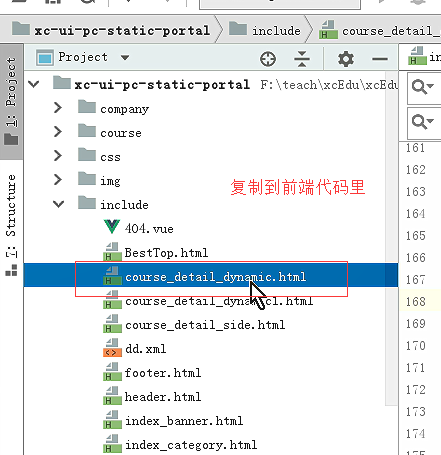
这就是详情页面的具体的html的内容




找到course/detail这个页面对应的具体的路径


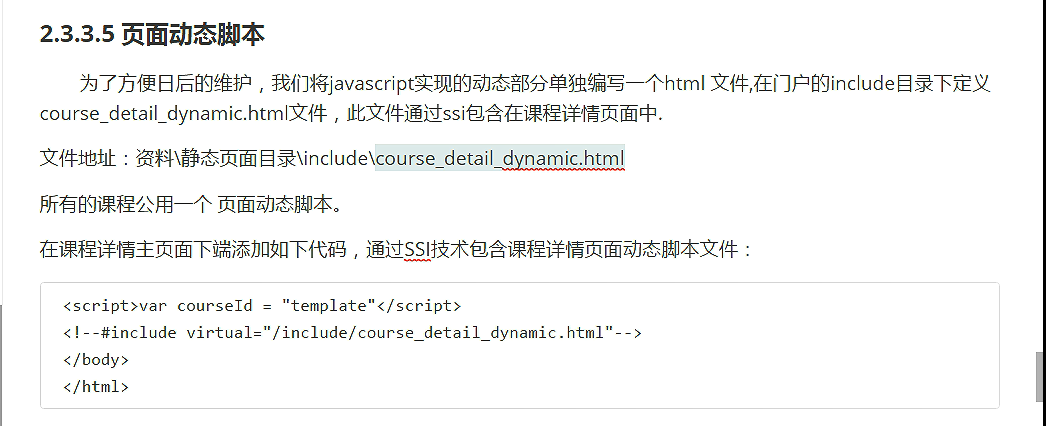
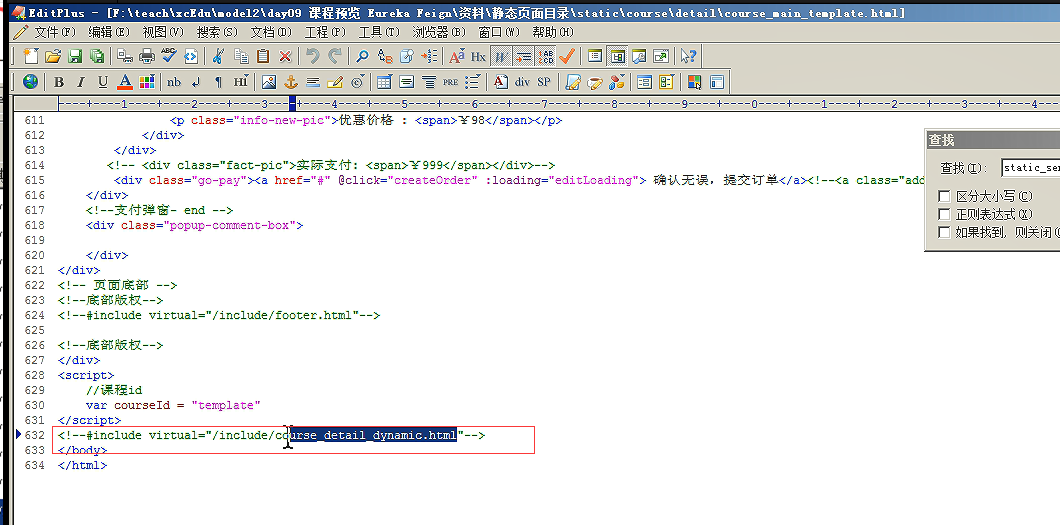
采用了ssr的技术把这个页面动态的引入进来

将来我们就通过这个页面,编写js获取动态数据

静态页面的测试就完成了。
结束