一种新的数据类型,它是对象的一种,Set,很像数组,又不是数组。
Set 类型 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Set
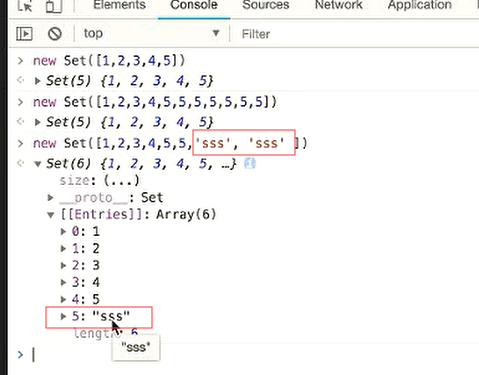
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
如果里面有重复的会自动去重。set可以理解为去重之后的数组,永远不允许有重复的元素存在。
无论是原始值还是对象引用
如果有重复的字符串,也会去重。

null和undefined也会去重了。

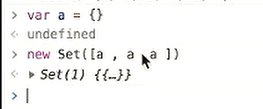
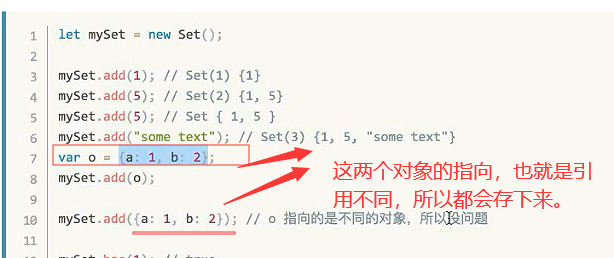
定义一个空对象a。set里面加入重复的a对象 也会去重。
它只会对引用去重
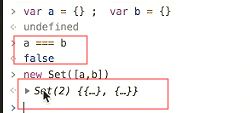
如果是两个不同的空对象。a和b是不同的,所以不会去重。所以它是同一个引用去重,不同的引用,没有去重。
在new set之前的js是怎么去重的
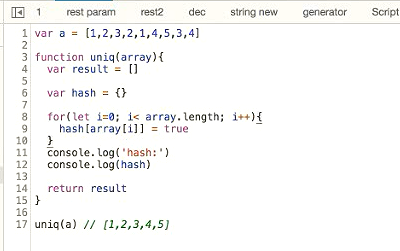
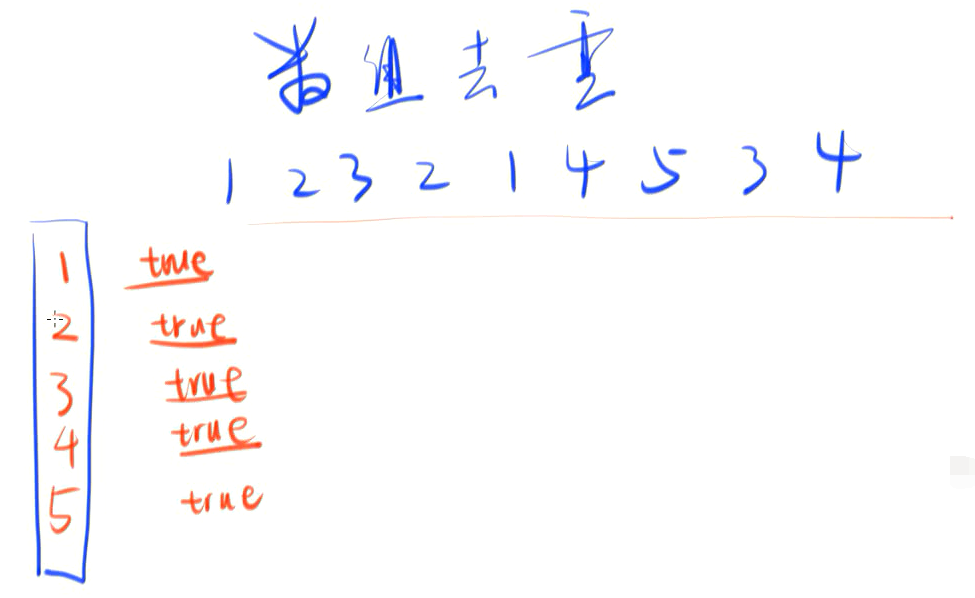
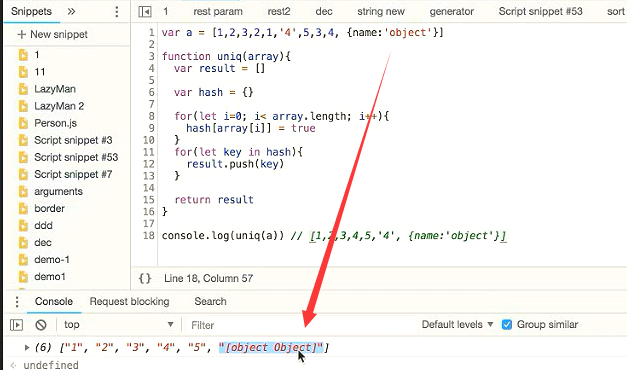
常见的面试题,数组去重。
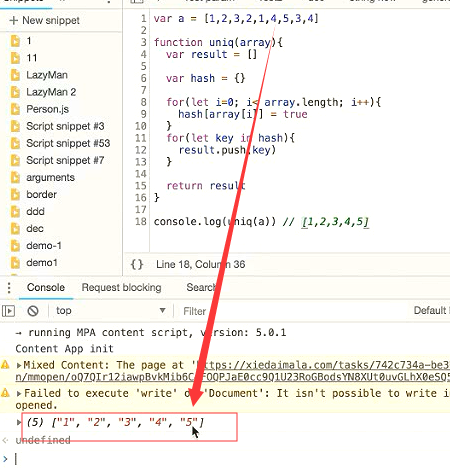
把array[i]当做数组hash的属性名。如果有重复的就是把重复的属性名再次编程true

