
index.ts内列出来当前目录里面,我想对外暴露的一些东西。好处是1,缩短文件名的导入,2是格力内部变化对外部的影响。

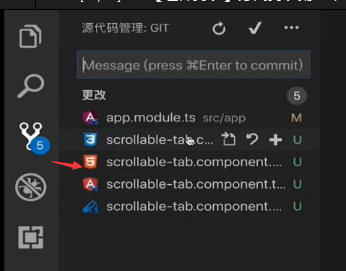
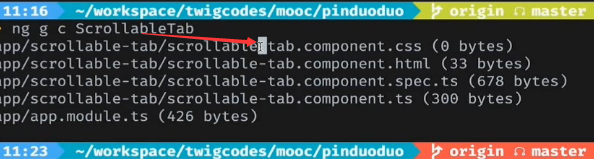
生成组件测试
会给我们生成四个文件

还去更新了一个文件

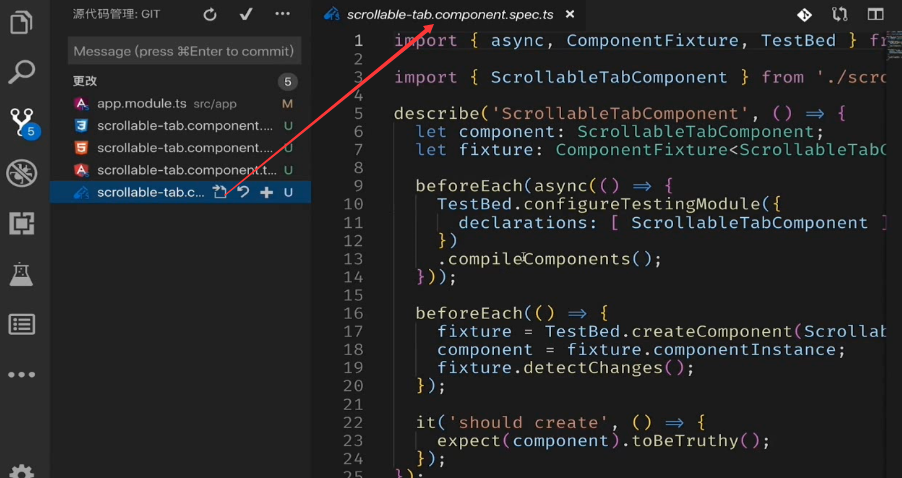
看一下做了哪些改动。点击这里,这是VSCode里面git的标签。

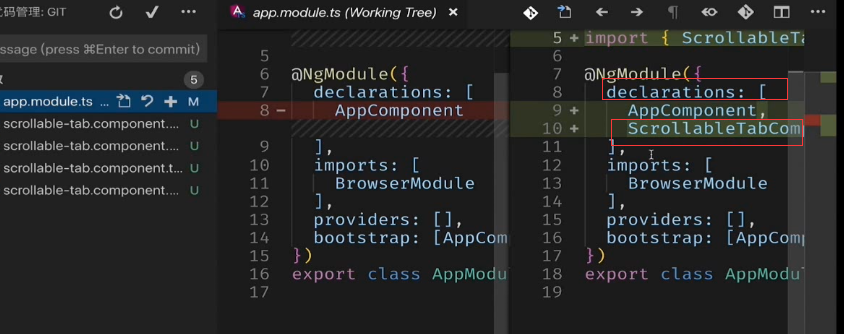
改动1
可以对文件历史进行对比

自己模块本身提供的组件,放在declarations的数组当前去

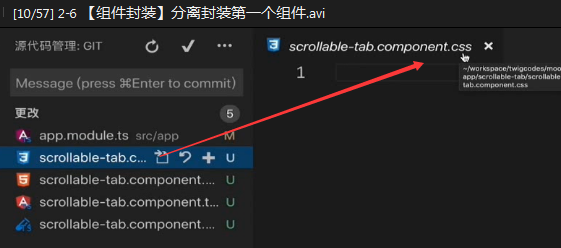
改动2

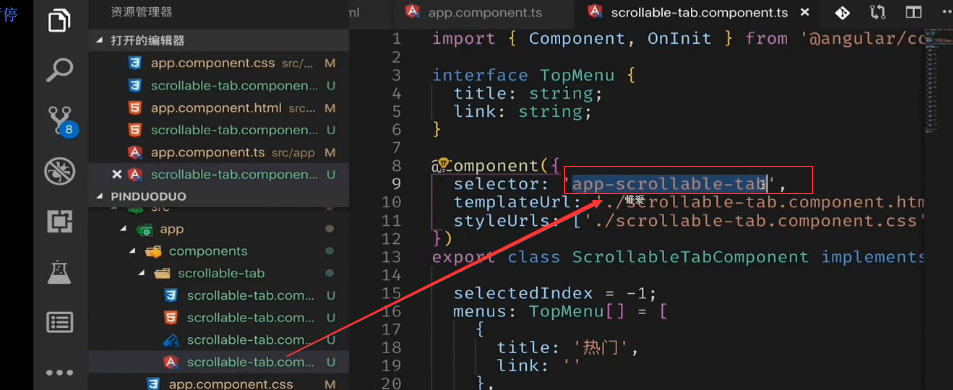
驼峰的写法,生成后变成横线的形式了。

每个大写字母用横线做分隔,然后字母变成小写

组件名还是驼峰的形式,但是文件名用用驼峰分隔并用横线分隔开。

这是生成的测试文件

实际上是生成了一个目录把组件都放在这个目录里面。

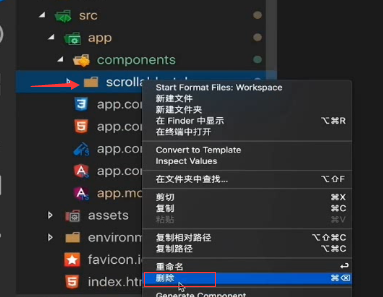