打印出来的结果。


然后把hash再循环一遍,上面是遍历数字,下面是遍历对象

输出 结果

思路就是:把数组放在一个对象里面,一有就设置为true,最后把对象的key都打出来。
这个方法的缺点:打印的值编程了字符串。

在ES6之前,js的对象只支持一种下标,就是字符串。
假设中间有个字符串的4,和后面的数字4。

对于我们这个函数而言,数字4和字符串4没有区别。下标最终都是字符串。
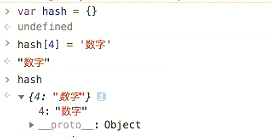
定义hash一个下标为数字4的,最终也会转换为字符串

再来一个下标为字符串4的,hash的值还是只有4的下标。所以不管你是数字还是字符串,最终都是字符串

用对象的下标来去重最大的问题是:只能统计字符串。一旦他们两个转化为字符串无法区分。就做不到了。
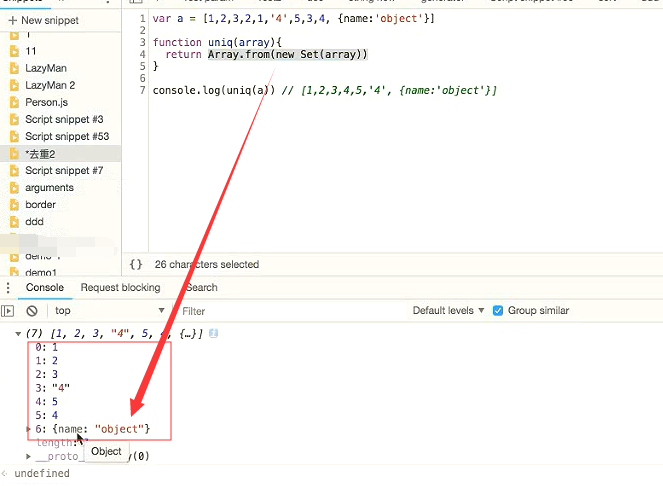
如果数字内有个对象,怎么去重?

数组内加上对象,再去重。出现这种问题的原因是下标只支持字符串。所以当你以这个对象下标的时候

所有对象编程字符串都是一个类似[object]这样的字符串。

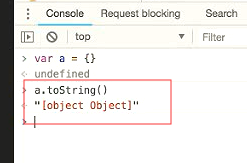
声明一个空对象,按后,a.toString打印出来。对象编程字符串的结果。

让js发现对象的下标是对象的时候,就会调用这个对象的toString()方法
所以另外一个缺点是无法统计对象
新的算法ES6的set
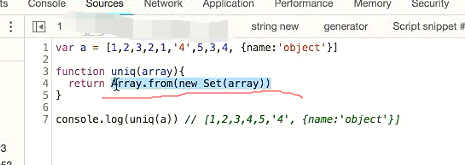
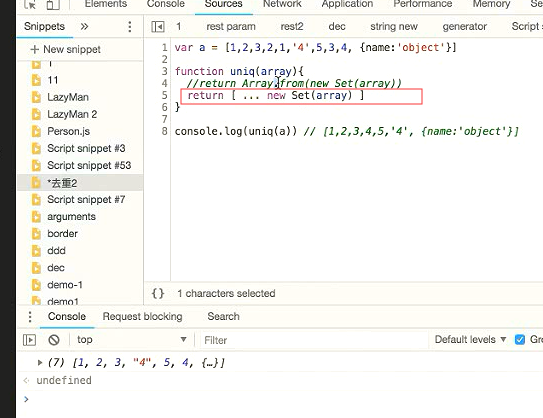
直接return一个new set然后把array传递进去。打印出来的结果是一个Set对象。

把set转换成数组。Array.form会接收任意一个东西,并尝试把它变成一个数组。
先用new set()去重,然后转换成一个array数组。


array.form有一种简单的写法。使用展开操作符。

API
new Set然后add往里面塞东西,重复的不会加进去。



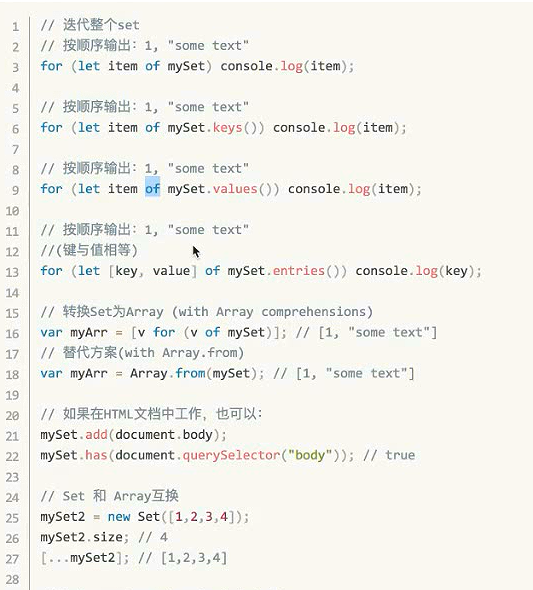
循环set用for of来迭代

set平时写代码不常用
只需要知道怎么用set给数组去重就可以了。
结束