如果想把所有的组件都放在components的文件夹中的话。app的目录下新建文件夹components

当然也可以直接拖进这个components的文件夹内。我们先删除,用命令行的形式来演示创建组件到components文件夹内。



迁移代码
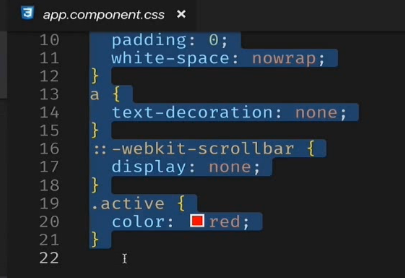
app.components.css内的代码复制到新创建的scrollableTab的组件的css文件内。


html的代码也复制过来。

ts内的代码也复制过去。

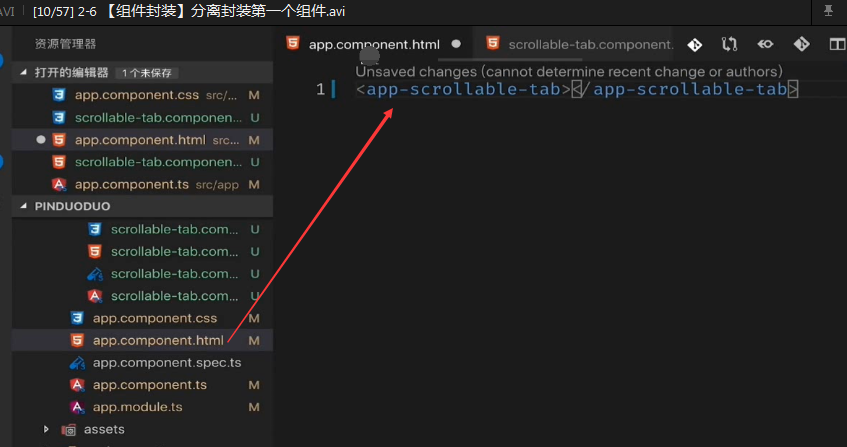
app主组件内引用子组件

在app的组件内引用这个组件。用它的selector

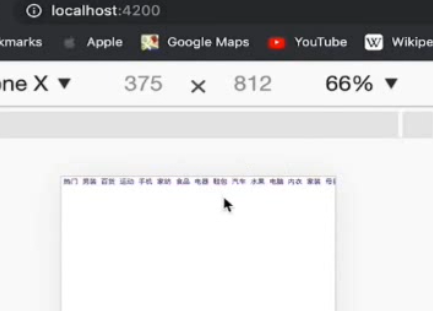
浏览器预览效果

index.ts
组件内创建index.ts文件

文件内只进行导出。

components文件夹下index.ts
每一层目录下都要创建index,ts

只引用到了scrollable-tab的目录。

scrollable-tab到了这个目录级别,他就会自动去找这个目录下的index.ts

app.modules.ts内的引用
组件的引用也只只需要引用到components这层目录就可以了。


最终效果还是没有改变
